Dom Element
Dom element Indeed lately has been sought by users around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the name of this post I will talk about about Dom Element.
- Create New Dom Element Using Createelement Advanced Javascript Tutorial Part 61 Youtube
- Methods For Accessing Elements In The Dom File With Javascript Digitalocean
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqar4cf5wqx7 W 4xseysd0 Violvepagzwpyauldvd8nzkxy 6 Usqp Cau
- Document Object Model Wikipedia
- Protractor Getting Dom Element And Using Their Properties Stack Overflow
Find, Read, And Discover Dom Element, Such Us:
- 1
- Javascript Dom Document Object Model Guide For Novice Learners Dataflair
- Warning React Does Not Recognize The Celleditable Prop On A Dom Element Issue 2244 Mbrn Material Table Github
- Webkit Dom Element Webkit2gtk Web Extension 4 0
- How To Remove A Class From A Dom Element
If you re searching for Logo Dom Feliciano you've arrived at the right place. We have 104 graphics about logo dom feliciano including pictures, pictures, photos, backgrounds, and much more. In such page, we also provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
Closest searches up the dom tree for the closest element which matches a specified css selector.

Logo dom feliciano. If the element is found the method will return the element as an object in myelement. Returns the root element document object for an element. If the element is not found myelement will contain null.
Statement 1 you can add multiple classes to a single dom element. Sets or returns the namespace prefix of the element. So the answer of your first statement is.
Returns the width of an element including padding. The properties of all html elements the methods to access all html elements. Methods for all html elements.
This is much faster than past techniques wherein it was necessary to for example use a loop in javascript code to locate the specific items you needed to find. Dom stands for document object model. What is the html dom.
In the html dom the namednodemap object represents an unordered collection of an elements attribute nodes. Nodes in a namednodemap can be accessed by name or by index number. Returns the type information associated with the element.
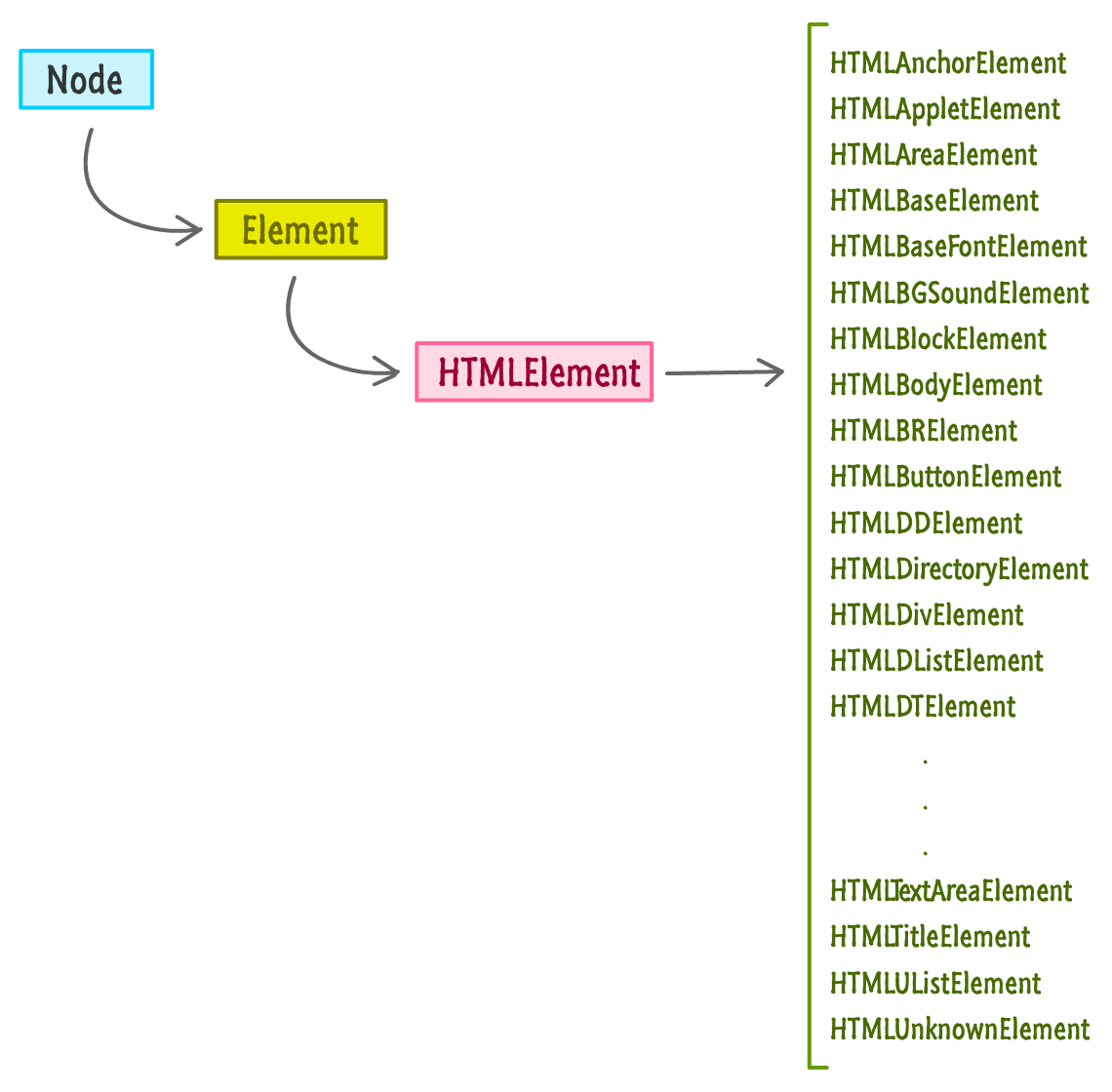
It is the w3cworld wide web consortium standard. The html elements as objects. Clonenode clones an element.
Html elements as objects. Returns the node immediately before the element. Properties for all html elements.
The html dom is an object model for htmlit defines. Contains returns true if a node is a descendant of a node otherwise false. The html dom is a standard object model and programming interface for html.
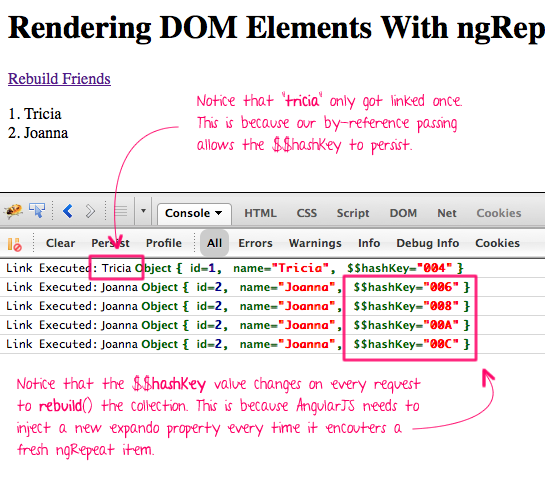
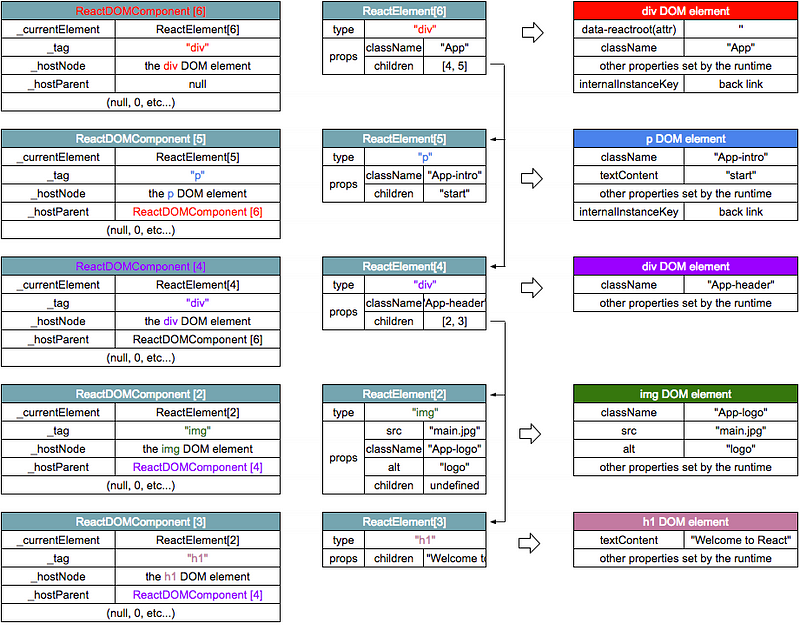
In react all dom properties and attributes including event handlers should be camelcased. The html dom is a standard for how to get change add or delete html elements. React implements a browser independent dom system for performance and cross browser compatibility.
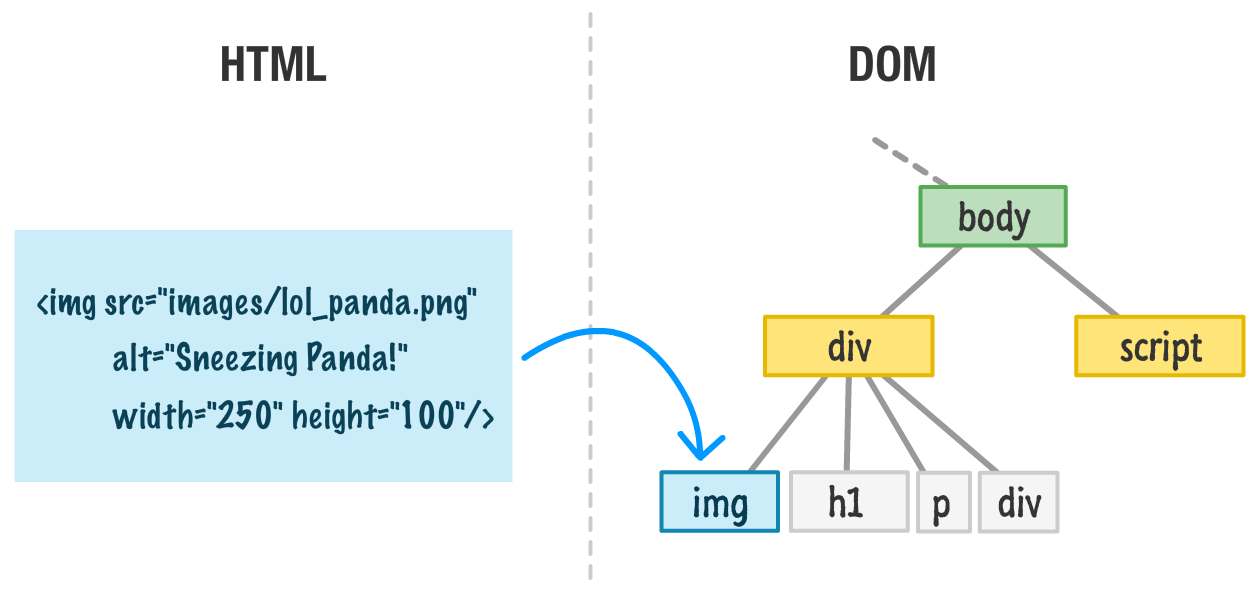
It define standard for accessing and manipulating html and xml document and the elements of dom is headtitlebody tag etc. Creating new html elements nodes to add a new element to the html dom you must create the element element node first and then append it to an existing element. The selectors api provides methods that make it quick and easy to retrieve element nodes from the dom by matching against a set of selectors.
Returns the parent node of the element. Events for all html elements. Comparedocumentposition compares the document position of two elements.
More From Logo Dom Feliciano
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau Dom Camilo Adega,
- Adding A Dom Element Dashingd3js Com Dom Camilo Adega,
- Walking The Dom Dom Camilo Adega,
- Select A Dom Element With Document Getelementbyid From Jonesian On Eggheadio Dom Camilo Adega,
- Dom Element Id As Global Variable Dev Dom Camilo Adega,
- Beginning Elm Dom Camilo Adega,