Dom Element Dataset The Epic Awesome Supremely Useful Data Attribute Telerik Blogs
Dom element dataset Indeed recently is being hunted by consumers around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the title of this post I will discuss about Dom Element Dataset.
- D3 Js Using React Hooks And Machine Learning By Vinod Chauhan Better Programming Medium
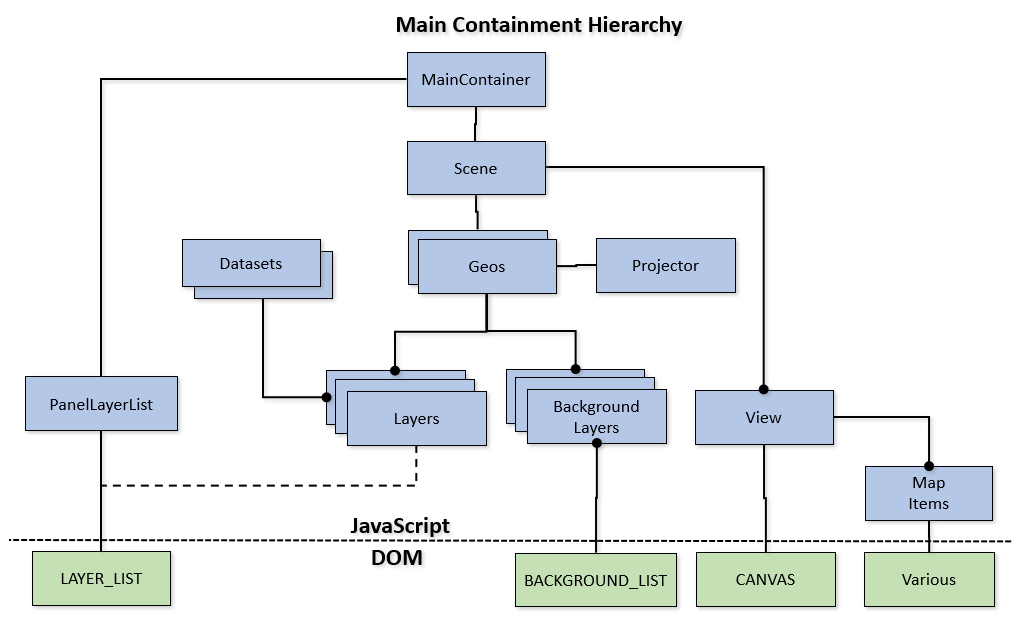
- Canvasmap Tutorials
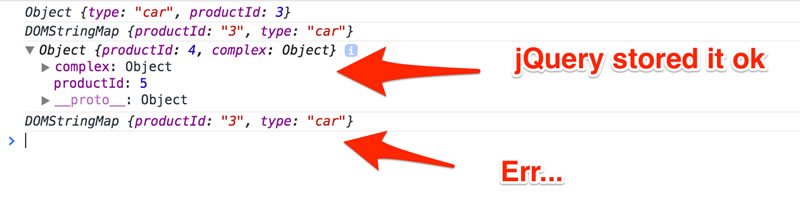
- Baptistebriel On Twitter Another Debugging Tip Console Dir Will Display An Interactive List Of Properties For The Specified Javascript Object Useful When Looking At Any Dom Element Properties Https T Co 72vnlbwfxn
- Amazon Personalize Is Now Generally Available Aws News Blog
- Python Machine Learning Decision Tree
- Using Dataset In Javascript When Coding Javascript When Your By Adam Kearney Medium
Find, Read, And Discover Dom Element Dataset, Such Us:
- Getting Started With Dom
- Javascript Data Attribute Data Data Dataset Camelcase Wait What By Tim Rines Medium
- Python Machine Learning Decision Tree
- Html Standard
- Track Click Details With Data Attributes Google Tag Manager Bounteous
If you re searching for Dom Roemer Frankfurt you've arrived at the ideal location. We have 100 graphics about dom roemer frankfurt including images, pictures, photos, backgrounds, and much more. In such webpage, we additionally provide variety of images available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.

Javascript Dom Programming Foundation Dom Attributes Event Ding Event Agent Ajax Bom Form Form Form Laptrinhx Dom Roemer Frankfurt
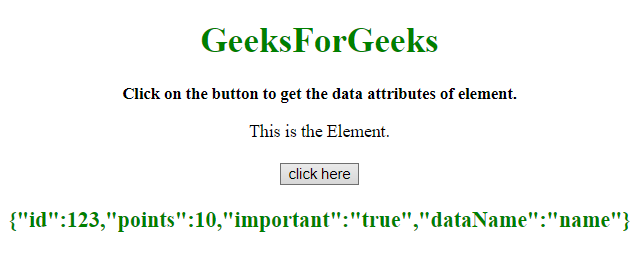
The dataset api exposes a dom element attribute named dataset which contains a domstringmap object.

Dom roemer frankfurt. The syntax is simple. Rest of the data elements from the array were ignored because there were no other p elements. Im going to discuss how you can squirrel away data inside elements on the dom itself using the dataset operator.
I have a modular system that fetches some data from my server and returns it to the client via ajax whereupon the client does stuff with that data. Lets see how we can use the enter function to handle unknown data. Html5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning.
This access is available both in html and within the dom. An elements data attributes are retrieved the first time the data method is invoked upon it and then are no longer accessed or mutated all values are stored internally by jquery. Data attributes allow us to store extra information on standard semantic html elements without other hacks such as non standard attributes extra properties on dom or nodesetuserdata.
When you declare a dataset variable on an element for example the id of a. It is a map of domstrings domstringmap with one entry for each custom data attributenote that the dataset property itself can be read but not directly written. This objects keys are the names of the data attributes without the data prefix.
The dataset read only property of the htmlorforeignelement interface provides readwrite access to all the custom data attributes data set on the element. Accesskey addeventlistener appendchild attributes blur childelementcount childnodes children classlist classname click clientheight clientleft clienttop clientwidth clonenode closest comparedocumentposition contains contenteditable dir exitfullscreen firstchild firstelementchild focus getattribute.
More From Dom Roemer Frankfurt
- Buku Don Quixote
- Doms Dodge Charger Gta 5
- Datatables Dom Data
- Dom Benedictine Calories
- Bogaty Dom Biedny Dom Youtube
Incoming Search Terms:
- Use Chart Js To Turn Data Into Interactive Diagrams Creative Bloq Bogaty Dom Biedny Dom Youtube,
- A Sample Page From The Gov Dataset Along With Its Dom Representation Download Scientific Diagram Bogaty Dom Biedny Dom Youtube,
- Understanding The Critical Rendering Path In 5 Minutes Weekly Webtips Bogaty Dom Biedny Dom Youtube,
- How To Work With Pcf Dataset Control Using Fluent Ui S Detail List Microsoft Dynamics 365 Crm Tips And Tricks Bogaty Dom Biedny Dom Youtube,
- How To Save Information On A Dom Element Introduction To Data Attributes Html5 Our Code World Bogaty Dom Biedny Dom Youtube,
- Introduction Cumul Io Api Bogaty Dom Biedny Dom Youtube,