Datatables Dom Css Jquery Datatables Sdom Custom Elements The Code
Datatables dom css Indeed recently is being sought by users around us, maybe one of you personally. People are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the title of the post I will talk about about Datatables Dom Css.
- Menambahkan Tombol Export Csv Pdf Excel Print Pada Datatables Server Side 3 Menggunakan Yajra Laravel Adminlte Adinata
- Migrate Jquery And Datatables Solution Built Using Script Editor Web Part To Sharepoint Framework Microsoft Docs
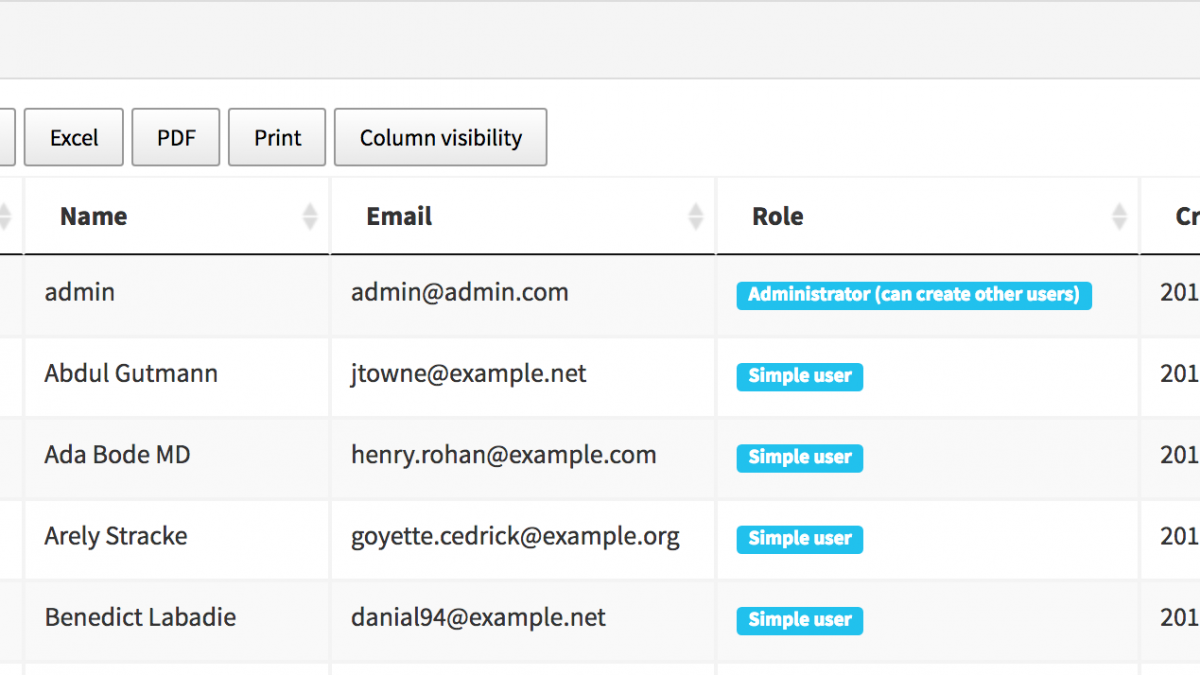
- Export To Excel Pdf Csv From Jquery Datatables Using Php Ajax Webslesson
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum
- How Can I Change Search Box And Paginate Position Datatables Forums
- Implement Custom Multicolumn Server Side Filtering In Jquery Datatables Dotnet Awesome
Find, Read, And Discover Datatables Dom Css, Such Us:
- Membuat Pencarian Date Range Di Datatables Mari Belajar Coding
- Complete Datatable Setup By Codebriefly Medium
- Cara Membuat Tabel Responsive Menggunakan Datatable J Ooo
- Menambahkan Tombol Export Csv Pdf Excel Print Pada Datatables Server Side 3 Menggunakan Yajra Laravel Adminlte Adinata
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
If you are looking for Joe Rogan Dom Dagostino you've arrived at the ideal location. We ve got 103 graphics about joe rogan dom dagostino adding pictures, photos, pictures, wallpapers, and much more. In these webpage, we additionally have variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom.

Joe rogan dom dagostino. Datatables has a number of table control elements available and where they are placed in the dom ie. You could put whatever html you want into the toolbar. For this reason datatables provides an easy to customise core stylesheet which has a number of features that you can enable or disable as you required.
To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom initialisation parameter which can be set to indicate where you wish particular features to appear in the dom. The position of these elements on screen are controlled by a combination of their order in the document dom and the css applied to the elements. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility.
P the foundation for datatables is progressive enhancement so it is very adept at reading table information directly from the dom. You can also specify div wrapping containers with classes to provide complete layout flexibility. This parameter can be a little confusing at first but simply put each letter in it is a datatables feature.
This example shows how easy it this example shows how easy it is to add searching ordering and paging to your html table by simply running datatables on it. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the domdt initialisation parameter which can be set to indicate where you which particular features to appear in the dom. Datatables will add a number of elements around the table to both control the table and show additional information about it.
For buttons the b character is the letter to use. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. In this example a div with a class of string toolbar is created using dom and jquery then used to insert html into that element to create the toolbar.
Additionally there are a number of integration packages which can be used to fit datatables into a site which uses some of the popular css libraries such as twitter bootstrap and foundation. The syntax available is. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility.
More From Joe Rogan Dom Dagostino
- Dom Html5
- Don Rafael Noli Me Tangere
- Don Corleone Cat
- Dom Z Bali Wnetrze Kuchnia
- Is Dom Benedictine Good For Health
Incoming Search Terms:
- Datatables Scrollx Option Not Working 9020 Asp Net Zero Support Is Dom Benedictine Good For Health,
- Membuat Pagination Dengan Php Dan Plugin Datatables Mari Belajar Coding Is Dom Benedictine Good For Health,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctctxpp6afvcs97u Zzitvo2zeueo7un0z 3kowr302msdeje1k Usqp Cau Is Dom Benedictine Good For Health,
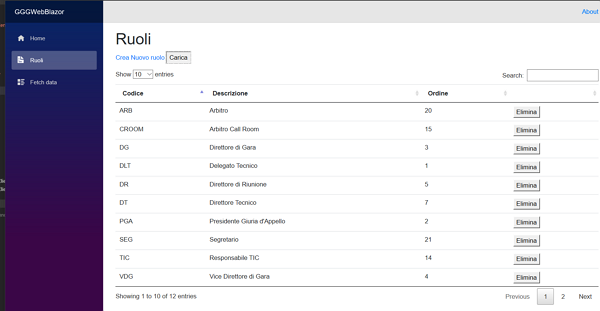
- Datatables With Blazor Datatables Forums Is Dom Benedictine Good For Health,
- Footer Totals Datatables Forums Is Dom Benedictine Good For Health,
- Implement Custom Multicolumn Server Side Filtering In Jquery Datatables Dotnet Awesome Is Dom Benedictine Good For Health,