Dom Element Copy Dom Explorer Test Studio Dev Documentation Progress Telerik Teststudio Dev
Dom element copy Indeed lately has been sought by users around us, perhaps one of you. People are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the title of the article I will discuss about Dom Element Copy.
- Using The Dom On Failure Progress Test Studio
- Firebug Tip Copy Paste Html Software Is Hard
- Tutorial Javascript Tutorial Komputer Page 4
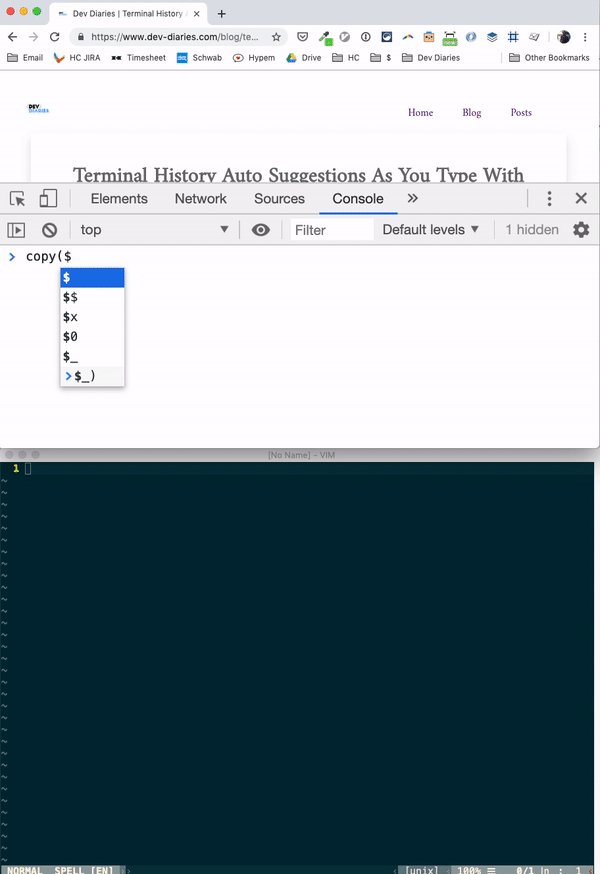
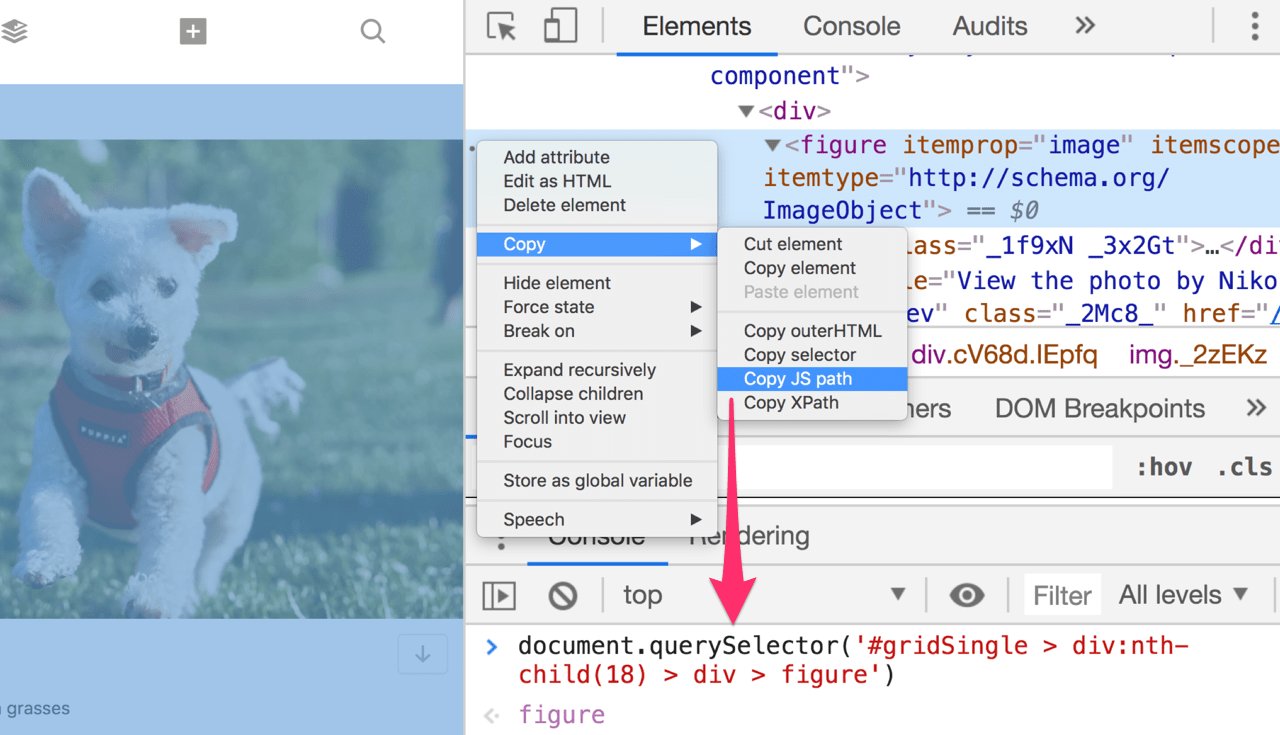
- Addy Osmani On Twitter Tip Chromedevtools Can Copy The Javascript Path To An Element For You Gives You A Pre Filled Queryselector For Debugging Elements Right Click Element Copy Copy
- Copy To The Clipboard In Js Dev
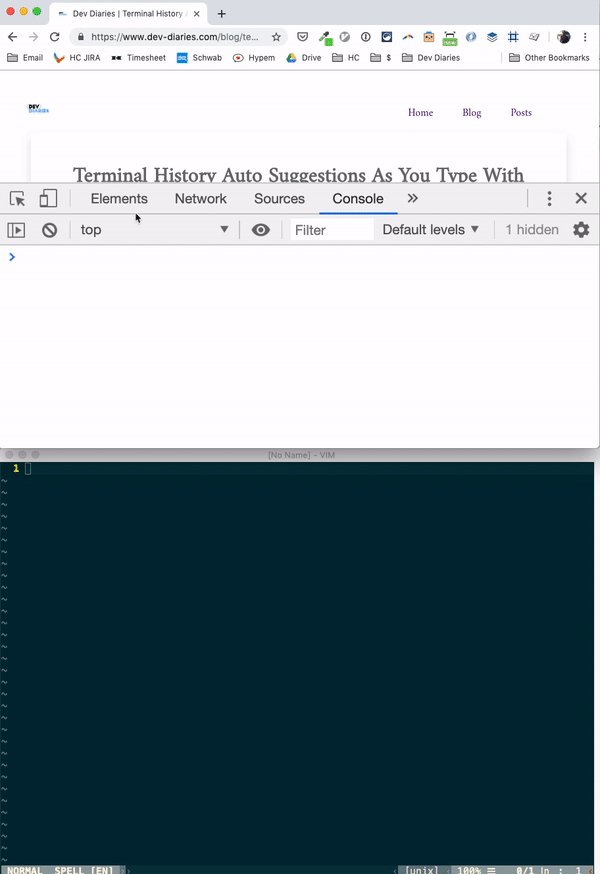
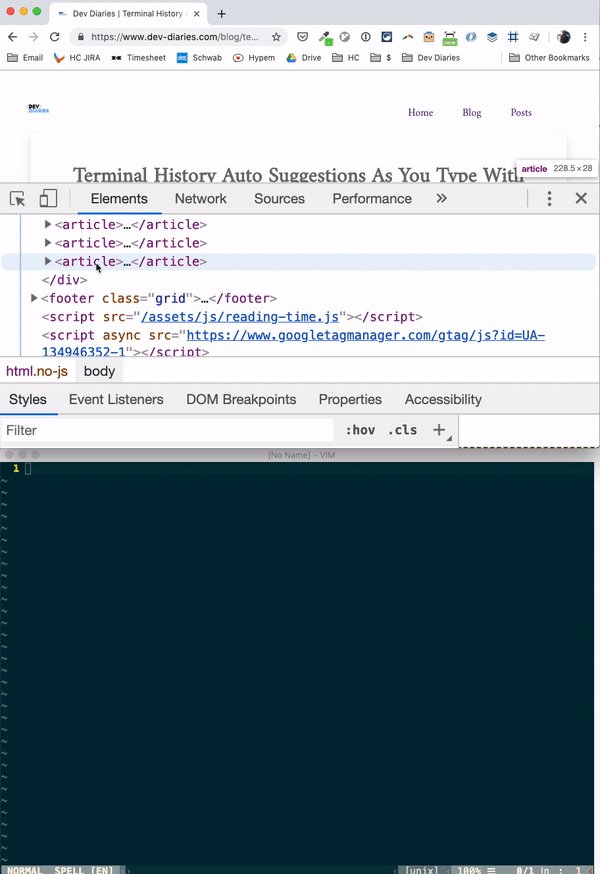
- Get Started With Viewing And Changing The Dom Chrome Devtools
Find, Read, And Discover Dom Element Copy, Such Us:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsu9mulxcoeglte8wzj4i6 Tdsx2nnmc7ts0g Usqp Cau
- How To Get Absolute Xpath In Chrome Or Firefox
- Copy Specified Text To Clipboard On Click Css Script
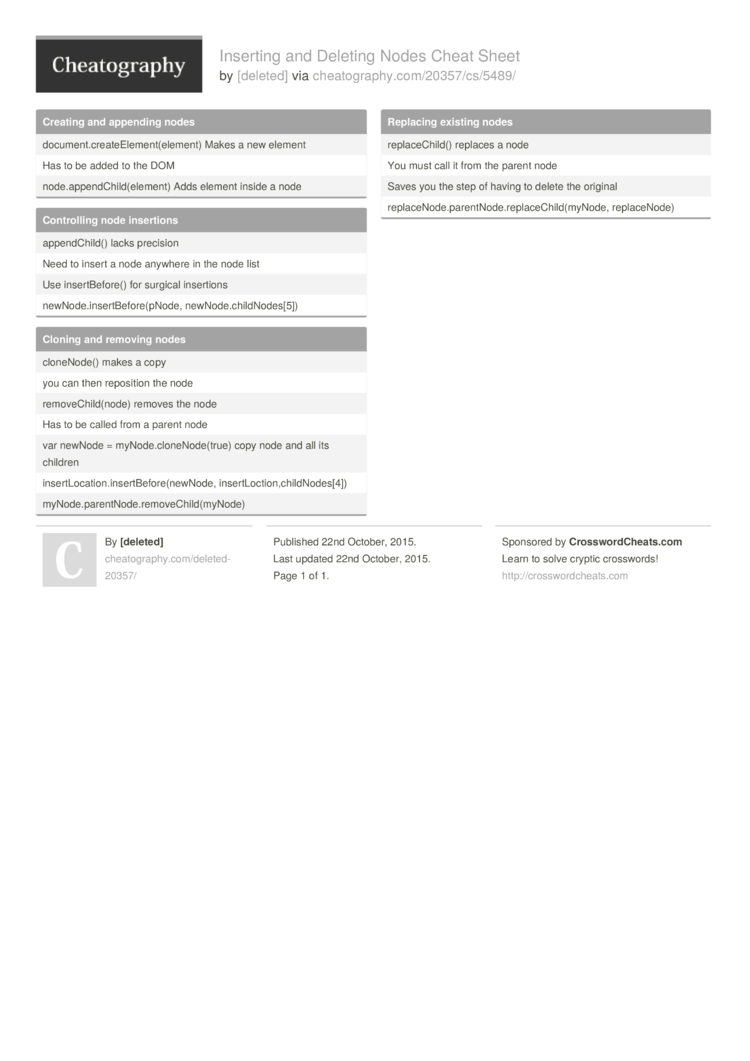
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean
- Use Zapier To Monitor Webpage Fragments Fokke Zandbergen
If you are searching for Dom Gears Of War Tattoo you've come to the right place. We have 101 graphics about dom gears of war tattoo including images, photos, photographs, backgrounds, and much more. In such web page, we also provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
If you want to make a deep copy use clonenode.

Dom gears of war tattoo. Remove removes the element from the dom. The newclone has no parent and is not part of the document until it is added to another node that is part of the document using nodeappendchild or a similar method. The oncopy property of the htmlelement interface is an eventhandler that processes copy events.
Syntax targetoncopy functionref. The clonenode method creates a copy of a node and returns the clone. Functionref is a function name or a function expression.
The nodeclonenode method returns a duplicate of the node on which this method was called. The optional withdataandevents parameter allows us to change this behavior and to instead make copies of all of the event handlers as well bound to the new copy of the element. As of jquery 14 all element data attached by the data method is also copied to the new copy.
You can edit an element by right clicking on it within the html tree view and selecting edit as html from the context menu. Set the deep parameter value to true if you want to clone all descendants children otherwise false. Public class utils copy an xml document adding it as a child of the target document root atparam source document to copy atparam target document to contain copy public static void copydocumentdocument source document target node node targetimportnodesourcegetdocumentelement true.
Another way to edit an attribute andor its value is to. Clone an element create a deep copy of a dom element. Returns the previous element at the same node tree level.
Queryselectorall returns all child elements that matches a specified css selectors of an element. Normally any event handlers bound to the original element are not copied to the clone. Syntax let newclone nodeclonenodedeep node the node to be cloned.
The clonenode method clones all attributes and their values. In modern browsers including ie 8 theres a native clone method for replacing jquerys clone method. The function receives a clipboardevent object as its sole argument.
The data of the copy is shared shallow copy. The copy event fires when the user attempts to copy text. Queryselector returns the first child element that matches a specified css selectors of an element.
Constructs an empty element. The context menu also provides options to delete cut copy paste set css pseudo classes active focus hover visited and add attributes. The new node cloned from node.
Use the qdomdocumentcreateelement function to construct elements with content.
More From Dom Gears Of War Tattoo
Incoming Search Terms:
- Dom Element Variable In Google Tag Manager Analytics Mania Dom Florence,
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean Dom Florence,
- Copy Codes From Websites Easily With Snappysnippet Hongkiat Dom Florence,
- Dom Breakpoints Down And Dirty With Chrome Developer Tools Dom Florence,
- How To Get Absolute Xpath In Chrome Or Firefox Dom Florence,
- The Curious Case Of Copy Paste On Risks Of Pasting Arbitrary Content In Browsers Research Securitum Com Dom Florence,