Dom Node Vs Dom Element Reactjs How To Manipulate The Dom Outside Of The React Model The Right Way Details The Reactjs Docs Missed By Garrettmac Medium
Dom node vs dom element Indeed recently has been hunted by users around us, perhaps one of you. People are now accustomed to using the net in gadgets to see video and image data for inspiration, and according to the title of the article I will talk about about Dom Node Vs Dom Element.
- Get Started With Viewing And Changing The Dom Microsoft Edge Development Microsoft Docs
- Building The Dom Faster Speculative Parsing Async Defer And Preload Mozilla Hacks The Web Developer Blog
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrsee Pdx9ap0qsnrpu7cyqkgtxwcfhd6bg6c Fcg0 Usqp Cau
- Document Object Model An Overview Sciencedirect Topics
- How To Use Refs To Access Your Application Dom In Vue Js Logrocket Blog
- How Whitespace Is Handled By Html Css And In The Dom Web Apis Mdn
Find, Read, And Discover Dom Node Vs Dom Element, Such Us:
- Documentation Sciter
- Using Node Contains To Determine If One Dom Node Is Inside Another
- Javascript Fundamentals Master The Dom Part 2 By Timothy Robards Medium
- Xml Dom Tutorial
- Get Started With Viewing And Changing The Dom Chrome Devtools
If you are looking for Dom Casual Bold Font Free Download you've arrived at the perfect location. We ve got 104 graphics about dom casual bold font free download including images, pictures, photos, wallpapers, and much more. In these page, we additionally provide number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
It is characterized as a collection of keyvalue pairs.

Dom casual bold font free download. The tree structure is called a node tree. The node tree shows the set of nodes and the connections between them. The dom node interface is an abstract base class upon which many other dom api objects are based thus letting those object types to be used similarly and often interchangeably.
Alternatively if you want to remove the element from the dom entirely you can use the removechild property. Most notable are document element and documentfragment. In javascript object is one of its datatype.
Syntax parentelement nodeparentelement. Whitespace between elements is also a node. When an html element is an item in the dom it is referred to as an element node.
Any lone text outside of an element is a text node and an html. This is always a dom element object or null. The attributes nodename nodevalue and attributes are included as a mechanism to get at node information without casting down to the specific derived interface.
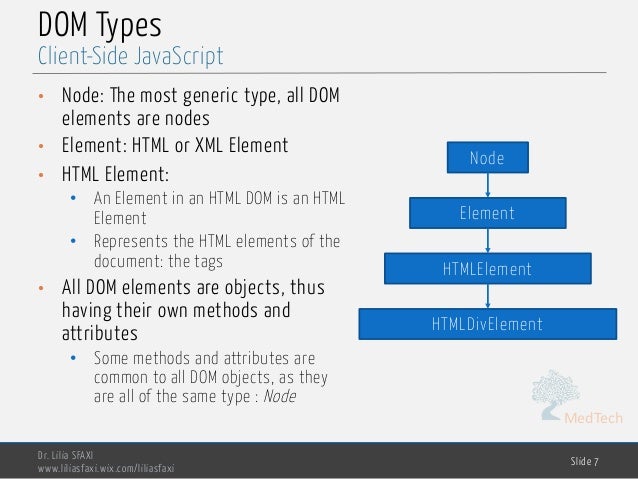
All items in the dom are defined as nodes. Their contents can be modified or deleted and new elements can be created. See object type in htmlxml when a element is parsed it becomes a node in the dom tree.
Remove element elemparentnoderemovechildelem. As an abstract class there is no such thing as a plain node object. All nodes can be accessed through the tree.
Parentelement is the parent element of the current node. A node can be any type that is an attribute node a text node or any other node. Elements can behave as containers to hold text elements attributes media objects or all of these.
It returns the removed. The xml dom views an xml document as a tree structure. The nodeparentelement read only property returns the dom nodes parent element or null if the node either has no parent or its parent isnt a dom element.
Javascript html dom elements nodes previous next adding and removing nodes html elements creating new html elements nodes to add a new element to the html dom you must create the element element node first and then append it to an existing element. Dom element object. Whenever parser parses an xml document against the well formedness parser navigates through an element node.
Whitespace nodes see dom scripting tutorial object. Navigate dom tree see dom. All objects that implement node functionality are based on one of its subclasses.
The xml elements can be defined as building blocks of xml. There are many types of nodes but there are three main ones that we work with most often. The removechild method deletes the given child node of the specified element.
Grab element you want to hide const elem documentqueryselectorhint.
More From Dom Casual Bold Font Free Download
- Don Quijote Dibujo
- Dom Lawson Blabbermouth
- Dom Von Florenz
- Dom Element Height Javascript
- Dom Toretto Rx7
Incoming Search Terms:
- Javascript The Node Javascript Dom Toretto Rx7,
- Xerces C Domnode Class Reference Dom Toretto Rx7,
- Xml Dom Tutorial Dom Toretto Rx7,
- Document Object Model Wikipedia Dom Toretto Rx7,
- The Document Object Model Eloquent Javascript Dom Toretto Rx7,
- What Is A Node In Javascript Stack Overflow Dom Toretto Rx7,