Javascript Dom Examples Javascript Dom Part 1 Javascript Tutorial For Beginners With Exa
Javascript dom examples Indeed recently is being hunted by consumers around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of the article I will talk about about Javascript Dom Examples.
- Javascript Html Dom Base Actual Articles Programmer Sought
- Amazing Javascript Code Examples From Scratch Dom Coding
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctxicb I5j88kji7m78trxamsb9sdragfbiqnuzn7t4obyfnkl6 Usqp Cau
- Javascript Dom Nodes Tutorial Republic
- Javascript Dom Tutorial With Example
Find, Read, And Discover Javascript Dom Examples, Such Us:
- Adding A Dom Element Dashingd3js Com
- Understanding The Virtual Dom
- Pin On Be Programmer Online
- W3schools Home Next Chapter Javascript Is The Scripting Language Of The Web Pdf Free Download
If you re looking for Dom Z Papieru Sezon 5 you've reached the right place. We have 104 images about dom z papieru sezon 5 including pictures, photos, pictures, backgrounds, and much more. In such web page, we additionally have number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
Using dom javascript can perform multiple tasks.

Dom z papieru sezon 5. It can create new elements and attributes change the existing elements and attributes and even remove existing elements and attributes. The dom programming interface. The html dom can be accessed with javascript and with other programming languages.
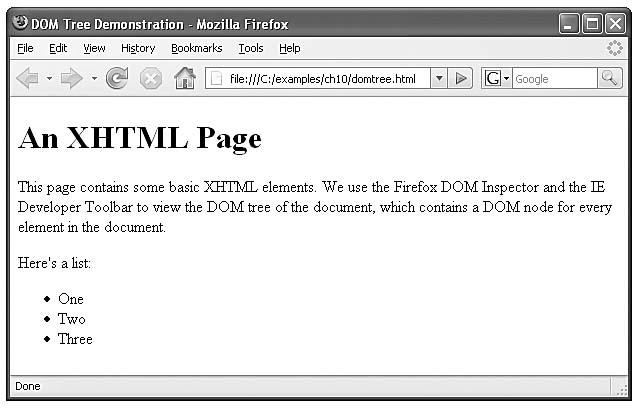
The examples below use the xml file booksxml. How to use dom and events. In dom html elements are classified as objects.
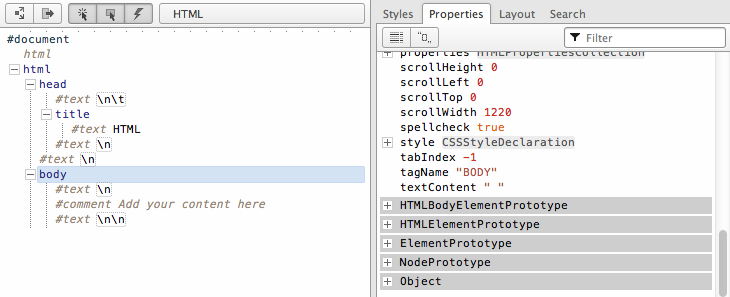
In the dom all html elements are defined as objects. The worlds largest web developer site. A property is a value that you can get or set like changing the content of an html element.
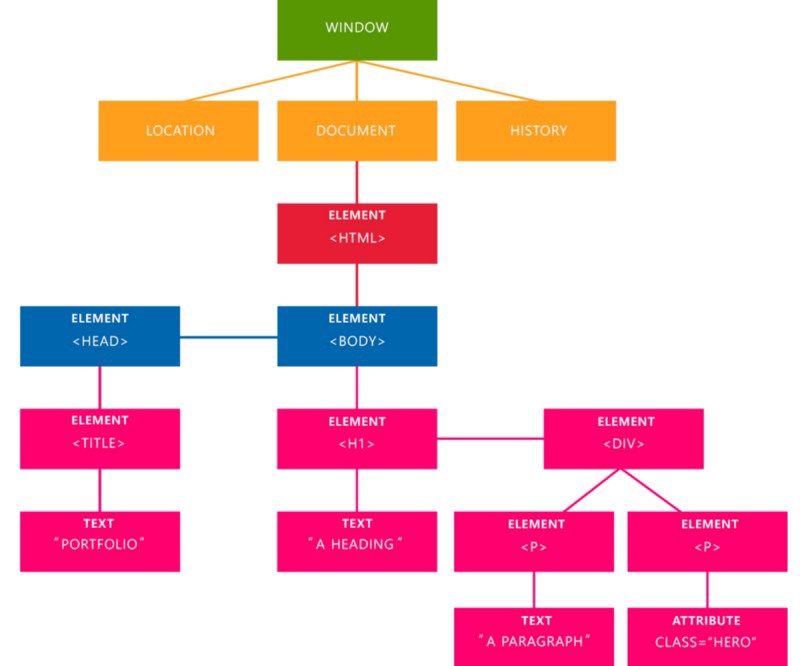
Dom javascript is the main component of making interactive web. The dom model is created as a tree of objects like this. Innerhtml property is the simplest way to display something inside an element.
Javascript can also react to existing events and create new events in the page. There are still many dom javascript events and methods that i did not discuss on this occasion but among the many events and methods in the dom api javascript the list above is the one that is used most often. Using dom javascript can communicate with html elements via the api.
With the following example you can create a new paragraph element. It is well supported by all browsers but allows access only to certain key portions of documents such as forms form elements and images. Well organized and easy to understand web bulding tutorials with lots of examples of how to use html css javascript sql php and xml.
The w3c document object model dom is a platform and language neutral interface that allows programs and scripts to dynamically access and update the content structure and style of a document the w3c dom standard is separated into 3 different parts. Javascript html dom examples previous next examples of using javascript to access and manipulate dom objects. The programming interface is the properties and methods of each object.
The legacy dom this is the model which was introduced in early versions of javascript language. Access a node using its index number in a node list loop through nodes using the length property see the node type of an element loop through element nodes loop through element nodes using node relationships. Xml dom accessing nodes.
Html elements have properties that are basically changeable values. The dom defines a standard for accessing documents. You can later add this element to the web page by using different methods for dom insertion such as appendchild see later in this post.
A javascript dom method exists as an action that can be executed on html elements.
More From Dom Z Papieru Sezon 5
- Doms 1970 Dodge Charger Fast And Furious 7
- Dom Team Tebet
- Doms Charger Wallpaper
- Berliner Dom Berlin Cathedral
- Dom Brack Age
Incoming Search Terms:
- What Is Dom Document Object Model Dom Brack Age,
- How To Traverse The Dom Qualitest Dom Brack Age,
- Javascript Dom Nodes Dom Brack Age,
- How To Implement Dom Data Binding In Javascript Stack Overflow Dom Brack Age,
- Connect Dart Html Dart Dom Brack Age,
- Javascript Dom Nodes Tutorial Republic Dom Brack Age,