Dom Events Javascript 1
Dom events javascript Indeed lately has been sought by consumers around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of this article I will talk about about Dom Events Javascript.
- Examine Event Listeners Firefox Developer Tools Mdn
- Dom Events Javascript Tutorial
- My Javascript Journey Dom Events By Allan Sendagi Medium
- Javascript Events Event Flow Event Flow Bubbling Capturing
- Typescript Event Handlers In The Dom And The This Keyword
- A Modern Guide To Events In Javascript Blog By Kemal Erdem
Find, Read, And Discover Dom Events Javascript, Such Us:
- Sinta Punya Javascript Html Dom Events
- Typescript Event Handlers In The Dom And The This Keyword
- Javascript Dom Document Object Model Events And Operators
- Finding That Pesky Listener That S Hijacking Your Event Javascript Hacker Noon
- Bubbling And Capturing
If you are searching for Don Fernando Juan Fitz James Stuart you've come to the right location. We ve got 104 graphics about don fernando juan fitz james stuart including images, pictures, photos, backgrounds, and much more. In these webpage, we also have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Javascript can also react to existing events and create new events in the page.

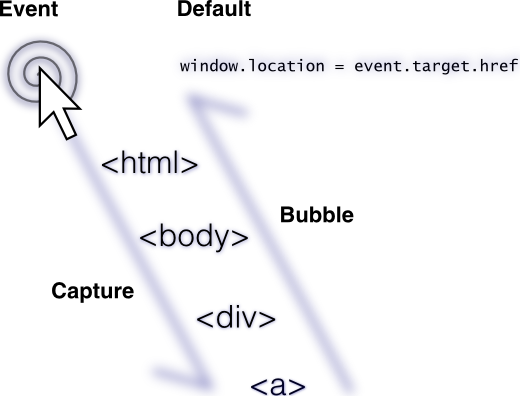
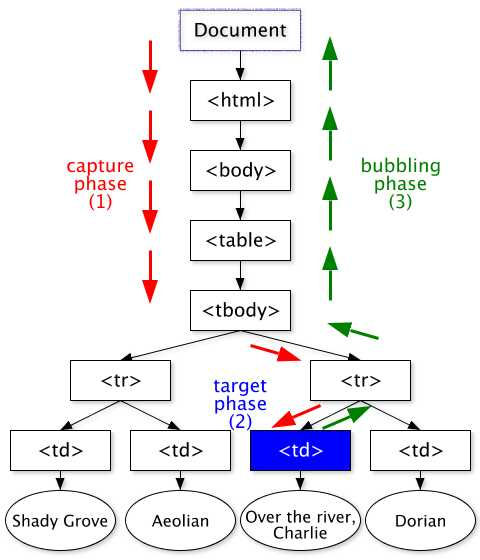
Don fernando juan fitz james stuart. Event propagation is a way of defining the element order when an event occurs. Returns the key value of the key represented by the event. Returns whether the state of the event is composing or not.
Events are normally used in combination with functions and the function will not be executed before the event occurs such as when a user clicks a button. Returns the unicode character code of the key that triggered the onkeypress event or the unicode key code of the key that triggered the onkeydown or onkeyup event. Please go through this small tutorial for a better understanding html event reference.
Html dom events allow javascript to register different event handlers on elements in an html document. Events are a part of the document object model dom level 3 and every html element contains a set of events which can trigger javascript code. The html dom allows you to assign events to html elements using javascript.
Events are defined as a part of the javascript api built into the web browser. The properties of all html elements the methods to access all html elements. If you have a p element inside a div element and the user clicks on the p element which elements click event should be handled first.
The html dom is a standard object model and programming interface for html. Assign events using the html dom. The html elements as objects.
Html dom events allow javascript to register different event handlers on elements in an html document. What is the html dom. How to use dom and events.
Dom events are sent to notify code of interesting things that have taken place. It can create new elements and attributes change the existing elements and attributes and even remove existing elements and attributes. The html dom is a standard for how to get change add or delete html elements.
Events are normally used in combination with functions and the function will not be executed before the event occurs such as when a user clicks a button. There are two ways of event propagation in the html dom bubbling and capturing. The events for all html elements.
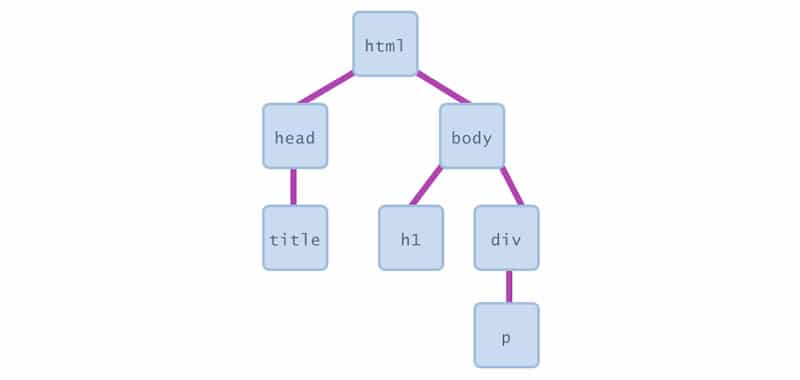
Here we will see a few examples to understand a relation between event and javascript onclick event type. The dom model is created as a tree of objects like this. Using dom javascript can perform multiple tasks.
Each event is represented by an object which is based on the event interface and may have additional custom fields andor functions used to get additional information about what happened.
More From Don Fernando Juan Fitz James Stuart
Incoming Search Terms:
- Using Dom Events In Javascript Have You Ever Wondered How A Page By Karol Gurba Jv Coder Medium Dom Vicente Costa,
- Lesson 8 Introduction To Dom And Events In Javascript Dom Vicente Costa,
- Xml Events Dom Vicente Costa,
- Pin On Javascript Jquery And Client Side Programming Dom Vicente Costa,
- 1 Dom Vicente Costa,
- Quiz Worksheet Overview Of Dom Events Objects Study Com Dom Vicente Costa,