Js Dom Content Loaded Event How Do I Find Event Handlers For Any Dom Element Logicspot Blog
Js dom content loaded event Indeed recently is being sought by users around us, maybe one of you personally. Individuals now are accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of the article I will talk about about Js Dom Content Loaded Event.
- Understanding Load Events On The Web
- User Actions Dynatrace Help
- Jquery Load With Examples Geeksforgeeks
- New Performance Timings Available Default To Fully Loaded Time Gtmetrix
- Html From Request To Rendering
- The Difference Between Domcontentloaded And Load Programmer Sought
Find, Read, And Discover Js Dom Content Loaded Event, Such Us:
- Popstate And History Api The Missing Part By Yanai Edri Medium
- Javascript Tutorial Load And Domcontentloaded Event Difference Youtube
- Loading The Dom And Runtime Environment Office Add Ins Microsoft Docs
- How Do I Find Event Handlers For Any Dom Element Logicspot Blog
- Gtmtips Check If Dom Ready Or Window Loaded Have Fired Simo Ahava S Blog
If you are searching for Doms Charger Gta 5 you've come to the ideal place. We ve got 100 graphics about doms charger gta 5 adding images, photos, photographs, backgrounds, and more. In these page, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
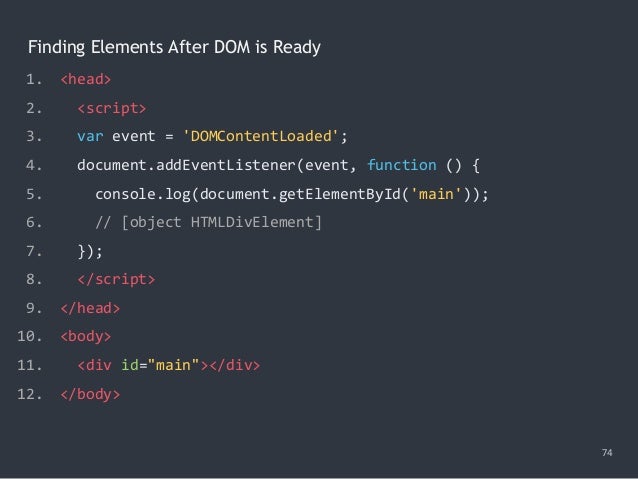
The domcontentloadedevent fires when the initial html document has been completely loaded and parsed without waiting for stylesheets images and subframes to finish loading.

Doms charger gta 5. In contrast a domcontentloaded event listener added after the event fires is never executed. The onload and onunload events. It is a common mistake to use loadwhere domcontentloadedwould be more appropriate.
Dom events are actions that occur as a result of the user action or as result of state change of the elements of a dom tree. A different event load should be used only to detect a fully loaded page. Domcontentloaded event dom is ready so the handler can lookup dom nodes initialize the interface.
Examples of html dom events. Beforeunload event the user is leaving. What this means is that the api for interacting with the content style and structure of a page is ready to receive requests from your code.
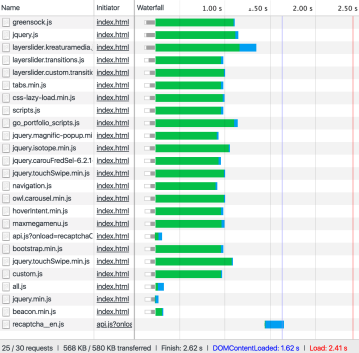
Load event external resources are loaded so styles are applied image sizes are known etc. The domcontentloaded event is triggered when the pages document object model dom is ready. Xml dom standard model for xml documents.
This event can be watched in jquery using windowon load handler. The onload and onunload events can be used to deal with cookies. You can listen for this event on the window interface to handle it in the capture or bubbling phases.
Core dom standard model for all document types. Client side scripting languages like javascript jscript ecmascript vbscript and java can register various event handlers or listeners on the element nodes inside a dom tree such as in html xhtml xul and svg documents. We can check if the user saved the changes and ask them whether they really want to leave.
Browsers also provide the load event on the window object. In this case we dont need so because this is always document. You can do so by adding an event listener to the document object for the domcontentloaded event.
Documentaddeventlistenerdomcontentloaded event the event occurred i usually dont use arrow functions inside for the event callback because we cannot access this. When a user clicks the mouse when a web page has loaded when an image has been loaded when the mouse moves over an eleme. In general this means that the text css and html are ready but its not quite that simple.
The original target for this event is the document that has loaded. The w3c document object model dom is a platform and language neutral interface that allows programs and scripts to dynamically access and update the content structure and style of a document the w3c dom standard is separated into 3 different parts. The onload event can be used to check the visitors browser type and browser version and load the proper version of the web page based on the information.
Lets explore the details of these events. Unload the user almost left but we still can initiate some operations such as sending out statistics.
More From Doms Charger Gta 5
Incoming Search Terms:
- Building The Dom Faster Speculative Parsing Async Defer And Preload Mozilla Hacks The Web Developer Blog Dom Model In Html,
- Animating Between Views In React 67nj Dom Model In Html,
- Can Domcontentloaded Be Fired After Load Event Stack Overflow Dom Model In Html,
- Popstate And History Api The Missing Part By Yanai Edri Medium Dom Model In Html,
- Too Old To Rocket Load Too Young To Die Dom Model In Html,
- The Difference Between Domcontentloaded And Load Programmer Sought Dom Model In Html,