Dom Element Attributes Prop Vs Attr Stack Overflow
Dom element attributes Indeed recently has been hunted by consumers around us, maybe one of you. Individuals are now accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the title of the post I will talk about about Dom Element Attributes.
- Devtools Elements Dom Breakpoints Microsoft Edge Development Microsoft Docs
- Using Aria In Html Html5 Doctor
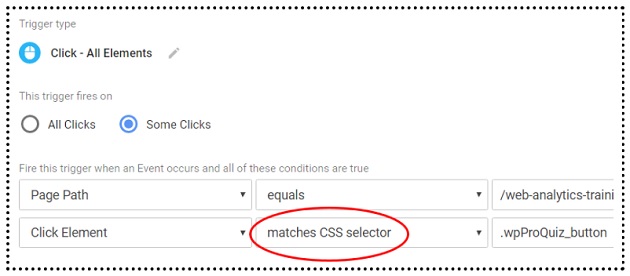
- Dom Element Variable In Google Tag Manager Analytics Mania
- The Dom Tree Cs The Dom Tree Cs380 2 Types Of Dom Nodes Element Nodes Html Tag Can Have Children And Or Attributes Text Nodes Text In Ppt Download
- Html Attribute Vs Dom Property Dot Net Tutorials
- Example Of Element Attribute And Text Node In A Dom Parse Tree Download Scientific Diagram
Find, Read, And Discover Dom Element Attributes, Such Us:
- What Is The Difference Between Properties And Attributes In Html Stack Overflow
- Documentation Sciter
- Devtools Elements Dom Breakpoints Microsoft Edge Development Microsoft Docs
- Javascript Dom Navigation
- Javascript Fundamentals Master The Dom Part 2 By Timothy Robards Medium
If you re looking for Dom Dziecka Sarnow you've reached the ideal place. We ve got 104 images about dom dziecka sarnow including pictures, photos, photographs, wallpapers, and much more. In such page, we additionally have variety of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
To be more specific attributes is a keyvalue pair of strings that represents any information regarding that attribute.
Dom dziecka sarnow. Getnameditem isid item length name removenameditem setnameditem specified value. Attribute is a string containing the value of attributename. Remove removes the element from the dom.
In react all dom properties and attributes including event handlers should be camelcased. In the html dom the namednodemap object represents an unordered collection of an elements attribute nodes. If the specified attribute already exists only the value is setchanged.
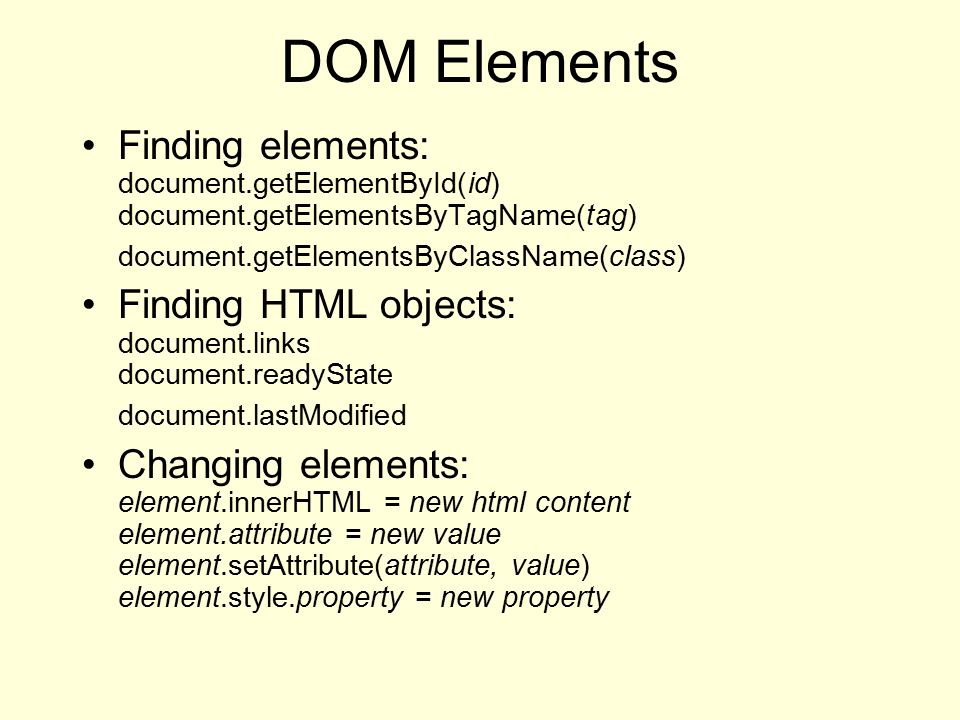
The getattribute method of the element interface returns the value of a specified attribute on the element. Removeattributenode removes a specified attribute node and returns the removed node. Syntax let attribute elementgetattributeattributename.
Html dom dom attributes. When a standard attribute changes the corresponding property is auto updated and with some exceptions vice versa. The attributes collection is iterable and has all the attributes of the element standard and non standard as objects with name and value properties.
A string representing the specified attributes value. For example use elementvalue instead of elementsetattribute. Since the element interface inherits from node the generic node interface attribute attributes may be used to retrieve the set of all attributes for an element.
If the attribute does not exist the return value is null or an empty string dom version. An html attribute always belongs to an html element. Returns all child elements that matches a specified css selectors of an element.
Removeattribute removes a specified attribute from an element. Removechild removes a child node from an element. If the given attribute does not exist the value returned will either be null or the empty string.
There are methods on the element interface to retrieve either an attr object by name or an attribute value by name. It is a namednodemap not an array so it has no array methods and the attr nodes indexes may differ among browsers. The setattribute method adds the specified attribute to an element and gives it the specified value.
See non existing attributes for details. Core level 1 element object. Using setattribute to modify certain attributes most notably value in xul works inconsistently as the attribute specifies the default value.
The element interface represents an element in an html or xml document. React implements a browser independent dom system for performance and cross browser compatibility. Elements may have attributes associated with them.
Nodes in a namednodemap can be accessed by name or by index number.
More From Dom Dziecka Sarnow
- Don Corleone
- Doms Car Fast And Furious 8
- Dom Fast 8 Cars
- Dom Animal Crossing Face Mask
- Doms Car In Fate Of The Furious 8
Incoming Search Terms:
- Xml Dom Nodes Doms Car In Fate Of The Furious 8,
- Basic Xml Concepts Doms Car In Fate Of The Furious 8,
- 1 Doms Car In Fate Of The Furious 8,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq Ftt05jer8gjvts4lxqli1i7qcenxi1zd5xcvumanny4hld5m Usqp Cau Doms Car In Fate Of The Furious 8,
- Allow Trend Break Downs By Dom Element Properties Attributes Issue 419 Posthog Posthog Github Doms Car In Fate Of The Furious 8,
- Jquery Attr Vs Prop Techbrij Doms Car In Fate Of The Furious 8,