Dom Element Find Child Xpath In Selenium Webdriver Complete Tutorial
Dom element find child Indeed lately has been sought by users around us, maybe one of you personally. Individuals now are accustomed to using the net in gadgets to see video and image data for inspiration, and according to the title of this post I will talk about about Dom Element Find Child.
- Append Multiple Child Elements To A Parent Javascript Dom Tutorial Youtube
- Ilovecoding Page 9 13 Javascript Cheat Sheet In This Page You Will Find Dom Query Create Update Delete Events Of Dom Print It And Keep It By Your Desk Https Ilovecoding Org Blog Js Cheatsheet
- How To Select All Div Elements On A Page Using Javascript By Dr Derek Austin Data Driven Investor Medium
- Finding Elements In The Dom Using Queryselector Kirupa
- The Document Object Model Eloquent Javascript
- Chapter 2 Selecting Elements Jquery In Action Third Edition
Find, Read, And Discover Dom Element Find Child, Such Us:
- Traversing The Dom
- Learn Jquery Find And Children Methods Compared With Examples
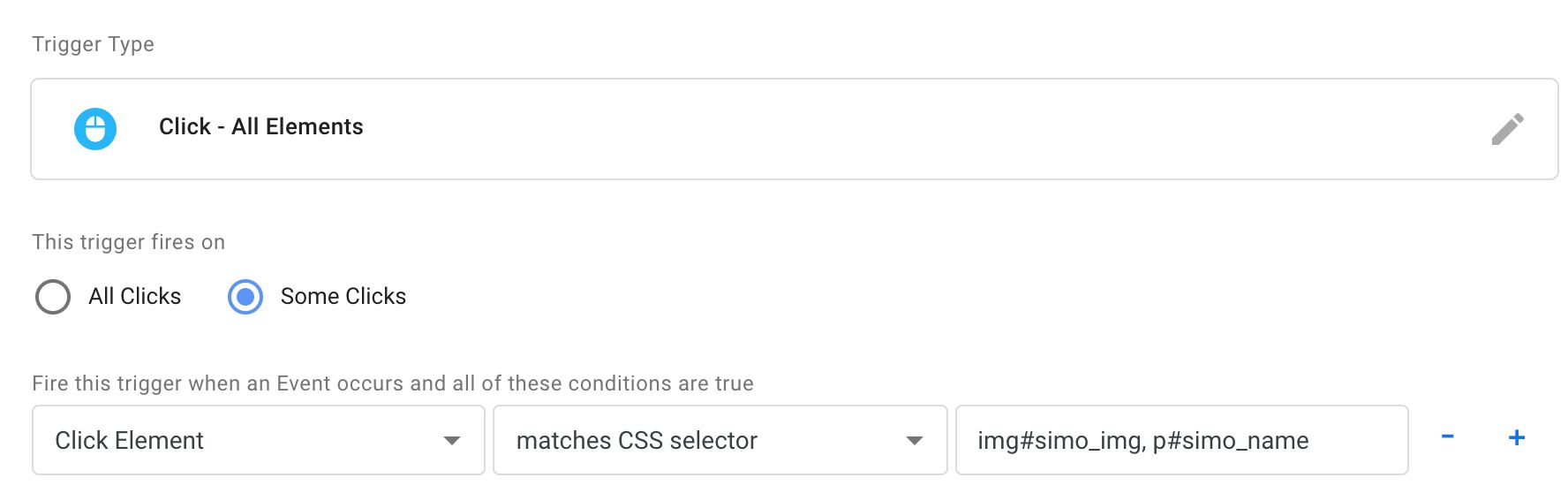
- Capturing The Correct Element In Google Tag Manager Simo Ahava S Blog
- Jquery Selectors
- Introduction To Web Scraping Selecting Content On A Web Page With Css Selectors
If you re searching for Apa Arti Dom Dalam Bahasa India you've arrived at the perfect place. We have 104 graphics about apa arti dom dalam bahasa india including pictures, photos, photographs, wallpapers, and much more. In such webpage, we additionally have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.

Jquery Parent And Children Tree Traversal Functions Example Journaldev Apa Arti Dom Dalam Bahasa India
The html dom firstelementchild property can return the first child element of a specific element that we provide.

Apa arti dom dalam bahasa india. The index starts at 0. Adds a new child node to an element as the last child node. Get the first child element in javascript html dom.
The parentnode property children is a read only property that returns a live htmlcollection which contains all of the child elements of the node upon which it was called. An htmlcollection which is a live ordered collection of the dom elements which are children of node. The children method differs from find in that children only travels a single level down the dom tree while find can traverse down multiple levels to select.
The children return all child element nodes of a. That is btw one of my favorite websites to check javascript examples documentation. The firstelementchild and lastelementchild return the first and last child element node.
The childnodes returns a live nodelist of all child nodes of any node type of a specified node. The first signature for the findmethod accepts a. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers.
The first way to get the child elements is with the elementchildren. Blur removes focus from an element. In cases where youd want to access multiple.
Returns a collection of an elements child nodes including text and comment nodes children. It doesnt matter how many child elements are there it will always return the first one. Returns the number of child elements an element has.
If you want to check out what kind of properties the dom element object has for you check it on w3schools. There is another method to get the child element which i am going to discuss now. I am a child component.
You can use the length property of the htmlcollection object to determine the number of child elements then you can loop through all children and extract the info you want. Given a jquery object that represents a set of dom elements the children method allows us to search through the children of these elements in the dom tree and construct a new jquery object from the matching elements. The find and children methods are similar except that the latter only travels a single level down the dom tree.
Syntax let children nodechildren. The parent component was able to call the child components whoami method. Returns a namednodemap of an elements attributes.
You have learned to use viewchild to access a directive child component and a dom element from a parent component class.
More From Apa Arti Dom Dalam Bahasa India
- Dom Kennedy Nipsey Hussle
- Dom Nasz Nowy Dom
- Don Corleone Ojciec Chrzestny Cytaty
- Dom Project Runway Season 12
- Dom Lagana Car Crash
Incoming Search Terms:
- Using Renderer2 In Angular Aka This Is How We Manipulate Dom In By Gokhan Ipek Itnext Dom Lagana Car Crash,
- Spin Dom Xml 01007 Unable To Find Child Element Tomcat Process Engine Camunda Bpm Forum Dom Lagana Car Crash,
- 50 Most Common Jquery Interview Questions And Answers Updated Dom Lagana Car Crash,
- Css Selector In Selenium Python Dom Lagana Car Crash,
- How To Get The Child Element Of A Parent Using Javascript Geeksforgeeks Dom Lagana Car Crash,
- How To Get The Child Element Of A Parent Using Javascript Geeksforgeeks Dom Lagana Car Crash,