Datatables Dom Custom Element How Do I Add Custom Elements To The Div On The Top Of The Datatable Stack Overflow
Datatables dom custom element Indeed lately has been sought by users around us, maybe one of you personally. Individuals now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of the article I will talk about about Datatables Dom Custom Element.
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel
- Jquery Datatables Sdom Custom Elements The Code
- Jquery Datatables Sdom Custom Elements The Code
- Add Button Create New Row In Toolbar Issue 83 Gregnb Mui Datatables Github
- Create Multiple Rows With Multiset Datatables Forums
- Colvis In Custom Bouton Datatables Forums
Find, Read, And Discover Datatables Dom Custom Element, Such Us:
- Build A Realtime Table With Datatables
- Trigger Dependent With Custom Field Of Type Button Datatables Forums
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrkmu7c8npfcuuaybm1qvh6a7u8tyde5y6w3w Usqp Cau
- Changing Dom Element Position Of Searchbox In Datatables Stack Overflow
- Jquery Datatables Sdom Custom Elements The Code
If you are looking for Dom Yang Ming Jiu you've reached the right location. We ve got 102 images about dom yang ming jiu adding pictures, photos, photographs, backgrounds, and more. In these webpage, we also provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
It can read and display the data from your html table but it can also display data from various data sources like xml json array csv or tsv.

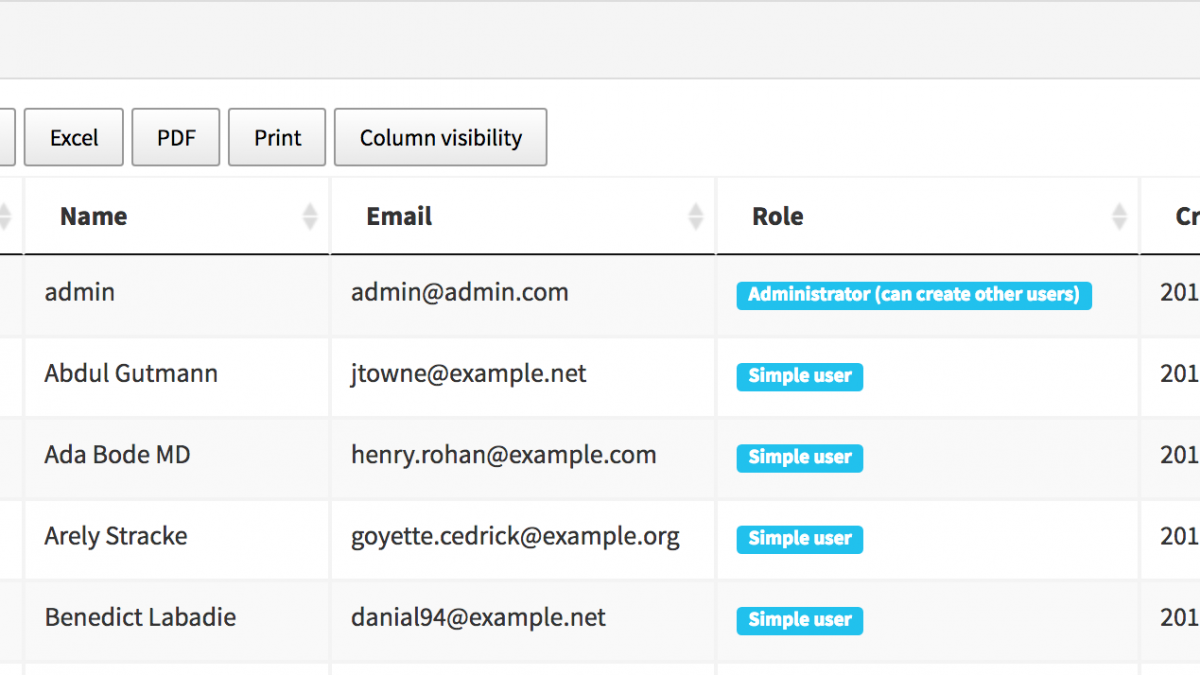
Dom yang ming jiu. L length changing input control. False disables the search filter capabilities completely not just hiding the default search box so that is an odd answer to a question where the goal is to have filter capabilities just on another text boxalsosdom is useless irrelevant in this context apparently it cannot be said too often. In this example a div with a class of string toolbar is created using dom and jquery then used to insert html into that element to create the toolbar.
Datatables dom positioning example preamble when customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. Datatable html ui element jqxdatatable is a lightweight html table element built to easily replace your html tables. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements.
To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom initialisation parameter which can be set to indicate where you wish. The built in table control elements in datatables are. Each table control element in datatables has a single letter associated with it and that letter it used in this dom configuration option to indicate where that element will appear in the document order.
In this example a div with a class of toolbar is created using sdom and then html is inserted into the created div once the table has been initialised. In this example a div with a class of toolbar is created using dom dt with which html is inserted to create the toolbar. In addition to this you can also use dom to create multiple instances of these table controls.
Im using the bootstrap css and one line of custom css to make the buttons display on the right. Simply include the features identification letter where you want it to appear as many times as you wish and the controls will all. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements.
As is described by the basic dom positioning example you can use the dom initialisation parameter to move datatables features around the table to where you want them. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements.
T the table.
More From Dom Yang Ming Jiu
- Dom Lekarski Szczecin Struga
- Dom Z Papieru Filmweb
- Warta Dom Warta Dom Komfort
- Dom Benedictine Glasses
- Dom Dwyer Wife
Incoming Search Terms:
- Datatable Custom Filter Server Side Kvcodes Dom Dwyer Wife,
- Vue Jquery Datatables Net Wrapper Component Dom Dwyer Wife,
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel Dom Dwyer Wife,
- Datatables Helper Module Creation Bearandhammer Dom Dwyer Wife,
- Snippets Web Designer Wall Dom Dwyer Wife,
- The Css Attr Function Got Nothin On Custom Properties Css Tricks Dom Dwyer Wife,