Dom Elements Javascript Dom Select Elements By Class Name
Dom elements Indeed lately is being sought by consumers around us, perhaps one of you. People are now accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the name of the article I will discuss about Dom Elements.
- Create Resizable Dom Elements With Vanilla Javascript Js Resizable Css Script
- Dom Rebecca Percival
- Javascript Domparser A Good Choice To Convert Html Strings To Dom Elements By Aram Koukia Koukia
- Dom Elements Springerlink
- Conditionally Render Dom Elements In Vue Js From Gearup3d On Eggheadio
- Combining Two Dom Elements As One With Regards To Mouse Events Stack Overflow
Find, Read, And Discover Dom Elements, Such Us:
- Combining Two Dom Elements As One With Regards To Mouse Events Stack Overflow
- Binding Data To Dom Elements Dashingd3js Com
- Remove Dom Elements Alan Hou的个人博客
- Faltvhe U Wefm
- Mix Dom Elements With Canvas Stack Overflow
If you re looking for Dom Syrup you've reached the ideal location. We have 104 images about dom syrup including pictures, pictures, photos, backgrounds, and more. In these page, we also provide number of images out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
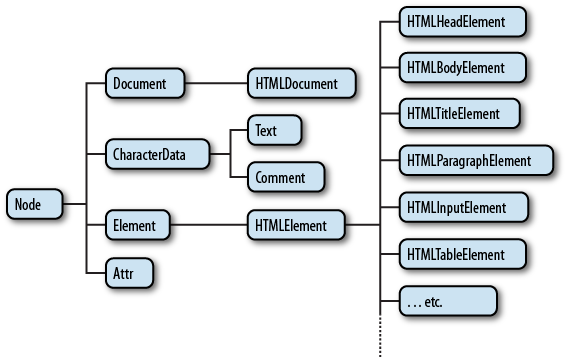
More specific classes inherit from element.

Dom syrup. Closest searches up the dom tree for the closest element which matches a specified css selector. Every object located within a document is a node of some kind. Events for all html elements.
The properties of all html elements the methods to access all html elements. In this article well look at two different ways to hide or show dom elements using javascript. React implements a browser independent dom system for performance and cross browser compatibility.
Majority of the html elements have the inline or block display type. Properties for all html elements. It only has methods and properties common to all kinds of elements.
Dom stands for document object model. The style display property is used to set as well as get the elements display type in javascript. Xml dom the element object.
The html dom is a standard for how to get change add or delete html elements. Objects that represent elements in a document inherit. We took the opportunity to clean up a few rough edges in browser dom implementations.
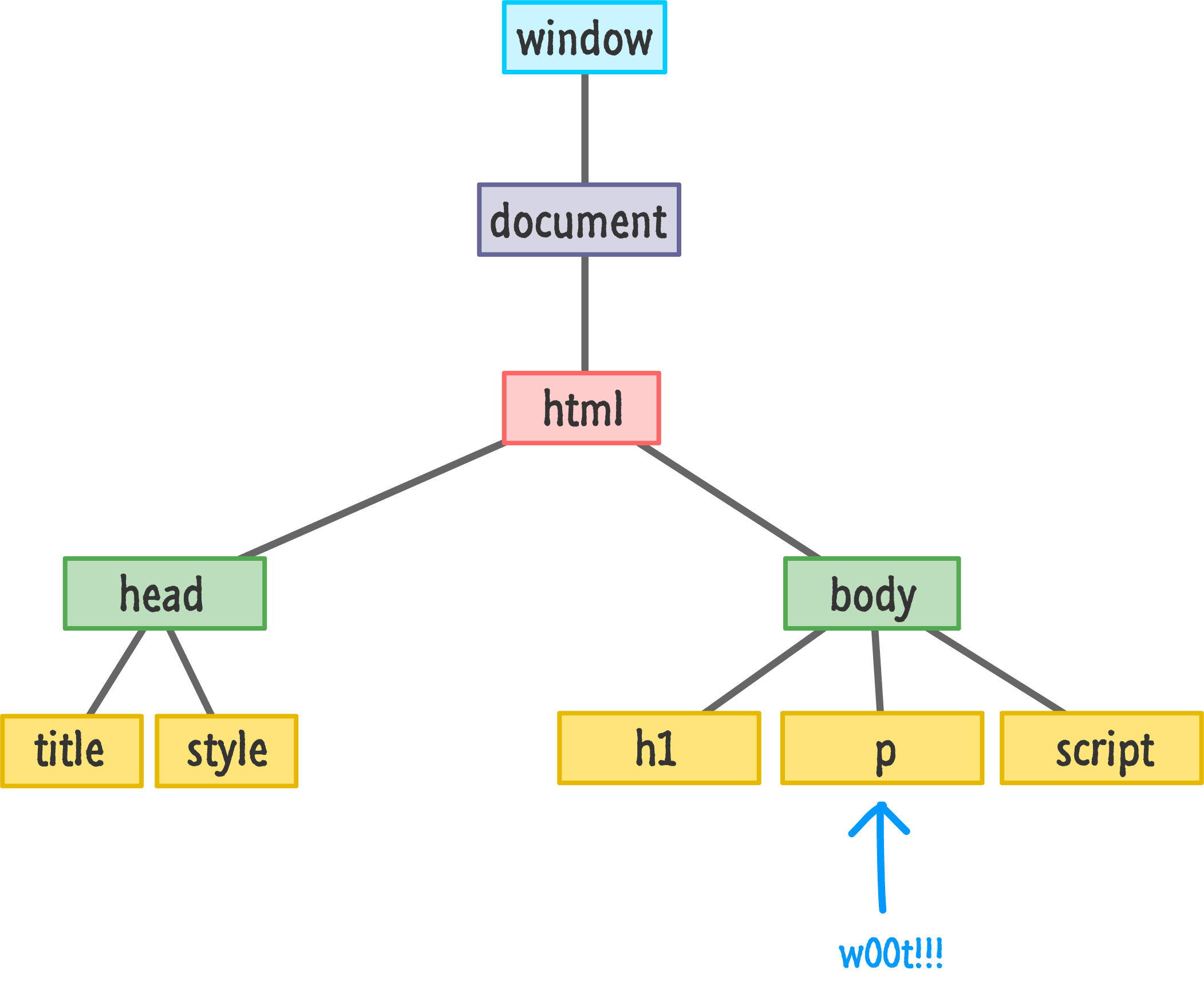
The events for all html elements. In react all dom properties and attributes including event handlers should be camelcased. It define standard for accessing and manipulating html and xml document and the elements of dom is headtitlebody tag etc.
When a member returns an object of type document eg the ownerdocument property of an element returns the document to which it belongs this object is the root document object itself. The html dom is an object model for htmlit defines. Comparedocumentposition compares the document position of two elements.
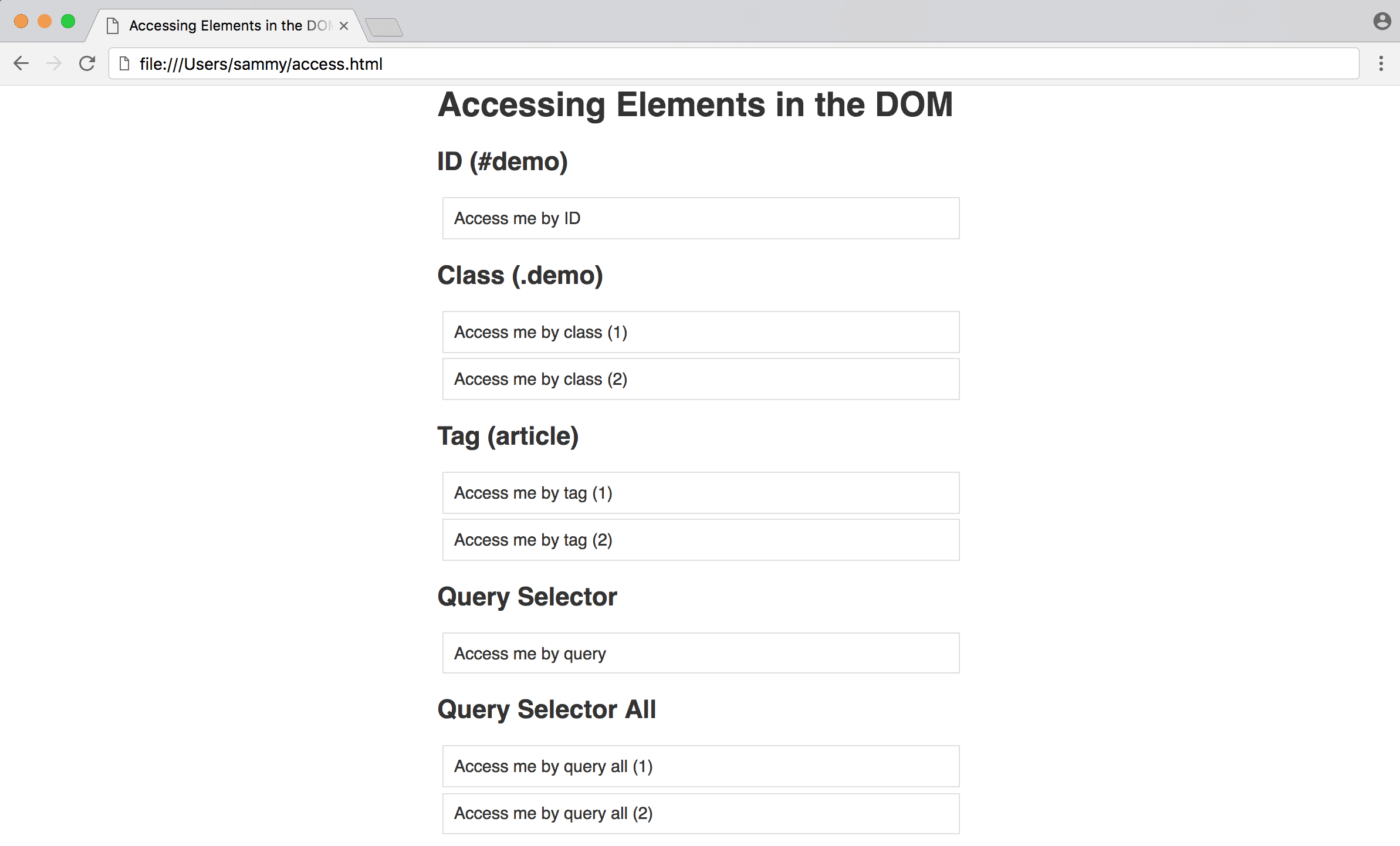
Finding html elements by css selectors if you want to find all html elements that match a specified css selector id class names types attributes values of attributes etc use the queryselectorall method. The html elements as objects. Element is the most general base class from which all element objects ie.
Contains returns true if a node is a descendant of a node otherwise false. Data type interface description. What is the html dom.
The html dom is a standard object model and programming interface for html. Returns the width of an element including padding. It is the w3cworld wide web consortium standard.
Html elements as objects. Dom node types dom node dom nodelist dom namednodemap dom document dom element dom attribute dom text dom cdata dom comment dom xmlhttprequest dom parser xslt elements xsltxpath functions. There are multiple ways to show or hide dom elements in vanilla javascript.
Using style display property. Methods for all html elements. So the answer of your first statement is.
For example the htmlelement interface is the base interface for html elements while the svgelement interface is the basis for all svg elements.
More From Dom Syrup
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcro91sbj8rsoishim04lypdqplnjphi Wt8yw4 Apxflpmvbtxn Usqp Cau Dom Watches,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqar4cf5wqx7 W 4xseysd0 Violvepagzwpyauldvd8nzkxy 6 Usqp Cau Dom Watches,
- Dom Elements Springerlink Dom Watches,
- Javascript Html Dom Elements Nodes Tutorial Komputer Dom Watches,
- 12 Dom Manipulation Course Dom Watches,
- Get Started With Viewing And Changing The Dom Chrome Devtools Dom Watches,