Datatable Dom Making A New Datatable For The Web By Faris Ansari Frappe Thoughts Medium
Datatable dom Indeed lately is being sought by consumers around us, maybe one of you personally. People are now accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the title of this post I will discuss about Datatable Dom.
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel
- Lengthmenu Is Not Showing Up Issue 1556 Yajra Laravel Datatables Github
- Datatables Dom Positioning The Asp Net Forums
- How To Customise Jquery Datatables Plugin Navigation
- How To Custom Html Css Button Area Issue 2231 Yajra Laravel Datatables Github
- Buttons Responsive Datatables Forums
Find, Read, And Discover Datatable Dom, Such Us:
- Lengthmenu Is Not Showing Up Issue 1556 Yajra Laravel Datatables Github
- Simple Datatable Customization Searchbox Button Select Filter
- Datatables Net Examples Codesandbox
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
- Datatables Remove Css From Dom Stack Overflow
If you are looking for Dom Benedictine Jumbo you've reached the ideal place. We have 100 images about dom benedictine jumbo including images, photos, photographs, backgrounds, and much more. In these webpage, we also provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
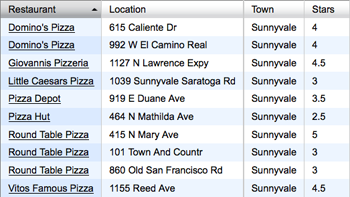
This example uses datatables ability to read dom source tables into a json object data store with the keys specified by columnsdata.

Dom benedictine jumbo. This makes working with the data in the table very easy since it is named object parameters rather than arrays where indexes must be used. Please note that this feature requires datatables 1108 or newer. The length menu the search box the table the information summary and the pagination control.
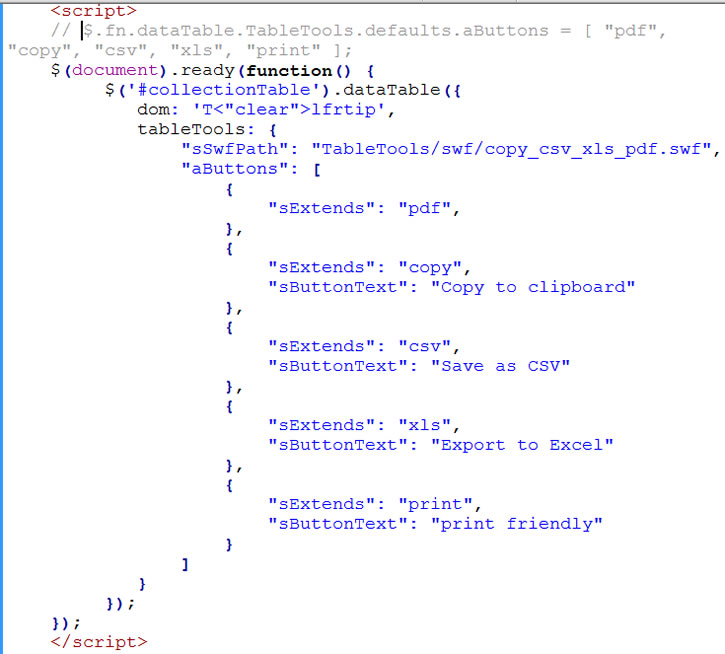
Datatables feature plug ins can be developed to add additional features to datatables and often will make use of this option adding new letters to the datatables core features. In the example below the table information is moved to the top of the table and all the interaction elements to the bottom each wrapper in a container div. For example buttons adds the b option to dom to specify where table control buttons should be inserted into the table.
This example shows how easy it is to add searching ordering and paging to your html table by simply running datatables on it. Furthermore note that additional dom dt options can be added to datatables through the use of plug ins. You can choose to display a subset of these elements using the dom option.
This site contains the legacy documentation for datatables v19 and earlier for reference only. By default the table has these dom elements. The foundation for datatables is progressive enhancement so it is very adept at reading table information directly from the dom.
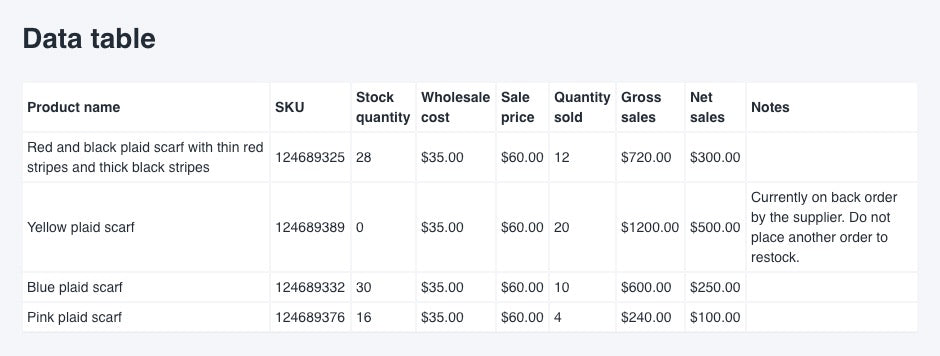
This example show editor being used with the responsive extension for datatablesresponsive will automatically adjust the visibility of columns in your tables so the the layout of information is nicely presented regardless of screen size. Furthermore note that additional dom options can be added to datatables through the use of plug ins. Typically datatables will read information to be sorted during its initialisation phase and this will not be updated based on user interaction so sorting on columns which have for example form elements in them may not reflect the current value of the input.
Datatables 110 is the current release and is now available. Here are some examples. In the example below the table information is moved to the top of the table and all the interaction elements to the bottom each wrapper in a container div.
Only display the table and nothing else datatable head iris options list dom.
More From Dom Benedictine Jumbo
Incoming Search Terms:
- How To Custom Html Css Button Area Issue 2231 Yajra Laravel Datatables Github Don Quijote Ad,
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum Don Quijote Ad,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctz1e0exmkzitomfcv2mkxdhfhnvx0sevdeaw Usqp Cau Don Quijote Ad,
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium Don Quijote Ad,
- For Those Of You Interested In Knowing How To Add The Datatables Styling And Buttons This Is What By Stephan Du Toit Medium Don Quijote Ad,
- Show Dan Hide Kolom Datatables Server Side Menggunakan Yajra 2 Pada Laravel Adminlte Adinata Don Quijote Ad,