Dom Nodes Working On Dom Nodes And Their Properties In Javascript By Cannigia Laluw The Startup Sep 2020 Medium
Dom nodes Indeed recently is being sought by users around us, maybe one of you. People now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of the article I will talk about about Dom Nodes.
- Get Started With Viewing And Changing The Dom Chrome Devtools
- Web222 Week 7 Web222
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct9hk9lcrzusmvoaikltyhizg Dgcjyo5segmq Crkwha2w9cjt Usqp Cau
- Day Nine Javascript Dom And Nodes Rebecca Percival
- Dialog Generating Detached Dom Nodes When Closed Issue 11207 Angular Material Github
- The Document Object Model
Find, Read, And Discover Dom Nodes, Such Us:
- Html Dom Syst10049
- Javascript Dom Navigation
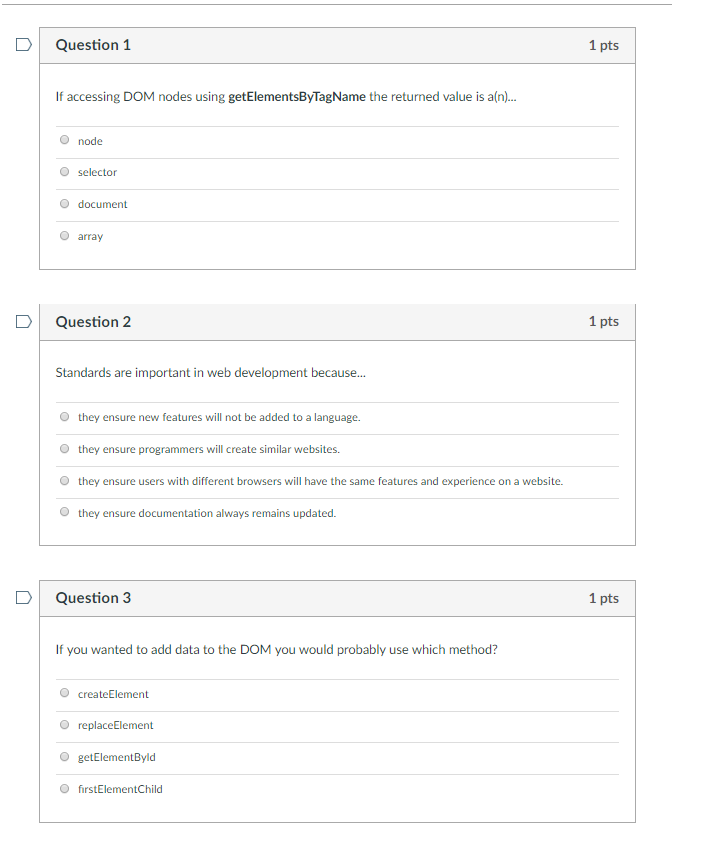
- Solved D Question 1 1 Pts If Accessing Dom Nodes Using Ge Chegg Com
- Solved D Question 1 1 Pts If Accessing Dom Nodes Using Ge Chegg Com
- Traversing The Dom W3c Wiki
If you are looking for Interior Dom Toretto Charger you've come to the perfect location. We have 104 images about interior dom toretto charger including images, photos, pictures, backgrounds, and more. In these web page, we additionally have variety of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
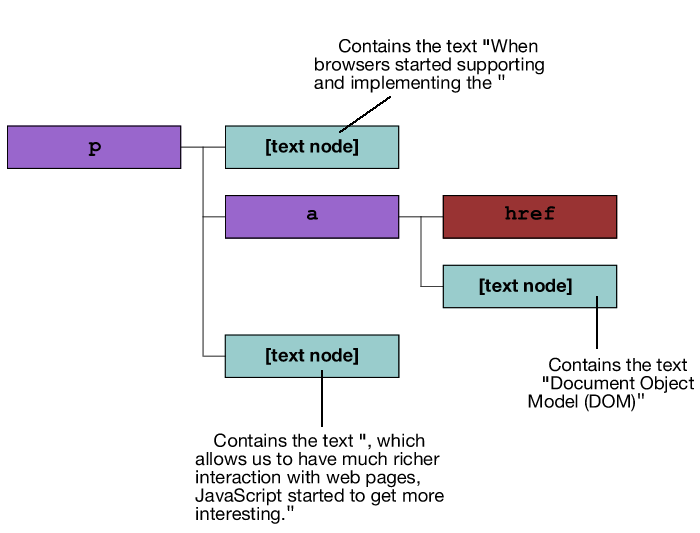
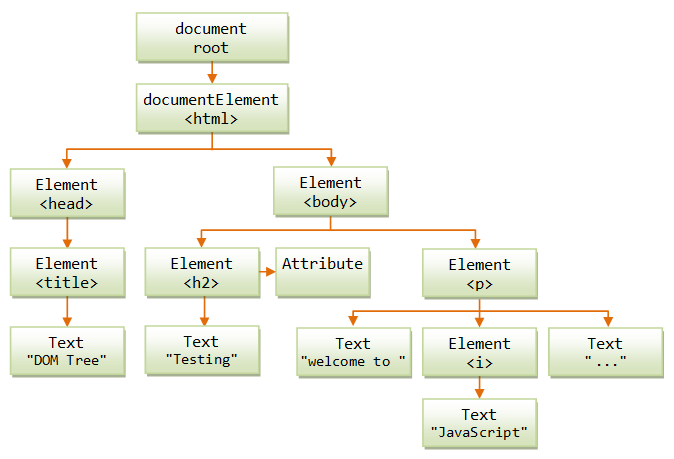
The text inside html elements are text nodes.

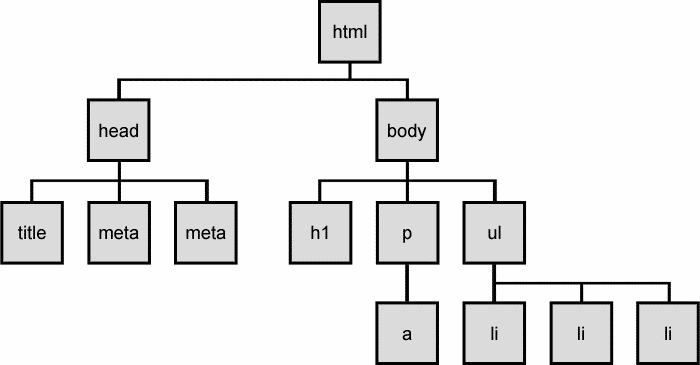
Interior dom toretto charger. The dom node interface is an abstract base class upon which many other dom api objects are based thus letting those object types to be used similarly and often interchangeably. According to the w3c html dom standard everything in an html document is a node. All nodes can be accessed through the tree.
Dom methods allow programmatic access to the tree. Every html element is an element node. There are 12 node types.
Element nodes html tags the tree building blocks. All objects that implement node functionality are based on one of its subclasses. The document object that represents the whole document is formally a dom node as well.
The dom represents a document with a logical tree. There are many types of nodes but there are three main ones that we work with most often. An attribute list keeps itself up to date.
Getuserdatakey returns the object associated to a key on a this node. Most notable are document element and documentfragment. The node tree shows the set of nodes and the connections between them.
The object must first have been set to this node by calling setuserdata with the. Their contents can be modified or deleted and new elements can be created. The entire document is a document node.
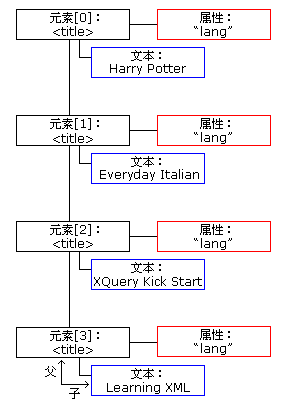
All items in the dom are defined as nodes. Document the entry point into dom. The xml dom node tree.
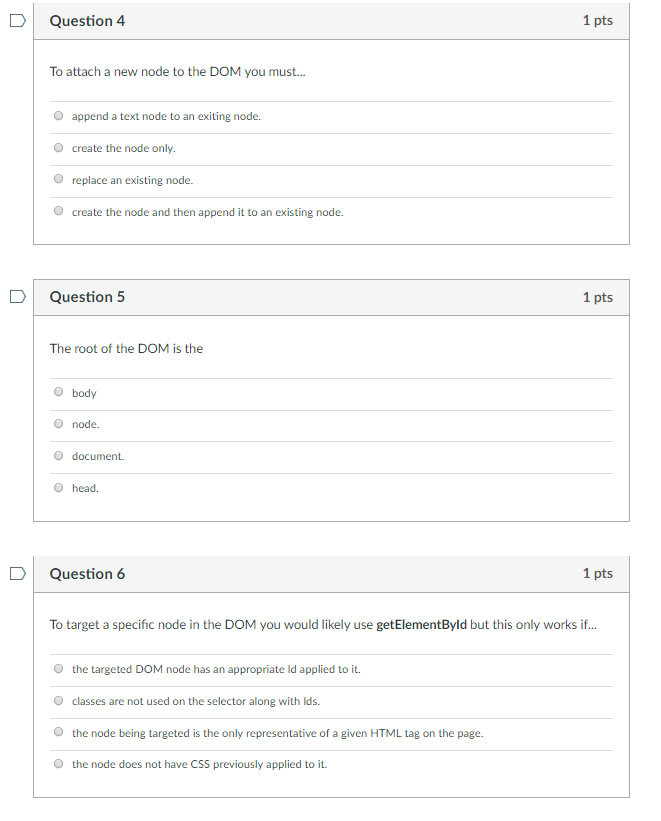
The dom tree and nodes. Creating new html elements nodes to add a new element to the html dom you must create the element element node first and then append it to an existing element. The tree structure is called a node tree.
In practice we usually work with 4 of them. This is called a named node map and is similar to a node list except for some differences in methods and properties. If an attribute is deleted or added the list is automatically updated.
Compares the placement of two nodes in the dom hierarchy document getfeaturefeatureversion returns a dom object which implements the specialized apis of the specified feature and version. The document object model dom is a cross platform and language independent interface that treats an xml or html document as a tree structure where in each node is an object representing a part of the document. When an html element is an item in the dom it is referred to as an element node.
As an abstract class there is no such thing as a plain node object. Dom attribute list named node map the attributes property of an element node returns a list of attribute nodes. Text nodes contain text.
More From Interior Dom Toretto Charger
Incoming Search Terms:
- Dom Enlightenment Exploring The Relationship Between Javascript And The Modern Html Dom Dom Ruda Lska,
- Dom Tree Dom Ruda Lska,
- Understanding The Dom Tree And Nodes Tania Rascia Dom Ruda Lska,
- Get Started With Viewing And Changing The Dom Microsoft Edge Development Microsoft Docs Dom Ruda Lska,
- The Document Object Model Dom Dom Ruda Lska,
- Xml Dom Quick Guide Dom Ruda Lska,