Dom Element In Angular Angularjs Html Dom Splessons
Dom element in angular Indeed recently is being hunted by users around us, perhaps one of you. Individuals are now accustomed to using the net in gadgets to see video and image information for inspiration, and according to the title of this post I will discuss about Dom Element In Angular.
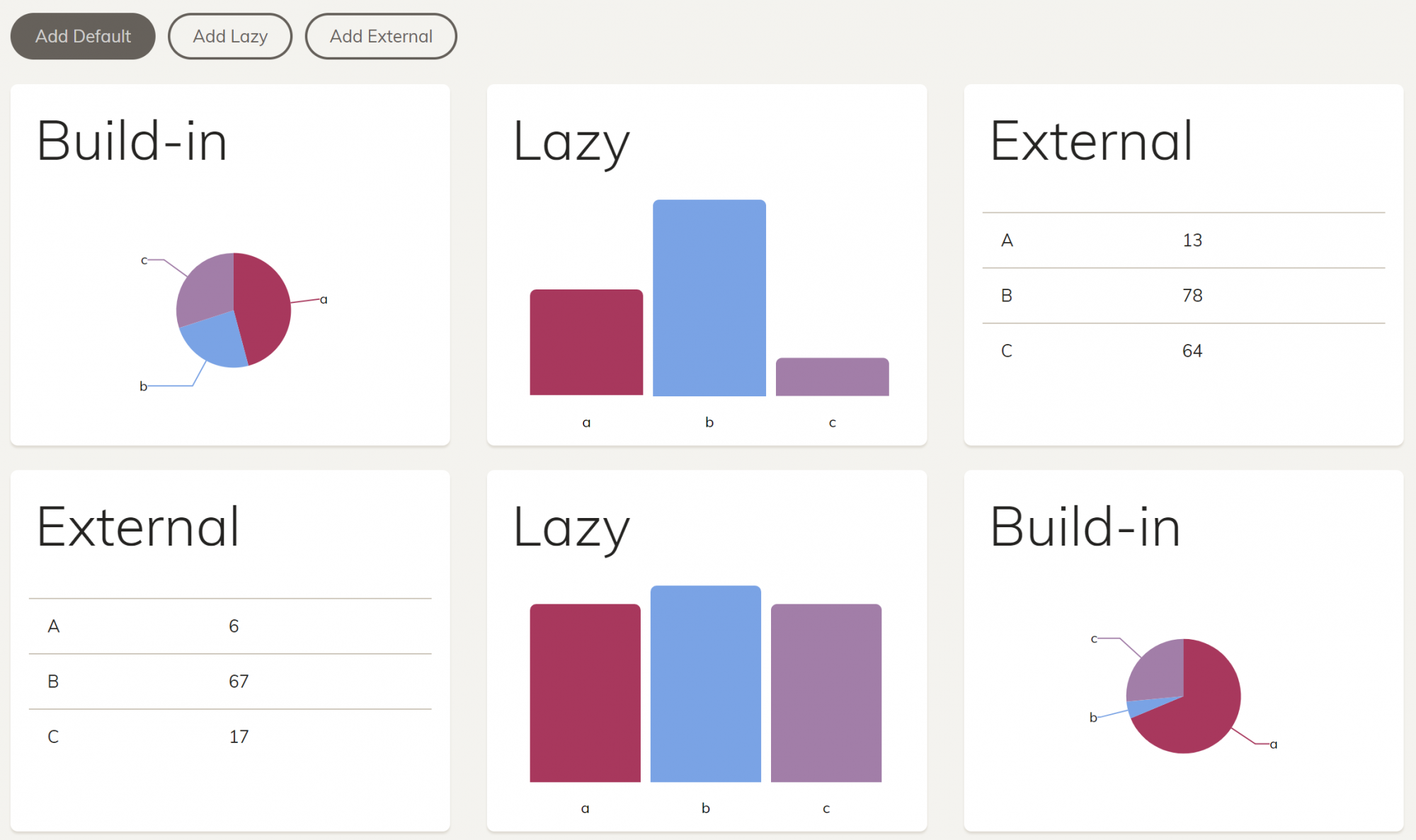
- Angular Angular Elements Overview
- Following Is My Current Html File Not Fake News N Chegg Com
- Angular And Polymer Data Binding Together
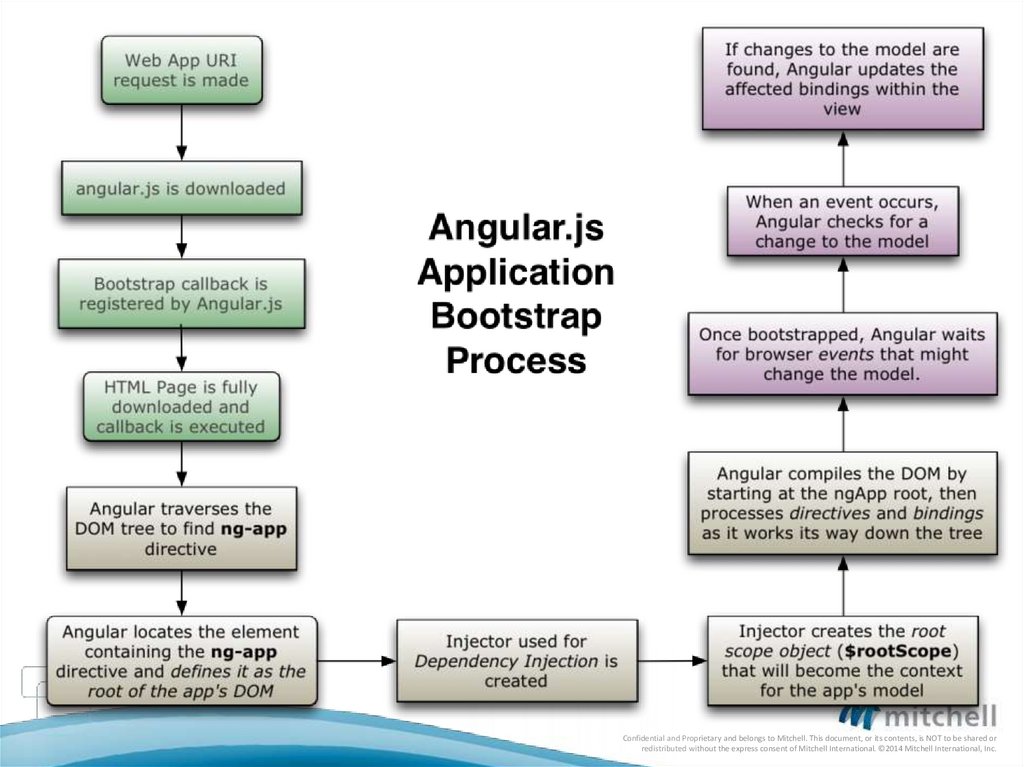
- Angularjs Developer Guide Html Compiler
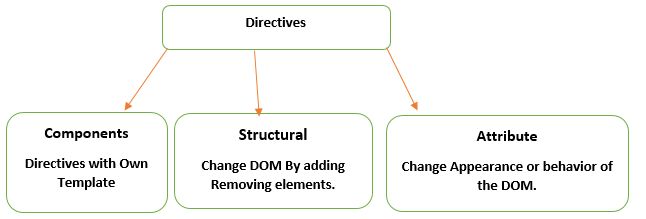
- Angular 8 Directives Javatpoint
- Top 18 Most Common Angularjs Mistakes That Developers Make Toptal
Find, Read, And Discover Dom Element In Angular, Such Us:
- Getting Started With Angular Elements By Akshay Garg Medium
- Transform An Angular Component Into A Native Custom Element From Juristr On Eggheadio
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcssa8y0d Si6 Hfj0gswn 96garf 5xykbqhg Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcquijmrlshqbwwtn2qmu43evfcvsb943joljq Usqp Cau
- Angular Property Binding Example
If you re searching for Dom Erfurt you've reached the perfect location. We ve got 104 graphics about dom erfurt including pictures, photos, photographs, backgrounds, and more. In these webpage, we additionally have number of images out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
P button disabledclick mebutton p.

Dom erfurt. We use the viewchild to get the elementref of an html element in the component class. Jqlite is a tiny api compatible subset of jquery that allows angularjs to manipulate the dom in a cross browser. Angular pronounced dohm is the name for the angular framework which is commonly used as the main language of most angular applications.
Wraps a raw dom element or html string as a jquery element. Javascript reference html dom reference jquery reference angularjs reference appml reference w3js reference programming python reference java reference. In this tutorial well see an angular 9 example of how to use the two decorators.
It returns the first element that matches a given component directive or template reference selector. What is domain angular. Elementref is usually combined with viewchild and afterviewinit to access child dom elements from an angular directive.
If jquery is not available angularelement delegates to angularjss built in subset of jquery called jquery lite or jqlite. It contains the property nativeelement which holds the reference to the underlying dom object. Angular elementref is a wrapper around a native dom element html element object.
Angular injected dom element into link function and you could query any node within components template add or remove child nodes modify styles etc. A custom element hosts an angular component providing a bridge between the data and logic defined in the component and standard dom apis. You can use viewchild if you need to query one element from the dom and viewchildren for multiple elements.
Component properties and logic maps directly into html attributes and the browsers event system. Viewchild is a custom angular decorator for making dom access in the angular way. However this approach had one major shortcoming it was tightly bound to a browser platform.
Its the basic hierarchical container which define how the app will be rendered and how its elements will be arranged in terms of the hierarchy within the container. If the value of myswitch evaluates to true the button will be disabled. The atviewchild and atviewchildren decorators in angular provide a way to access and manipulate dom elements directives and components.
Angularjs html dom previous next. The creation api parses the component looking for input properties and defines corresponding attributes for the custom element. The ng model directive binds the value of the html checkbox element to the value of myswitch.
Well be using an online development ide available from https.
More From Dom Erfurt
- Dom Car Accessories
- Dom Benedictine Meaning
- Dom Brack Youtube
- Bogaty Dom Biedny Dom Youtube
- Doms Car In The First Fast And Furious
Incoming Search Terms:
- Angularjs Html Dom Elements Bind Jquery 2 Dotnet Doms Car In The First Fast And Furious,
- Service Portal Fundamentals Angularjs Scopes Dylan Lindgren Doms Car In The First Fast And Furious,
- Transform An Angular Component Into A Native Custom Element From Juristr On Eggheadio Doms Car In The First Fast And Furious,
- Angularjs Cheatsheet Doms Car In The First Fast And Furious,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq4vwrawda069yrxih3jehhkwqy1su2muaykq Usqp Cau Doms Car In The First Fast And Furious,
- Dom Manipulations In Angular Dev Doms Car In The First Fast And Furious,