Dom In Web Technology Introduction Javascript Mdn
Dom in web technology Indeed lately is being hunted by users around us, perhaps one of you personally. Individuals are now accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the title of this post I will talk about about Dom In Web Technology.
- Web Technology
- Dom Document Object Model Geeksforgeeks
- How To Build A Dynamic Web Application Using Dom And Javascript
- Pin On Front End Web Development
- Top 10 Javascript Methods For Dom Access And Manipulation
- Understanding How Browsers Handle A Rich Ui Application
Find, Read, And Discover Dom In Web Technology, Such Us:
- A Complete Beginners Guide To Javascript Part 2 Dom And The Web By Will Swan Level Up Coding
- Document Object Model Wikipedia
- The Legacy Dom In Javascript Web Design Tutorialz
- Dom Scripting Web Design With Javascript And The Document Object Model 2020
- How To Disallow User To Remove Html Element Manually From Dom Stack Overflow
If you are looking for Dom Vicente Scherer you've arrived at the ideal location. We ve got 104 images about dom vicente scherer adding pictures, photos, photographs, wallpapers, and much more. In these web page, we also have number of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Well look at how the dom represents an html or xml document in memory and how you use apis to create web content and applications.

Dom vicente scherer. The document object model dom is a programming interface. Ie 5 and later. The document object model dom is the data representation of the objects that comprise the structure and content of a document on the webin this guide well briefly introduce the dom.
In this post we will discuss document object modeldom along with its properties and methods used to manipulate document. Simple api for xml also known as sax is a serial access parser api for xml that is an api that obtains data and analyses the text from that particular document in dynamically created web pages or web pages with interactive content. The html dom is a standard for how to get change add or delete html elements or nodes.
The document object model originated as a specification to allow javascript scripts and java programs to be portable among web browsers. The document object model dom is a programming interface for html and xmlextensible markup language documentsit defines the logical structure of documents and the way a document is accessed and manipulated. It is called as a logical structure.
Ill start answering this question with html. To provide convenience mechanisms where appropriate for common and frequent operations on html documents. The dom programming interface.
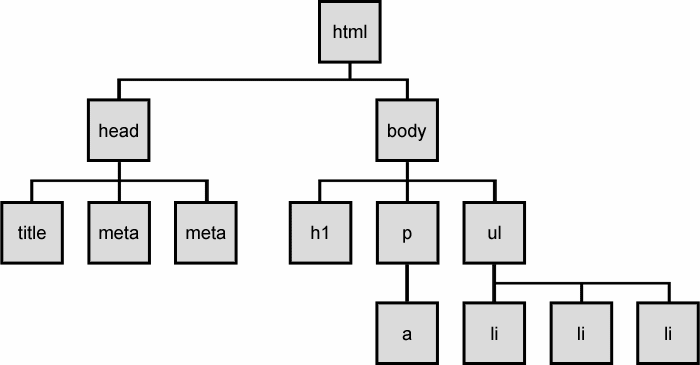
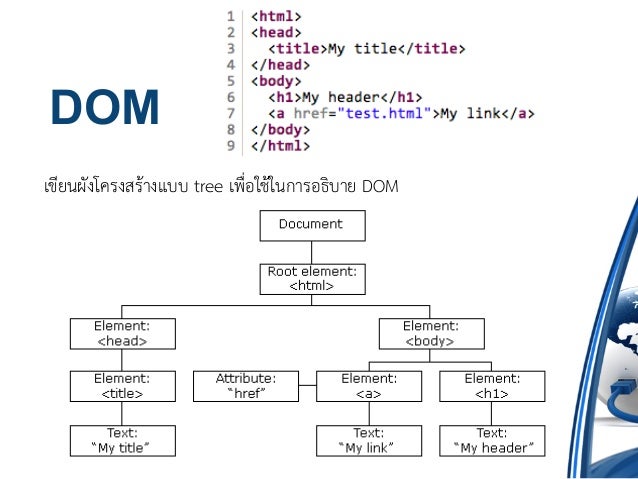
The dom represents a document with a logical tree. This model is supported by almost all the modern browsers. Web development technologies tutorials for dom angularjs svg xsd xpath xslt web development technologies including adobe flex gwt jsf aspnet html html5.
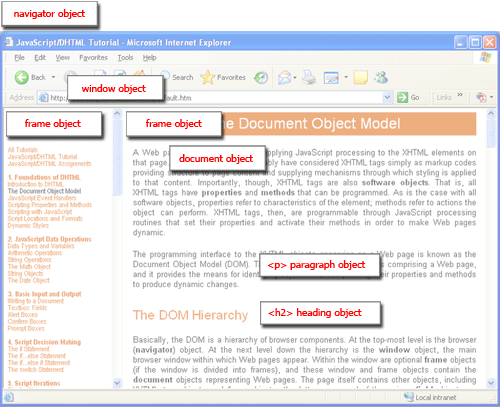
In the dom all html elements are defined as objects. Dom methods allow programmatic access to the tree. Dom is a convention that is completely.
It acts as one of the more popular alternatives to the document object model also known as dom. Dynamic html was the immediate ancestor of the document object model and it was originally thought of largely in terms of browsers. Now these other.
Where the document object model came from. The html dom can be accessed with javascript and with other programming languages. Solutions are languages like css and javascript.
To address issues of backward compatibility with the level 0 document object model. What is the dom. A property is a value that you can get or set like changing the content of an html element.
This isnt very pleasing to the normal user. Each branch of the tree ends in a node and each node contains objects. The programming interface is the properties and methods of each object.
The w3c dom this document object model allows access and modification of all document content and is standardized by the world wide web consortium w3c.
More From Dom Vicente Scherer
- Camping Bia3y Dom Dziwnow
- Dome Of Doom Mod Apk
- Dom Animal Crossing Cute
- Dom Animal Crossing Amiibo Download
- Dom Animal Crossing Interior
Incoming Search Terms:
- Web Window Api Dom Window Fullscreen Property Geeksforgeeks Dom Animal Crossing Interior,
- What Is The Document Object Model Dom Animal Crossing Interior,
- Abstractrange Web Apis Mdn Dom Animal Crossing Interior,
- Dom Ready Trigger Type In Gtm Wtf Is This Joanna Purosto Dom Animal Crossing Interior,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau Dom Animal Crossing Interior,
- Constructing The Object Model Web Fundamentals Google Developers Dom Animal Crossing Interior,