Dom Element To String Replace A Dom Element With An Evaluated String Of Html Stack Overflow
Dom element to string Indeed recently is being hunted by consumers around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of the post I will discuss about Dom Element To String.
- Houses For Rent Dubai The Style Prop Expects A Mapping From Style Properties To Values Not A String
- Vue Implementation Of Virtual Dom Develop Paper
- Adding A Dom Element Dashingd3js Com
- Dom4j Parsing Xml Programmer Sought
- Columns Render Pass Dom Element Instead Of String Datatables Forums
- Web Unable To Access The New Div Element Created Using Ui Platformviewregistry Registerviewfactory Issue 40080 Flutter Flutter Github
Find, Read, And Discover Dom Element To String, Such Us:
- Dom Dr Reda Salama Back To The Html Dom Once We Get A Response Back From The Server We Probably Want To Update Our Html Page The Html Page Itself Is
- Using Renderer2 In Angular Aka This Is How We Manipulate Dom In By Gokhan Ipek Itnext
- Modifying The Document
- Angular 10 Directives The Complete Guide By J Prasad Sep 2020 Medium
- Asp Net How Do I Test No 1 Displaying Data With String Based Dom Element Creation In Javascript
If you are searching for Don Fernando Ocariz you've arrived at the right place. We ve got 104 images about don fernando ocariz including images, photos, pictures, wallpapers, and more. In such page, we additionally provide variety of graphics available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
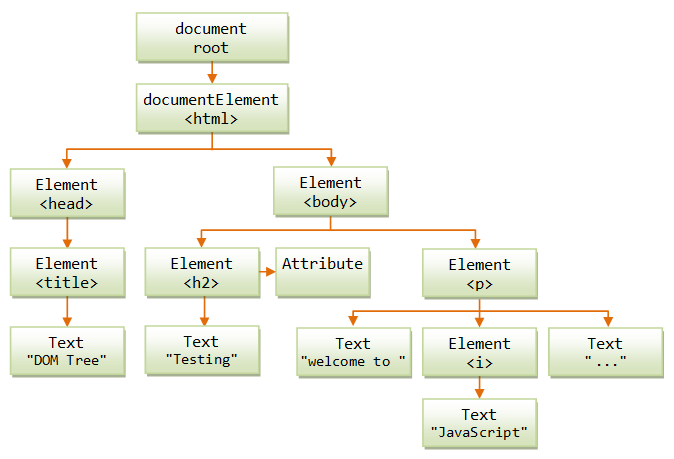
In the html dom the element object represents an html element like p div a table or any other html element.

Don fernando ocariz. In this chapter you will learn. Void setattributensstring namespaceuri string qualifiedname string value throws domexception adds a new attribute. The following code wraps stringwriter to streamresultin this way we can convert dom document to a string.
It would be nice to have a function which converts a documentnodeelement into a string. The w3c document object model dom is a platform and language neutral interface that allows programs and scripts to dynamically access and update the content structure and style of a document. The output div was filled by.
The dom defines a standard for accessing documents. To only obtain the html representation of the contents of an element or to replace the contents of an element use the innerhtml property instead. Im working on a chrome extension which accepts user text work with it and output the result in a div.
The template element is represented in dom as a htmltemplateelement that has the content property of documentfragment type so as to provide access to the contents of the template. This allows to convert an html string to dom elements by setting the innerhtml of a template element then reach into the content property. The following properties and methods can be used on all html elements.
The dom is a w3c world wide web consortium standard. How to properly convert html string to a dom element article. But now seems to be a good time in almost all browsers if you want to convert a string into dom elements with just javascript code and no extra libraries.
Property method description. Yeah domparser class is your guy. All you need to do is to create a new instance of this class and call the parsefromstring.
Convert document to string. Although it may be preferable to use the dom to manipulate elements sometimes its useful to actually get the innerhtml from a document element eg. The outerhtml attribute of the element dom interface gets the serialized html fragment describing the element including its descendants.
Anyways i use the following code snippet to get the innerhtml value of a domnode. Convert html string to dom element checkout revealing the magic. Converts an element to a string.
If an attribute with the same local name and namespace uri is already present on the element its prefix is changed to be the prefix part of the qualifiedname and its value is changed to be the value parameter. It can also be set to replace the element with nodes parsed from the given string.
More From Don Fernando Ocariz
- Domcasual Bt Bold Font Free Download
- Dom Benedictine Duty Free Price
- How Old Is Dom Animal Crossing
- Dom Trevora Gta 5
- Dom Apartament
Incoming Search Terms:
- How To Create A New Dom Element From Html String Dom Apartament,
- Rapidjson Tutorial Dom Apartament,
- The Operation Of The Dom Element Extjs Programmer Sought Dom Apartament,
- Node Properties Type Tag And Contents Dom Apartament,
- Parsing Html In Dart With Html Package By Jonathan Monga Flutter Community Medium Dom Apartament,
- Mbideas Hashtag On Twitter Dom Apartament,