Dom Element To Canvas Mengenal Html5 Canvas Untuk Pemrograman Grafis Dan Game
Dom element to canvas Indeed recently has been hunted by consumers around us, maybe one of you. Individuals now are accustomed to using the net in gadgets to view image and video information for inspiration, and according to the name of this post I will talk about about Dom Element To Canvas.
- Creating Removing And Cloning Dom Elements
- Ppt Austin Javascript Meetup Powerpoint Presentation Free Download Id 2672572
- Change Image Color Html5 Canvas Youtube
- Webglstudy From Dummy To Ninja
- How To Use The Html Canvas Element To Make Awesome Stuff Part 1 By Reina Mitchell Better Programming Medium
- Github Qfpl Reflex Dom Canvas Html5 Canvas Integration For Reflex Dom
Find, Read, And Discover Dom Element To Canvas, Such Us:
- Javascript Dom Navigation
- Html Css Interfering With Raycaster I Guess Questions Three Js Forum
- How To Watermark A Picture With Canvas
- Html Dom Canvas Object Geeksforgeeks
- Life Runs On Code A Simple Paint Program Using Html5 And Javascript
If you re looking for Datatables Dom Data you've come to the perfect location. We have 104 images about datatables dom data including images, pictures, photos, backgrounds, and much more. In such webpage, we also provide number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
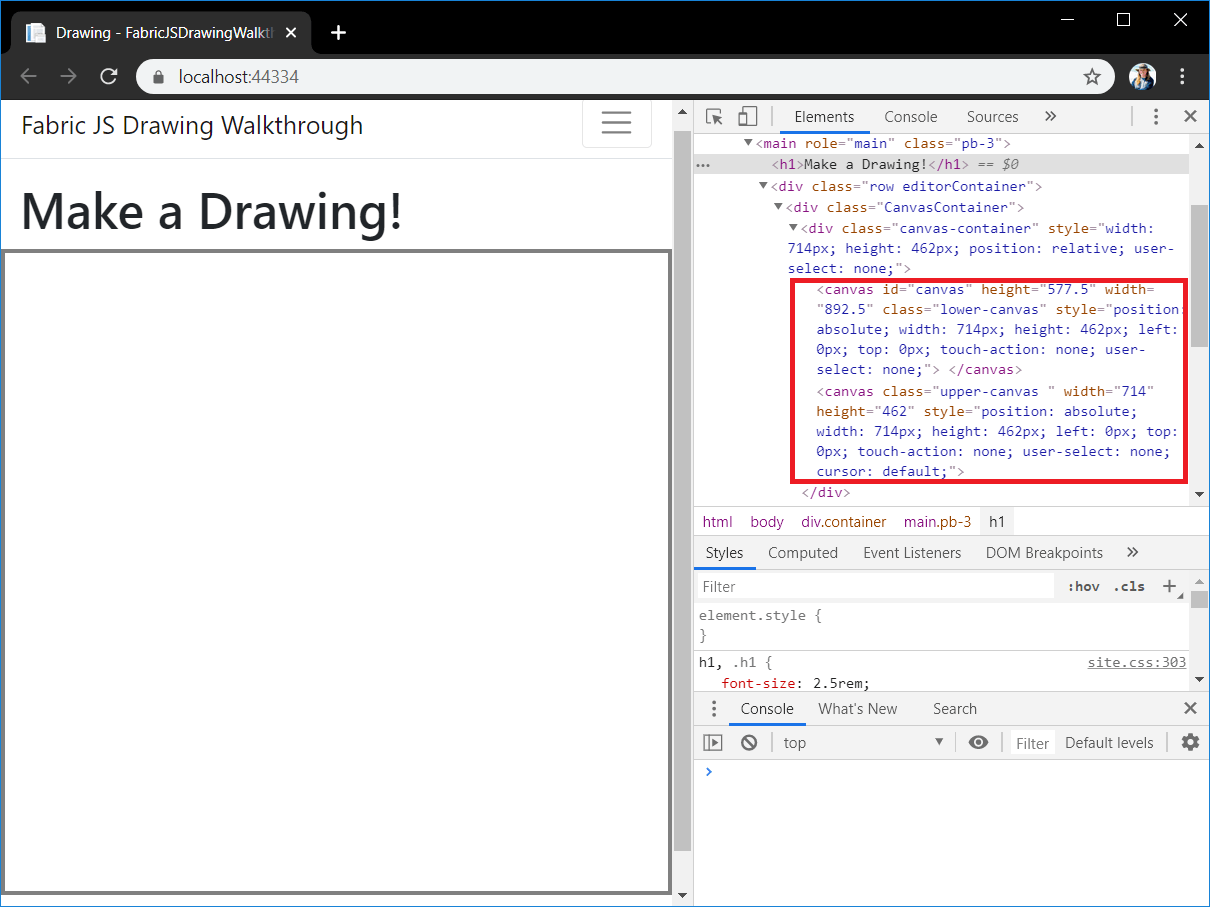
It shows four elements.

Datatables dom data. Although its not trivial for security reasons its possible to draw dom contentsuch as htmlinto a canvasthis article derived from this blog post by robert ocallahan covers how you can do it securely safely and in accordance with the specification. A red rectangle a gradient rectangle a multicolor rectangle and a multicolor text. The first image you see is a dom image.
As does rethinking the dom performance and straight up throwing away the browser. Dom nodes may still looks like a part of canvas if you place them on top of canvas element with absolute position. I can empathize with browser security and i wouldn.
Whether to cleanup the cloned dom elements html2canvas creates temporarily. The graphic to the left is created with canvas. This reference will cover the properties and methods of the getcontext2d object which can be used to draw text lines boxes.
The width of the canvas. How to draw dom elements like inputs or divs inside of konva stage. Whether to attempt to load images from a server using cors.
We can use html5 dragdrop to enable its dragging. If you want to have some dom nodes as part of your canvas tree you can create your own custom portal component that will draw dom nodes outside of konvastage. Defaults to the browsers device pixel ratio.
The html canvas element is used to draw graphics on a web page. The scale to use for rendering. The getcontext method returns an object that provides methods and properties for drawing on the canvas.
In this demo we will demonstrate how drop dom element that is placed outside of canvas into the stage. Our friend dom to canvas makes an appearance.
More From Datatables Dom Data
- Dom Floren
- Dom Grozy Dracula
- Dom Liqueur Cocktail
- Dom Benedictine Price Australia
- Dom 69 Charger Daytona
Incoming Search Terms:
- Core Html5 Canvas Graphics Animation And Game Development Pages 651 700 Text Version Fliphtml5 Dom 69 Charger Daytona,
- How To Add Closing Tag For Canvas In Three Js Rendered Canvas Stack Overflow Dom 69 Charger Daytona,
- Integrating Openlayers And Html5 Canvas Geo Mobile Blog Dom 69 Charger Daytona,
- Mengenal Dom Document Object Model Degananda Com Dom 69 Charger Daytona,
- Demos Index Dom 69 Charger Daytona,
- How To Use The Html Canvas Element To Make Awesome Stuff Part 1 By Reina Mitchell Better Programming Medium Dom 69 Charger Daytona,