Datatables Update Dom Build A Realtime Table With Datatables
Datatables update dom Indeed lately has been sought by consumers around us, perhaps one of you. People are now accustomed to using the net in gadgets to see image and video information for inspiration, and according to the title of this post I will talk about about Datatables Update Dom.
- Lengthmenu Is Not Showing Up Issue 1556 Yajra Laravel Datatables Github
- Tampil Data Wow Menggunakan Datatable Plugin
- Datatable Demo Server Side In Php Mysql And Ajax
- Jquery Datatables How To Filter Dom Rows When Clicking Checkboxes Stack Overflow
- Membuat Tabel Dengan Datatables Dan Bootstrap Ketutrare
- Adding Footercallback Output In Dom Between Show Entries And Search Option Datatables Forums
Find, Read, And Discover Datatables Update Dom, Such Us:
- Buttons Responsive Datatables Forums
- Dom Sourced Table Not Returning The Correct Number Of Elements In The Footer Datatables Forums
- Membuat Tabel Dengan Datatables Dan Bootstrap Ketutrare
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
- Data Tables Table Plug In For Jquery
If you re looking for Js Dom Content Loaded Event you've reached the right location. We ve got 104 images about js dom content loaded event including images, pictures, photos, wallpapers, and much more. In such web page, we also have variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
This example shows how easy it is to add searching ordering and paging to your html table by simply running datatables on it.

Js dom content loaded event. Datatables cdn files for datatables 11022. This example uses datatables ability to read dom source tables into a json object data store with the keys specified by columnsdata. Here are some examples.
Instead of returning html for datatables to add to the cell the render function updates the dom directly and returns null to indicate that touching the innerhtml is unnecessary. In the example below the table information is moved to the top of the table and all the interaction elements to the bottom each wrapper in a container div. This allows the view rendering code to retain references to actual dom.
This is a quick proof of concept patch for the idea of allowing the render function to take full control of rendering content within a cell. Please note that this feature requires datatables 1108 or newer. This software was originally released on 18th september 2020.
This data will update automatically as any additional data is loaded. By default the table has these dom elements. This can be done simply as a chained method of the rowdata methods returned object for example tablerow 0 data newdata draw.
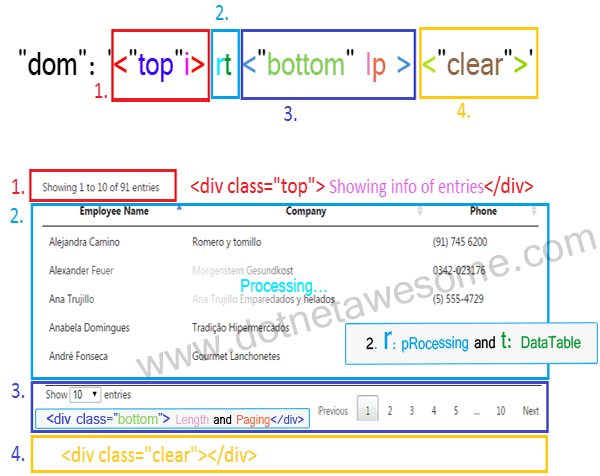
Datatables feature plug ins can be developed to add additional features to datatables and often will make use of this option adding new letters to the datatables core features. The length menu the search box the table the information summary and the pagination control. Only display the table and nothing else datatable head iris options list dom.
Furthermore note that additional dom options can be added to datatables through the use of plug ins. You can choose to display a subset of these elements using the dom option. Note that when used as a setter this method sets the data to apply to the table but does not update the tables internal caches of data until the draw method is called.
For example buttons adds the b option to dom to specify where table control buttons should be inserted into the table. This makes working with the data in the table very easy since it is named object parameters rather than arrays where indexes must be used.
More From Js Dom Content Loaded Event
Incoming Search Terms:
- Vue Spa Datatables Error When Page Is Reloaded Get Help Vue Forum Doms Offroad Charger,
- Jquery Datatables Export To Excel Csv Pdf Copy And Print Using Php Doms Offroad Charger,
- Elements Position Datatables Forums Doms Offroad Charger,
- Google Code Archive Long Term Storage For Google Code Project Hosting Doms Offroad Charger,
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium Doms Offroad Charger,
- Dom Sourced Table Not Returning The Correct Number Of Elements In The Footer Datatables Forums Doms Offroad Charger,