Dom Element Delete How To Debug Front End Html Css I Have A Strong Feeling That At Least By Michal Witkowski Pragmatists
Dom element delete Indeed lately is being sought by consumers around us, perhaps one of you personally. Individuals now are accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the name of this article I will talk about about Dom Element Delete.
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrrsu Vve 0cbvybsyptmx94hkgavphg8rcw4zc1p61jcvpl3hg Usqp Cau
- I Want To Delete The Selected Element Class Using Javascript Please Help Me Brainly In
- I Can Delete A Default Value In A Field General Discussions Katalon Community
- Dom Manipulation Methods Jquery
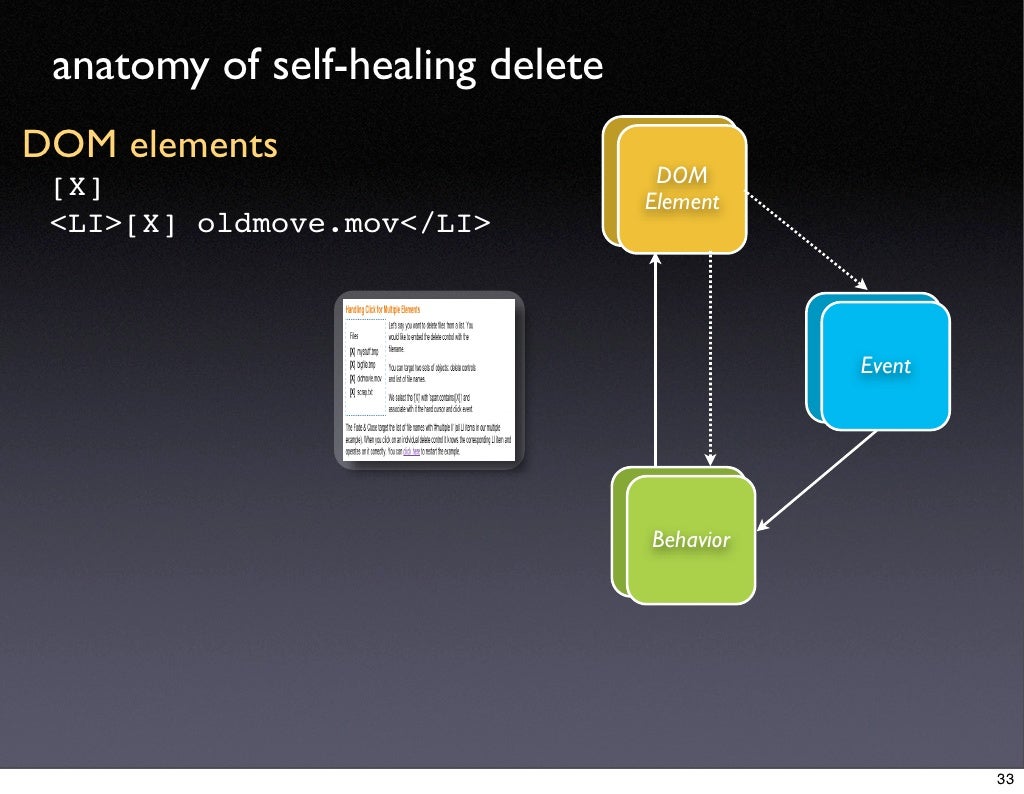
- Anatomy Of Self Healing Delete Dom
- Removing An Element With The Plain Javascript Remove Method Catalin Red
Find, Read, And Discover Dom Element Delete, Such Us:
- Delete Confirmation Dialog Plugin With Jquery And Bootstrap Free Jquery Plugins
- Dom Manipulation Methods Jquery
- Javascript Array Splice Delete Insert And Replace Elements In An Array
- Nuancier Gsoc Blog
- Using Renderer2 In Angular Aka This Is How We Manipulate Dom In By Gokhan Ipek Itnext
If you are searching for Dom Dom Bom Bom you've reached the perfect location. We ve got 104 images about dom dom bom bom including pictures, photos, pictures, wallpapers, and more. In such page, we additionally have number of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
In addition to the elements themselves all bound events and jquery data associated with the elements are removed.

Dom dom bom bom. You can directly remove that element by using remove method of dom. Remove the selected element from the document. Html dom remove method.
Returns the removed node as a node object or null if the node does not exist. The modern approach to remove an element is to use the remove method. Hiding or in this case actually removing an element from the dom is possible by calling theremove method.
The remove method removes the specified element from the dom. Then select the parent element of the target element and use the removechild method. This is the first option that we are discussing that will remove the element entirely from the dom tree.
To remove the elements without removing data and events use detach instead. Second if you want to delete a selected element with all its child elements then use remove. Grab element you want to hide const elem documentqueryselectorhint.
Delete child nodes using jquery. In this way jquery helps to remove child nodes emptying a div table span etc. Similar toempty theremove method takes elements out of the dom.
Just call this method on the element you want to remove from the dom like below. The remove method takes elements out of the dom. The removed child node is no longer part of the dom.
Use remove when you want to remove the element itself as well as everything inside it. However with the reference returned by this method it is possible to insert the removed child to an element at a later time see more examples. But in this case using the elements remove function is shorter and more concise than using functions from the list class.
Useremove when you want to remove the element itself as well as everything inside it. To remove an element from a dom tree you follow these steps. The list class provides functions for finding an item in the list and removing it.
First select the target element that you want to remove using dom methods such as queryselector. No return value. Let subswrapper documentgetelementbyidelementid.
In addition to the elements themselves all bound events and jquery data associated with the elements are removed. Remove element from dom es6 way elemremove.
More From Dom Dom Bom Bom
- Black Tom Cassidy Deadpool 2 Scene
- Dom Uphagena Historia
- Dominic Calvert Lewin Wallpaper
- Car Dom Drives In Fast And Furious
- Dom Kennedy Album Cover
Incoming Search Terms:
- How To Delete An Item From An Array In React Vegibit Dom Kennedy Album Cover,
- Inserting And Deleting Nodes Cheat Sheet By Deleted Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion Dom Kennedy Album Cover,
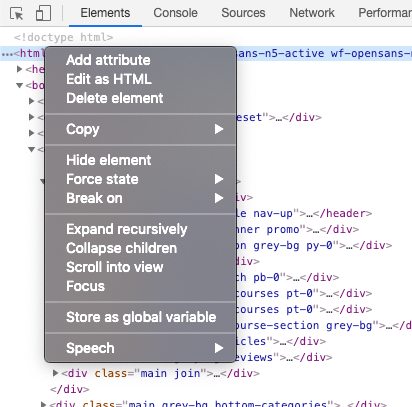
- Examine And Edit Html Firefox Developer Tools Mdn Dom Kennedy Album Cover,
- Using Renderer2 In Angular Aka This Is How We Manipulate Dom In By Gokhan Ipek Itnext Dom Kennedy Album Cover,
- How To Prototype In The Browser Design In Government Dom Kennedy Album Cover,
- Dynamically Remove Children From A Dom Element In Javascript By Sean Welsh Brown Better Programming Medium Dom Kennedy Album Cover,