Dom And Virtual Dom In React Optimizing Performance React
Dom and virtual dom in react Indeed recently has been sought by users around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of the article I will talk about about Dom And Virtual Dom In React.
- The Difference Between Virtual Dom And Dom React Kung Fu
- Virtual Dom React Virtual Dom Free Transparent Png Download Pngkey
- Virtual Dom Browser Dom What Are These In React Js
- Optimizing React Virtual Dom Explained Martian Chronicles Evil Martians Team Blog
- Using Virtual Dom In React Js Top 5 Benefits Rigelnetworks
- Web Performance Calendar React S Diff Algorithm
Find, Read, And Discover Dom And Virtual Dom In React, Such Us:
- The React Virtual Dom Fullstack Academy
- React Vs Angular
- React And The Virtual Dom Youtube
- 3
- React Virtual Dom Explained In Simple English Programming With Mosh
If you re searching for Datatables Refresh Dom you've reached the right place. We have 104 graphics about datatables refresh dom adding pictures, photos, pictures, backgrounds, and more. In such webpage, we additionally provide number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
Steps till changes in real dom to allow react to.

Datatables refresh dom. This is called diffing. A virtual dom object has the same properties as a real dom object but it lacks the real things power to directly change whats on the screen. React uses virtual dom to enhance its performance.
So for every object that exists in the original dom there is an object for that in react virtual dom. React however also uses internal objects called fibers to hold additional information about the component tree. It is exactly the same but it does not have the power to directly change the layout of the document.
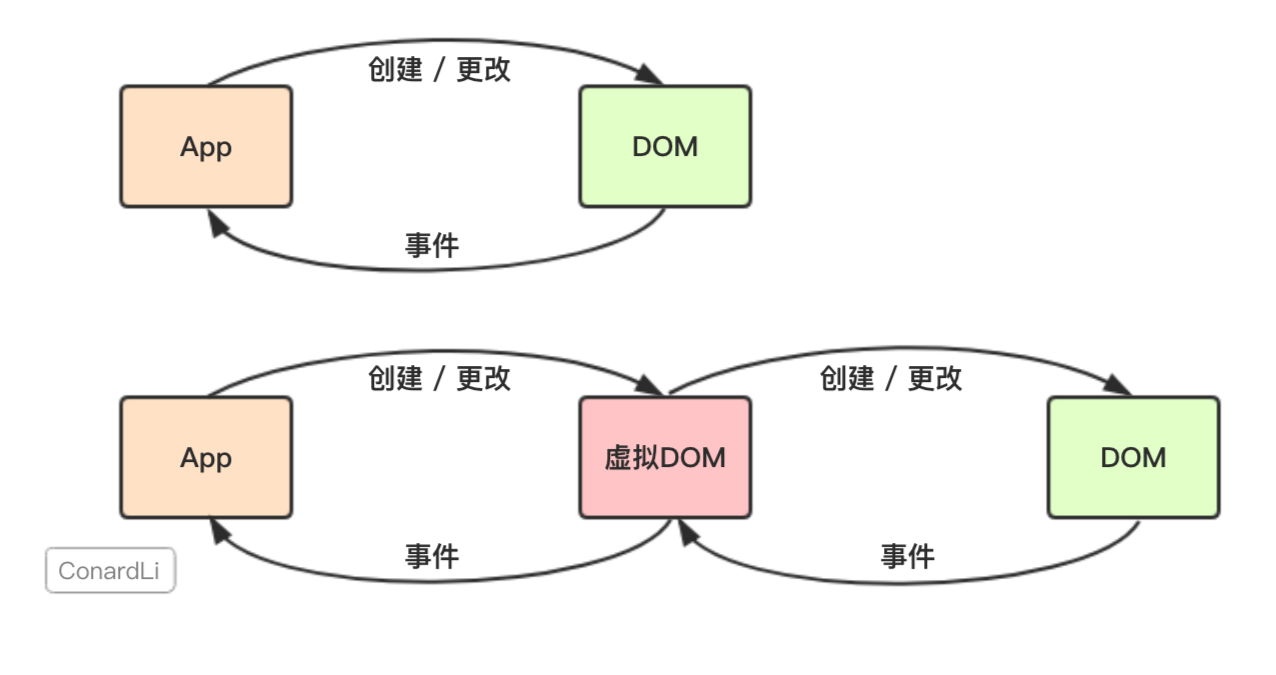
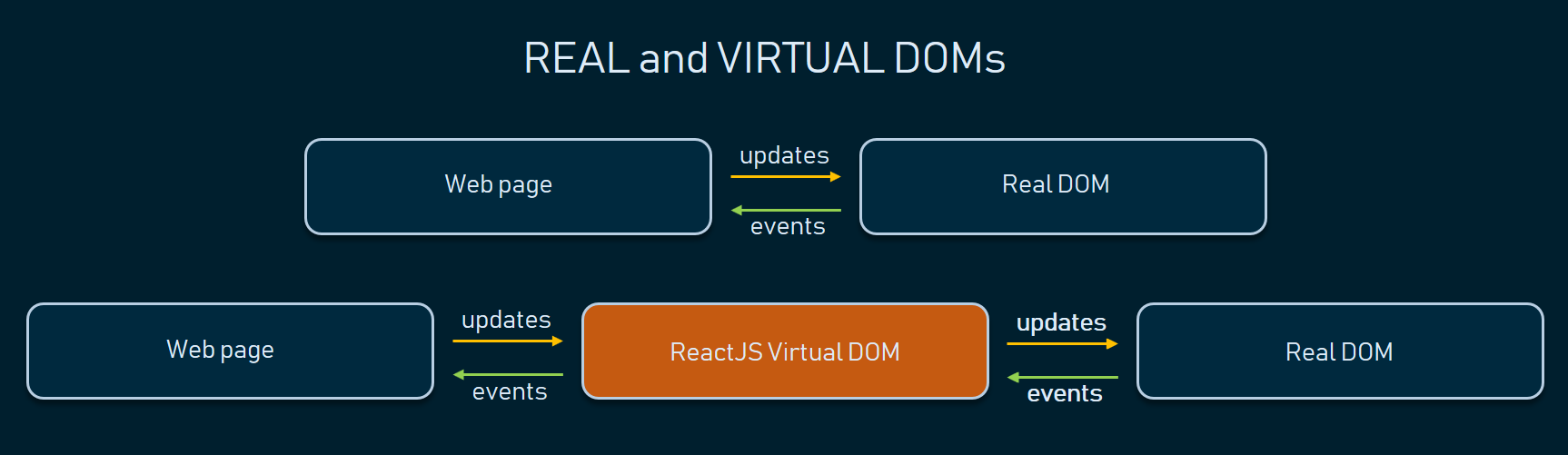
The reconciliation process is where react compares the previous internal instance with the next internal instance. It is lightweight and detached from the browser specific implementation details. The dom vs the virtual dom.
Since the dom itself was already an abstraction the virtual dom is in fact an abstraction of an abstraction. Updates the internal instance which is a component tree structure in javascript. It allows react to do its computations and skip the real dom operations.
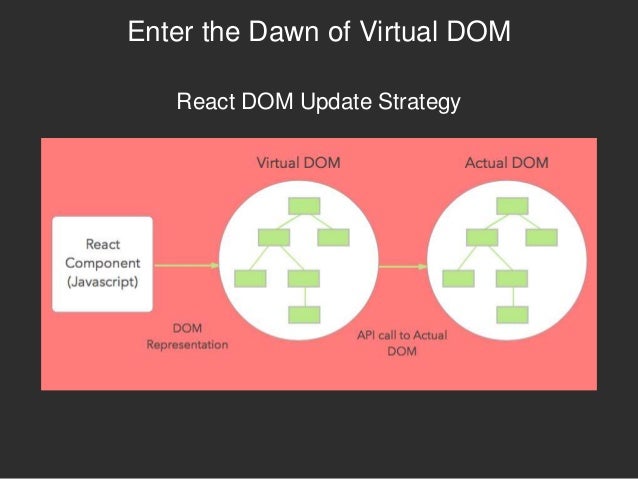
In react world the term virtual dom is usually associated with react elements since they are the objects representing the user interface. When state changes occur the virtual dom is updated and the previous and current version of virtual dom is compared. In react for every dom object there is a corresponding virtual dom object a virtual dom object is a representation of a dom object like a lightweight copy.
The reconciliation process will find the difference diffing between the virtual dom an object in memory where we push the latest updates to the ui and the real dom dom holding the previously rendered ui. Manipulating the dom is slow. The virtual dom then sends a batch update to the real dom to update the ui.
If we look at our developer tools when the change happens we will see the specific elements and the specific parts of the elements that change. In simple language the virtual dom is reacts local copy of the html dom. First of all the virtual dom was not invented by react but react uses it and provides it for free.
Virtual dom is a virtual representation of the real dom. The virtual dom is an abstraction of the html dom. In react virtual dom exists which is like a lightweight copy of the actual dom.
More From Datatables Refresh Dom
- Lego Technic Doms Charger
- Doms Dodge Charger Fast And Furious 8
- Dom Casual Bold Font
- Don Juan Producent
- Don Fernando Y Lety
Incoming Search Terms:
- Understanding Angular Ivy Incremental Dom And Virtual Dom By Victor Savkin Nrwl Don Fernando Y Lety,
- Blazing Fast Html Don Fernando Y Lety,
- React Virtual Dom Padhmanaban R Don Fernando Y Lety,
- Angular Vs React A Comparison Haufe Lexware Github Io Don Fernando Y Lety,
- The React Virtual Dom Fullstack Academy Don Fernando Y Lety,
- Madhuka React Js And Virtual Dom Don Fernando Y Lety,