Dom Event Javascript Waterfall Firefox Developer Tools Mdn
Dom event javascript Indeed recently is being hunted by users around us, perhaps one of you. People now are accustomed to using the net in gadgets to view image and video data for inspiration, and according to the name of this post I will discuss about Dom Event Javascript.
- Using Dom Events In Javascript Have You Ever Wondered How A Page By Karol Gurba Jv Coder Medium
- Javascript Event Propagation Event Propagation In Javascript By J Castaneda Medium
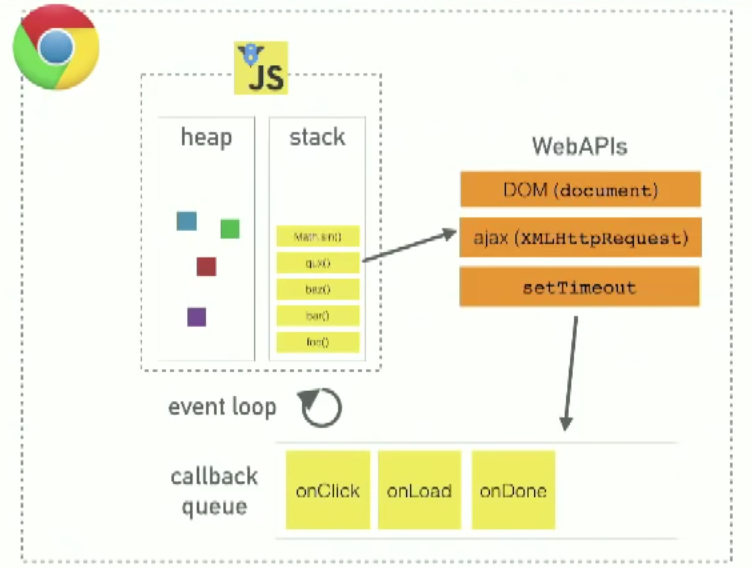
- What Is The Event Loop In Javascript Javascriptbit
- Dom Event Introduction Javascript Series Part 27 Dev
- Dom Event Introduction Javascript Series Part 27 By Muhammad Ali Medium
- Introduction To Javascript
Find, Read, And Discover Dom Event Javascript, Such Us:
- Solutions To Common Js Problems Dom Objects And Events By John Au Yeung Level Up Coding
- Javascript Dom Tutorial 18 Domcontentloaded Event Youtube
- Dom Events Js Events Outline About Events Introduction Registering Events Getting Information From Events Event Order Phases Preventing Default Ppt Download
- Javascript Dom Event Object
- Customevents Javascript Events On Steroids Time To Hack
If you re looking for Dom Ef Casual Bold Font you've arrived at the ideal place. We have 104 graphics about dom ef casual bold font adding images, photos, pictures, backgrounds, and more. In such page, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
For a tutorial about events read our javascript events tutorial.
Dom ef casual bold font. Html dom events allow javascript to register different event handlers on elements in an html document. The event interface itself is described as well as the interfaces for event registration on nodes in the dom and event listeners and several longer examples that show how the various event interfaces relate to one another. What can javascript do.
Returns the key value of the key represented by the event. In the next chapters of this tutorial you will learn. Event bubbling the event occurs at the exact element and event capturing.
To execute code when a user clicks on an element add javascript code to an html event attribute. Each event is represented by an object which is based on the event interface and may have additional custom fields andor functions used to get additional information about what happened. W3schools javascript reference html dom events.
Returns whether the state of the event is composing or not. There is an excellent diagram that clearly explains the three phases of event flow through the dom in the dom. The first parameter is the type of the event like click or mousedown or any other html dom eventthe second parameter is the function we want to call when the event occurs.
Returns the unicode character code of the key that triggered the onkeypress event or the unicode key code of the key that triggered the onkeydown or onkeyup event. Things that should be done every time a page loads. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
What you will learn. The list is much longer. Dom level 2 event specifies that the event flow has three phases.
An event is an action that occurs in the web browser eg a mouse click. Javascript can create new html events in the page. Event bubbling and event capturing.
Addeventlistener and removeeventlistener the newest type of event mechanism is defined in the document object model dom level 2 events specification which provides browsers with a new function addeventlistenerthis functions in a similar way to the event handler properties but the syntax is obviously different. Events are normally used in combination with functions and the function will not be executed before the event occurs such as when a user clicks a button. Dom events are sent to notify code of interesting things that have taken place.
Event flow has two main models. Html dom allows javascript to react to html events. The w3c document object model dom is a platform and language neutral interface that allows programs and scripts to dynamically access and update the content structure and style of a document.
A javascript can be executed when an event occurs like when a user clicks on an html element.
More From Dom Ef Casual Bold Font
- Dom W Jozefa Szczecin
- Dom Benedictine Brandy
- Dom Dom Tv
- Datatables Dom Element
- Dom Benedictine Bb Liqueur
Incoming Search Terms:
- Examine Event Listeners Firefox Developer Tools Mdn Dom Benedictine Bb Liqueur,
- Javascript Event Types 8 Essential Types To Shape Your Js Concepts Dataflair Dom Benedictine Bb Liqueur,
- Javascript Dom Event Object Dom Benedictine Bb Liqueur,
- Introduction To Browser Events Dom Benedictine Bb Liqueur,
- How To Find Event Listeners On A Dom Node When Debugging Or From The Javascript Code Stack Overflow Dom Benedictine Bb Liqueur,
- Javascript Dom Event Object Dom Benedictine Bb Liqueur,