Dom Element By Name 22 J Query1
Dom element by name Indeed lately has been sought by users around us, perhaps one of you personally. Individuals are now accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the name of this article I will discuss about Dom Element By Name.
- Javascript Dom Elements By Id Name Class Tag Value
- Cannot From Xml Dom Import Element Stack Overflow
- Dom Element Variable In Google Tag Manager Analytics Mania
- Accessing The Dom In Vue Js With Refs
- How To Modify Attributes Classes And Styles In The Dom Digitalocean
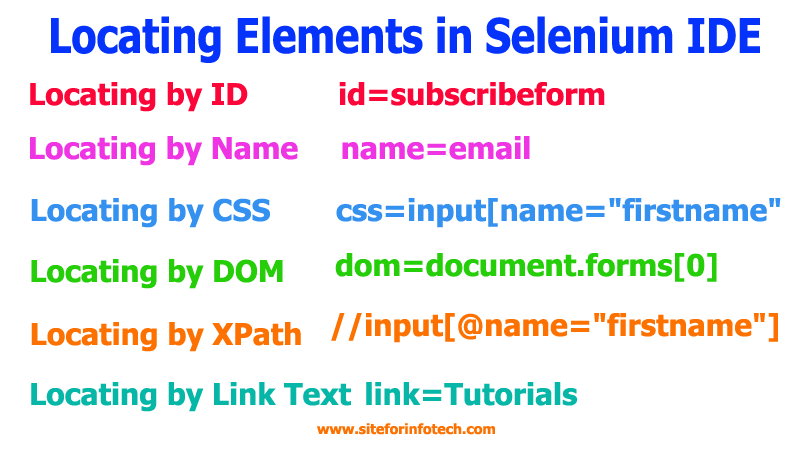
- Locators In Selenium Ide Css Selector Dom Xpath Link Text Id
Find, Read, And Discover Dom Element By Name, Such Us:
- Javascript Dom Selectors One Of The Many Skills That A Developer By Craig Thomas Medium
- Parsing Html In Dart With Html Package By Jonathan Monga Flutter Community Medium
- Selenium C Webdriver Findelement By Xpath Contains Value By Tarun Babbar Medium
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcro91sbj8rsoishim04lypdqplnjphi Wt8yw4 Apxflpmvbtxn Usqp Cau
- Web Technologies Tehnologii Web Ppt Download
If you re searching for Dom Event Handling you've reached the perfect location. We have 104 graphics about dom event handling including images, photos, photographs, wallpapers, and more. In these webpage, we additionally provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
The elements in the returned collection are sorted as they appear in the source code.

Dom event handling. Javascript dom select elements by name. The queryselector method returns the first element that matches a specified css selectors in the document. In order to be proficient at accessing elements in the dom it is necessary to have a working knowledge of css selectors syntax and.
It returns an htmlcollection object which is an array like object containing a collection of html elements. An htmlcollection object representing a collection of elements with the specified name. Returns the class names of an element.
Core level 1 element object. A nodelist object representing a collection of the elements child elements with the specified tagname. Finding elements by class name does not work in internet explorer 8 and earlier versions.
Javascript dom select elements by class name the getelementsbyclassname method provides a quick way to select all dom elements that contain a specific css class in javascript. If the selector matches an id in document that is used several times note that an id. Html elements may have the optional name attributes.
The queryselector method only returns the first element that matches the specified selectors. Return the current script element. Get current script element get element by matching the value of the id attribute documentgetelementbyididstring return a non live element object.
Click simulates a mouse click on an element. To return all the matches use the queryselectorall method instead. In understanding the dom tree and nodes we went over how the dom is structured as a tree of objects called nodes and that nodes can be text comments or elementsusually when we access content in the dom it will be through an html element node.
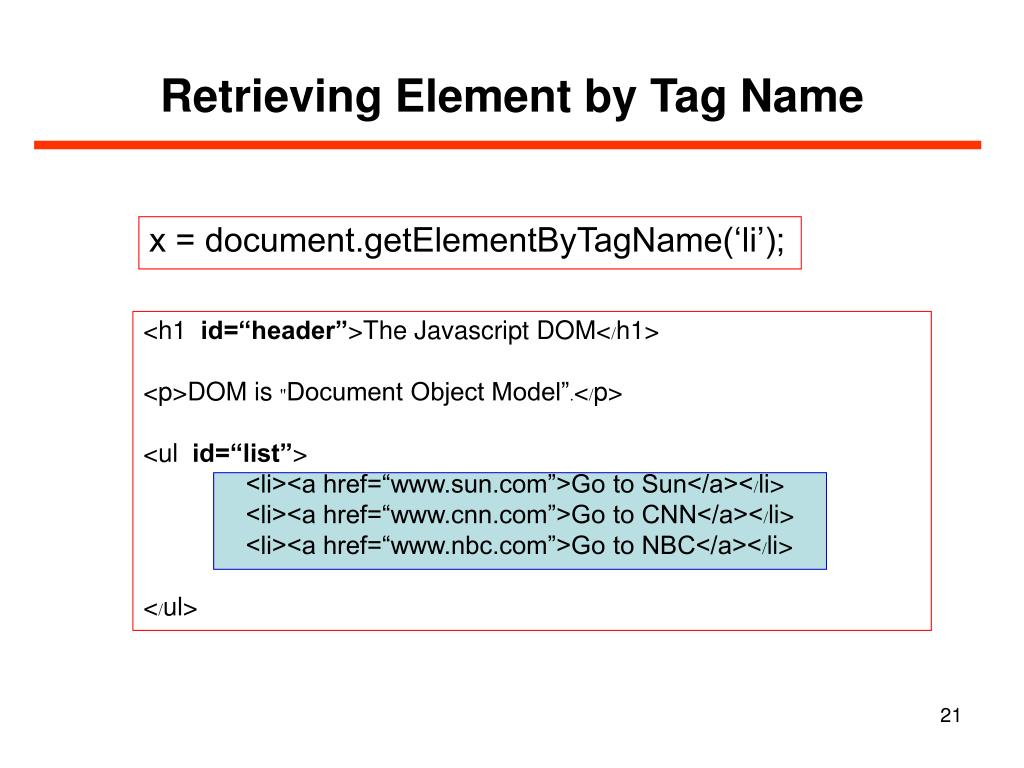
Get elements by tag name documentgetelementsbytagnametagname. For example the following set of radio buttons have the name attributes with the value animal. In the html dom the element object represents an html element like p div a table or any other html element.
Sets or returns the value of the class attribute of an element. Core level 1 document object.
More From Dom Event Handling
- Dom Deluise Spaceballs
- Dom Dziecka Nr 16 Warszawa
- Dom Xss Example
- Dom Bfrtip Datatable
- Datatable Dom Export
Incoming Search Terms:
- How Do I Select Multiple Dom Elements That Share A Classname In Javascript Biblipole Datatable Dom Export,
- Javascript Dom Part 6 Get Elements By Tagname Video Article Dev Datatable Dom Export,
- Node Properties Type Tag And Contents Datatable Dom Export,
- Javascript A Few Basic Dom Actions By Roan Bascoe Sep 2020 Medium Datatable Dom Export,
- 3 Datatable Dom Export,
- Document Object Model In Javascript Part Two Datatable Dom Export,