Dom Element Example How To Traverse The Dom Qualitest
Dom element example Indeed lately is being hunted by consumers around us, perhaps one of you. People are now accustomed to using the net in gadgets to view video and image data for inspiration, and according to the name of this post I will discuss about Dom Element Example.
- What Exactly Is The Dom
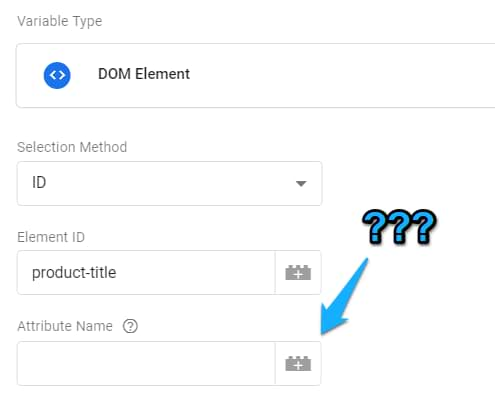
- New Gtm Trigger Condition Matches Css Selector Blog Emea Merkle
- Html Attribute Vs Dom Property Dot Net Tutorials
- Add Elements To The Dom Dart
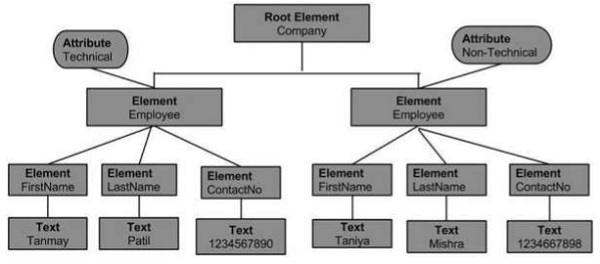
- Java Simple Way To Write Xml Dom File In Java Crunchify
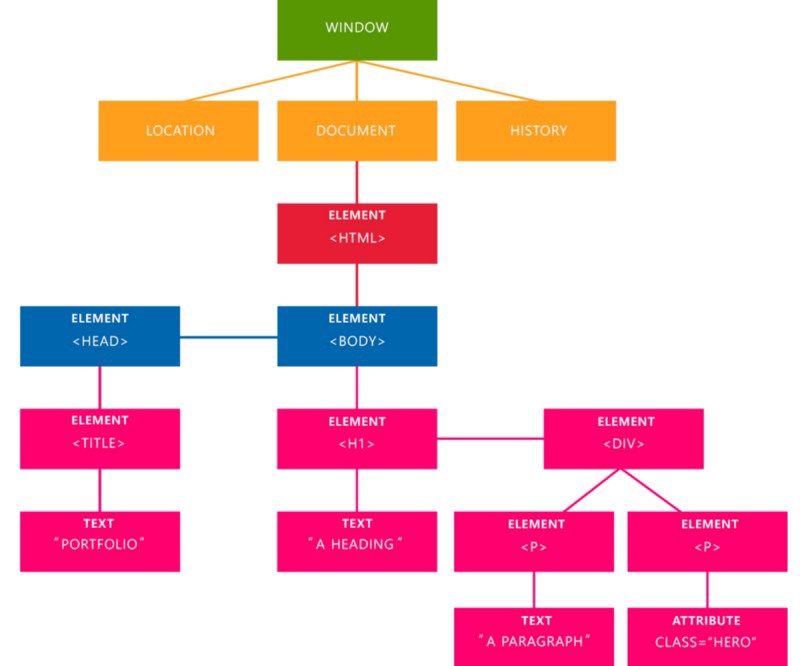
- Dom Tree
Find, Read, And Discover Dom Element Example, Such Us:
- Phaser Examples Game Objects Dom Element
- The Document Object Model
- What S The Document Object Model And Why You Should Know How To Use It
- Creating Removing And Cloning Dom Elements
- Resize Html Dom Using Jquery Phppot
If you re looking for Dom Letty Fast And Furious you've reached the perfect place. We have 104 graphics about dom letty fast and furious adding pictures, photos, photographs, wallpapers, and more. In these page, we also provide number of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
The following are 30 code examples for showing how to use xmldomnodeelementnodethese examples are extracted from open source projects.

Dom letty fast and furious. Maybe this should be expanded on core dom xml dom and html dom. You can also replace an element in html dom with another using the replacechild method. In order to be proficient at accessing elements in the dom it is necessary to have a working knowledge of css selectors syntax and.
How to use dom and events. Using dom javascript can perform multiple tasks. In fact the web browser creates a dom of the webpage when the page is loaded.
Javascript is most commonly used to get or modify the content or value of the html elements on the page as well as to apply some effects like show hide animations etc. The node to insert and the node to be replaced. It can create new elements and attributes change the existing elements and attributes and even remove existing elements and attributes.
The following example selects and highlight an element having the id. Selecting dom elements in javascript. Queryselectorall returns all child elements that matches a specified css selectors of an element.
This method accepts two parameters. You can vote up the ones you like or vote down the ones you dont like and go to the original project or source file by following the links above each example. In understanding the dom tree and nodes we went over how the dom is structured as a tree of objects called nodes and that nodes can be text comments or elementsusually when we access content in the dom it will be through an html element node.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Queryselector returns the first child element that matches a specified css selectors of an element. Remove removes the element from the dom.
This is much faster than past techniques wherein it was necessary to for example use a loop in javascript code to locate the specific items you needed to find. It has the syntax like parentnodereplacechildnewchild oldchild. Replacing existing elements in dom.
In context of css dom element is html element etc. Also basic examples. The dom model is created as a tree of objects like this.
Also example commands for manipulanting child and parent nodes dom elements etc. Rather than saying for example that the documentcreateelement method returns an object reference to a node we just say that this method returns the element that has just been created in the dom. Leo leopold hertz oct 23 17 at 1748.
Returns the previous element at the same node tree level.
More From Dom Letty Fast And Furious
- Dom Bahasa Telegram
- Dom Roblox Youtube
- Dom Gears Of War 2
- Dom Font Free Download
- Dom Perignon 2009 Alcohol Content
Incoming Search Terms:
- Jsoup Get Css Selector For Any Dom Element Example Java Code Examples Dom Perignon 2009 Alcohol Content,
- Node Properties Type Tag And Contents Dom Perignon 2009 Alcohol Content,
- Methods For Accessing Elements In The Dom File With Javascript Digitalocean Dom Perignon 2009 Alcohol Content,
- An Example Of Html Code Definition Of Document Object Model Dom Path Download Scientific Diagram Dom Perignon 2009 Alcohol Content,
- Working With Shadow Dom Elements Using Webdriver Selenium Easy Dom Perignon 2009 Alcohol Content,
- Evalid Modify A Dom Element Dynamically Dom Perignon 2009 Alcohol Content,