Datatables Get Dom Element Using Row Add Causes Datatable To Get Recreated With Default Styling Datatables Forums
Datatables get dom element Indeed recently is being hunted by consumers around us, maybe one of you. Individuals now are accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of the post I will discuss about Datatables Get Dom Element.
- Datatables Dom Programmer Sought
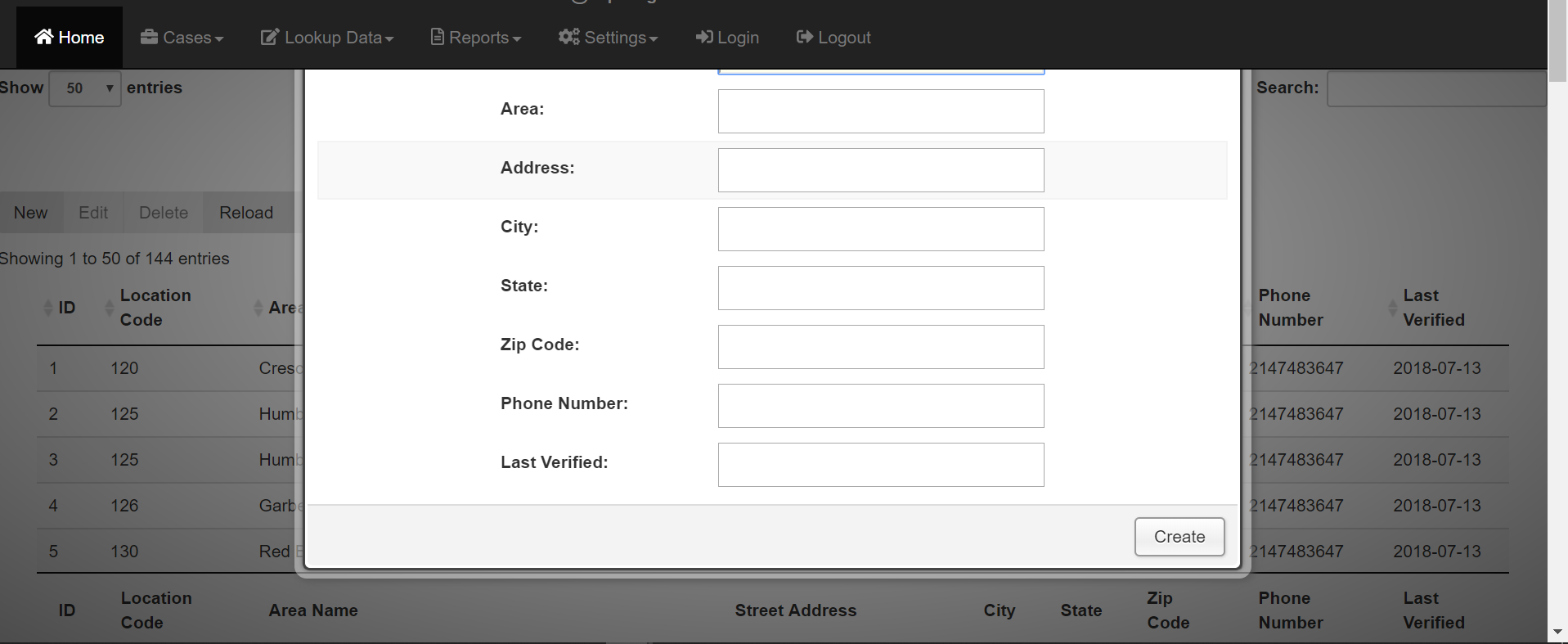
- Jquery Datatable Put Data From The Database Into An Input Element Stack Overflow
- Ajax Datatables Move View Edit Delete Column From Right To Left Side Quick Admin Panel
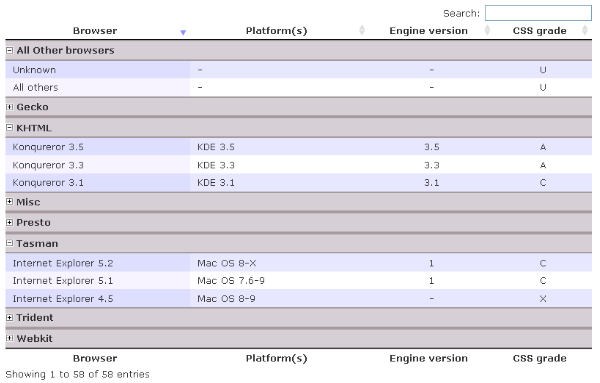
- Google Code Archive Long Term Storage For Google Code Project Hosting
- Datatables Tabletools Fixing Typeerror Cannot Read Property Column Of Undefined Teachrdan
- Vue Spa Datatables Error When Page Is Reloaded Get Help Vue Forum
Find, Read, And Discover Datatables Get Dom Element, Such Us:
- Datatable Taking Too Long To Render The View For 2088 Count Of Data Datatables Forums
- Fetching Data For Datatables Using Ajax Method
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel
- How To Customize Angular Datatables Style Stack Overflow
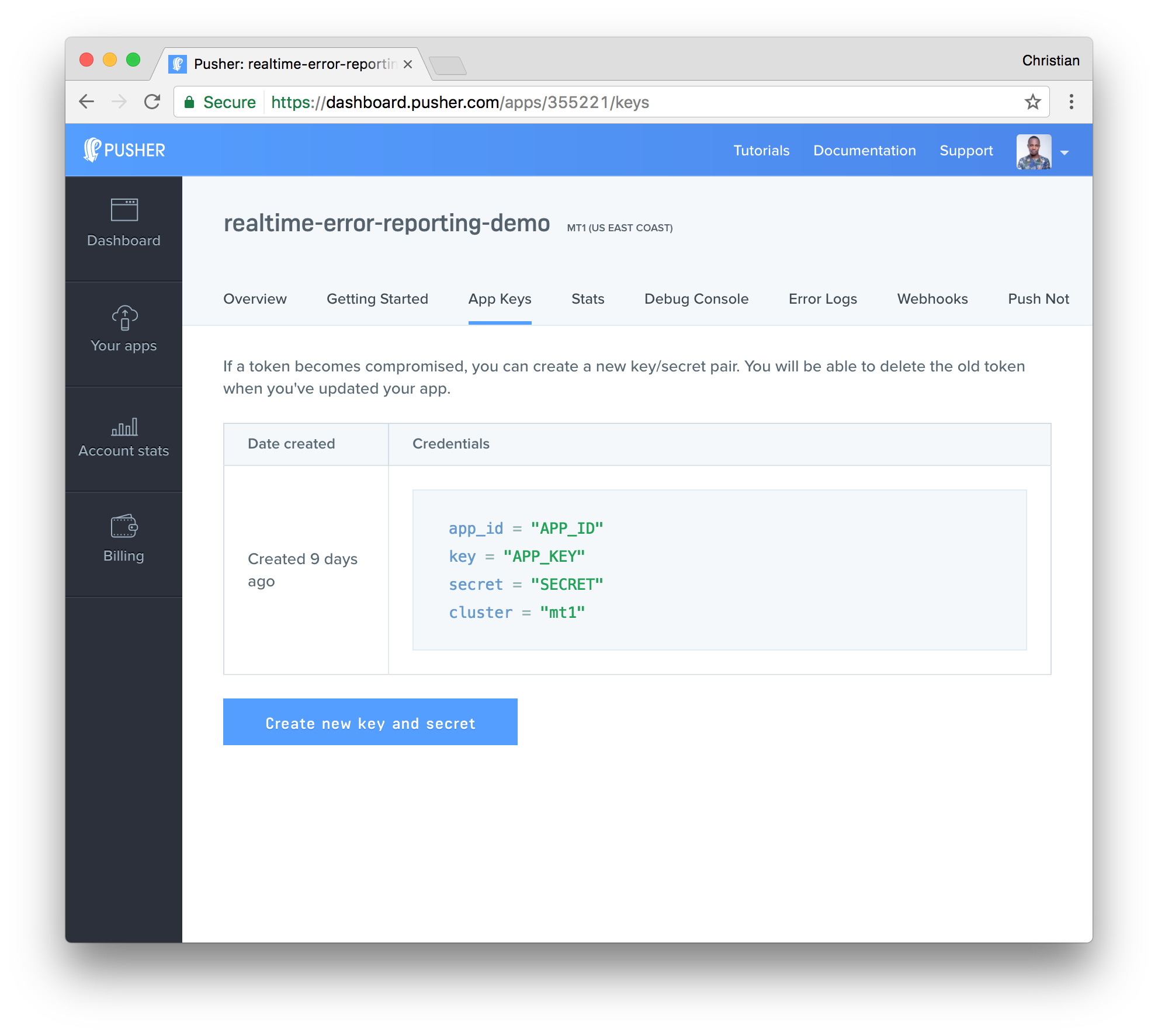
- Build A Realtime Table With Datatables
If you are looking for Doms Charger Furious 7 you've arrived at the ideal location. We have 104 graphics about doms charger furious 7 including images, pictures, photos, wallpapers, and more. In such page, we additionally have variety of images out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
T the table.
Doms charger furious 7. The built in table control elements in datatables are. In addition to this you can also use dom to create multiple instances of these table controls. I cant seem to get the page length option to neatly sit on the same line as my filter search bar and buttons.
You might also be interested in using the static fndatatabletables method which can be used to get the tables on the page including the visible tables which is particularly useful when working with a tab like view. Cellsdata get data for. As is described by the basic dom positioning example you can use the dom initialisation parameter to move datatables features around the table to where you want them.
You can get the table container element that datatables injects using the tablecontainer method. F filtering input. I have multiple issues in my project with datatables.
Would be much faster since the code not have to travel through the dom starting from the very first node each and every time. Get hidden td element force update statesave. Cellscache get the datatables cached data for the selected cells.
Cells select multiple cells from a table. In this example a div with a class of string toolbar is created using dom and jquery then used to insert html into that element to create the toolbar. Cellrender get rendered data for a cell.
Simply include the features identification letter where you want it to appear as many times as you wish and the controls will all. Im using the bootstrap css and one line of custom css to make the buttons display on the right. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements.
Each table control element in datatables has a single letter associated with it and that letter it used in this dom configuration option to indicate where that element will appear in the document order. Get the dom element for the selected cell. In the example below the table information is moved to the top of the table and all the interaction elements to the bottom each wrapper in a container div.
Here is the code. Cellnode get the dom element for the selected cell. Furthermore note that additional dom options can be added to datatables through the use of plug ins.
More From Doms Charger Furious 7
- Dom Benedictine Glas
- Dom Grozy Serial
- St Paulus Dom Muenster
- Dom Perignon Total Wine
- Doms Charger Lego
Incoming Search Terms:
- Enhancing Html Tables Using The Jquery Datatables Plug In Mominul S Blog Doms Charger Lego,
- Howto Dispose Custom Button Add In The Toolbar Datatables Stack Overflow Doms Charger Lego,
- Data Visualization With Datatables Js And Highcharts Js Doms Charger Lego,
- Using The Front End Paging Tool Of Jquery Datatables Doms Charger Lego,
- Enhancing Html Tables Using The Jquery Datatables Plug In Codeproject Doms Charger Lego,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct U1irpm8re79zeevmsbssducd9ids6mm72a Usqp Cau Doms Charger Lego,