Dom Element By Id Javascript Dom Selectors Complete Guide Harish Gowda
Dom element by id Indeed recently is being hunted by users around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of the article I will talk about about Dom Element By Id.
- Updating The Dom Tree
- How Dom Gets Elements Programmer Sought
- Remove Dom Elements With D3 V4 Remove Operator Dashingd3js Com
- How Do I Trigger A Tag When Any Dom Element Which Matches A Css Selector Is Clicked Faq Analytics Platform Matomo
- Module 7 Accessing Dom With Javascript Online Presentation
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsiusfzpwc8mthkiqnnulaknl82iurs2tjd3q Usqp Cau
Find, Read, And Discover Dom Element By Id, Such Us:
- Learn Javascript Note 3
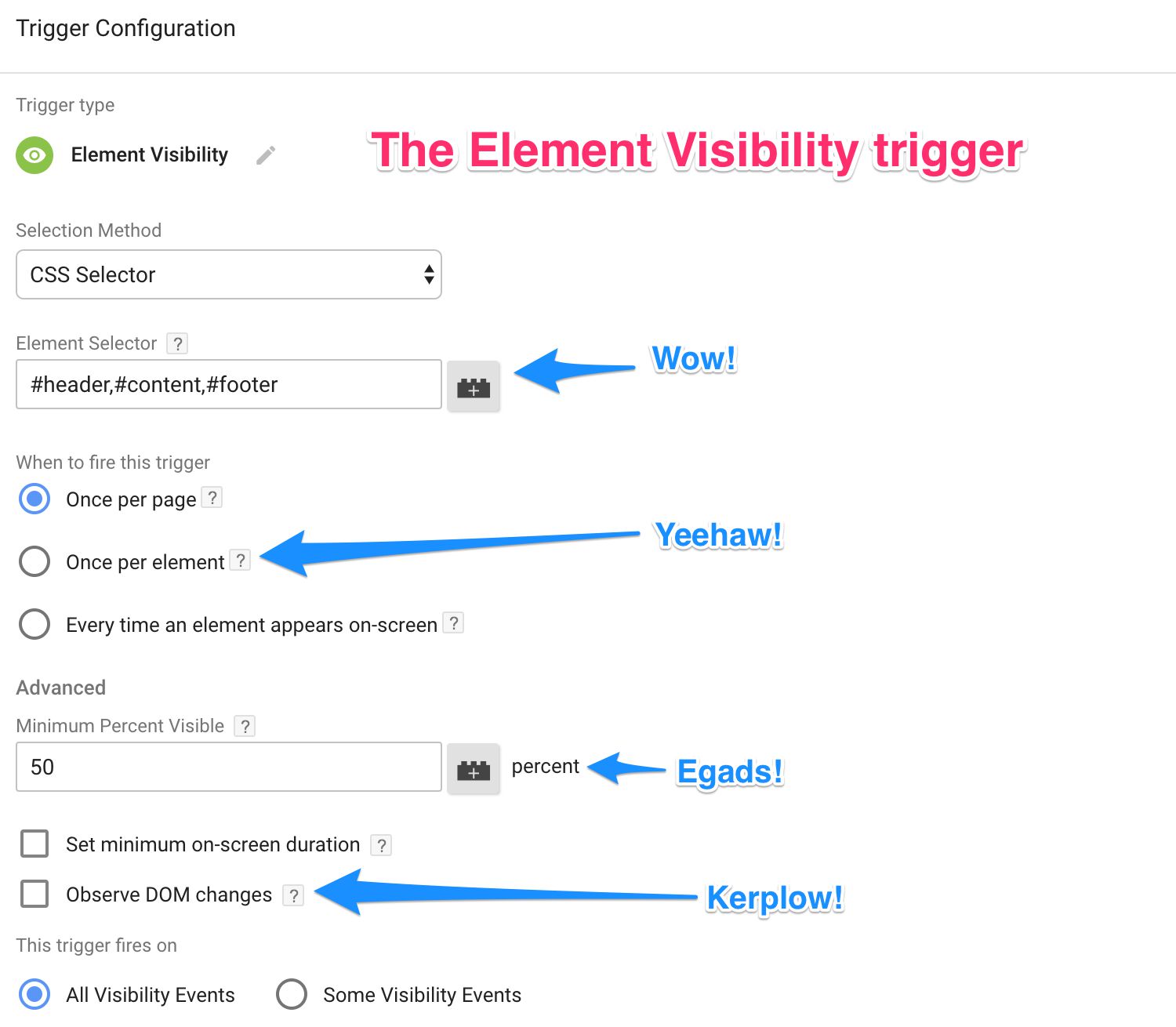
- The Element Visibility Trigger In Google Tag Manager Simo Ahava S Blog
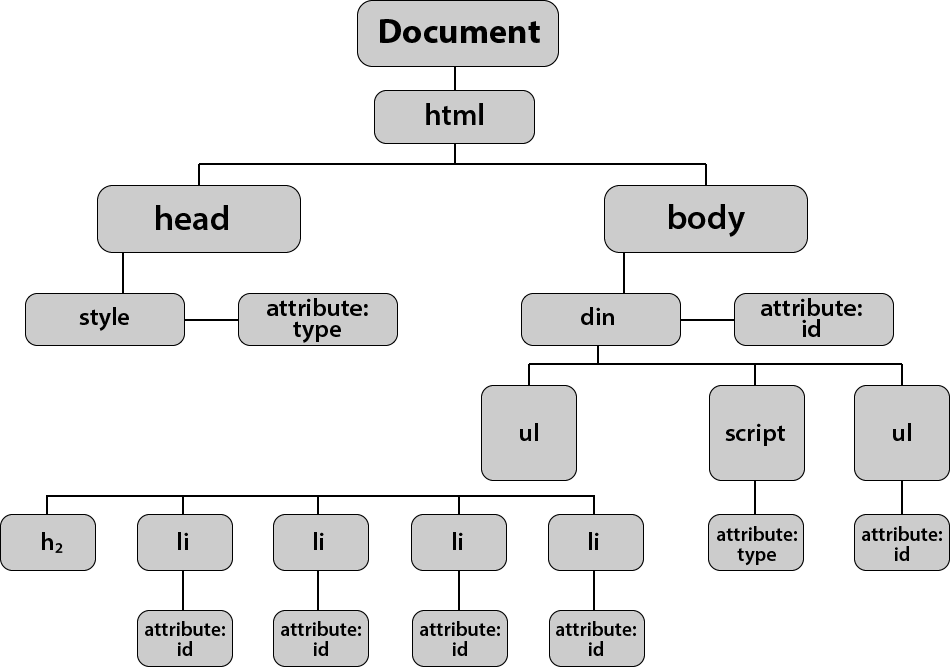
- The Document Object Model Eloquent Javascript
- Findelement And Findelements Commands Welcome
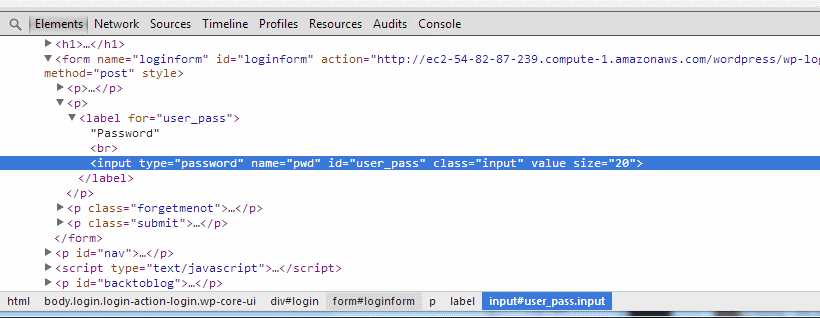
- Examine And Edit Html Firefox Developer Tools Mdn
If you are looking for Hospital Dom Vicente Scherer you've come to the perfect place. We have 100 graphics about hospital dom vicente scherer adding pictures, photos, photographs, wallpapers, and more. In such page, we also provide variety of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
The getelementbyid method returns the element that has the id attribute with the specified value.

Hospital dom vicente scherer. The id is case sensitive string which is unique within the document. An id should be unique within a page and is often used to return the element using the documentgetelementbyid method. Id the id of the element to locate.
Use each method to traverse all element and check if it has id. We have a div element with an id of demo. An element object describing the dom element object matching the specified id or null if no matching element was found in the document.
Queryselectorall returns all child elements that matches a specified css selectors of an element. For this function to work you will need either to set some id attributes with domelementsetidattribute or a dtd which defines an attribute to be of type id. Returns the previous element at the same node tree level.
In other words no two elements in the same web page can have the same id. Given a html document and the task is to get the all id of the dom elements in an array. It works in all modern and old browsers including.
Queryselector returns the first child element that matches a specified css selectors of an element. There are two methods to solve this problem which are discusses below. Get the id of an element.
The easiest way to access a single element in the dom is by its unique id. In order to be accessed by id the html element must have an id attribute. Finding html elements by css selectors if you want to find all html elements that match a specified css selector id class names types attributes values of attributes etc use the queryselectorall method.
Accessing elements by id. Html dom id property element object. Returns null if no elements with the specified id exists.
However the value of the id attribute must be unique across the document. This function is similar to domdocumentgetelementsbytagname but searches for an element with a given id. We can grab an element by id with the getelementbyid method of the document object.
The id property sets or returns the id of an element the value of an elements id attribute. Remove removes the element from the dom. Only one element may have any given id.
First select all elements using selector which selects every element of the document.
More From Hospital Dom Vicente Scherer
- Dom Torettos Charger Gta 5
- Dom Z Papieru Czeae 4
- Dom Animal Crossing Bin File
- Dom Car Veiculos
- Doms Dodge Charger Fast And Furious 7
Incoming Search Terms:
- A Vanilla Js Guide On Mastering The Dom Dev Doms Dodge Charger Fast And Furious 7,
- Reactjs Rendering Elements Geeksforgeeks Doms Dodge Charger Fast And Furious 7,
- Bangla Javascript Dom Tutorial 2 Get Element By Id Youtube Doms Dodge Charger Fast And Furious 7,
- Javascript Dom Document Object Model Guide For Novice Learners Dataflair Doms Dodge Charger Fast And Furious 7,
- Javascript Dom Selectors Complete Guide Harish Gowda Doms Dodge Charger Fast And Furious 7,
- Examine And Edit Html Firefox Developer Tools Mdn Doms Dodge Charger Fast And Furious 7,