Dom Event Handling Finding That Pesky Listener That S Hijacking Your Event Javascript Hacker Noon
Dom event handling Indeed lately has been sought by consumers around us, perhaps one of you. Individuals now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the title of the article I will talk about about Dom Event Handling.
- Overview Of Events And Handlers Developer Guides Mdn
- Vuejs Events Tutorialspoint
- Flowcharts Event Handlers Listeners And Dom Manipulation
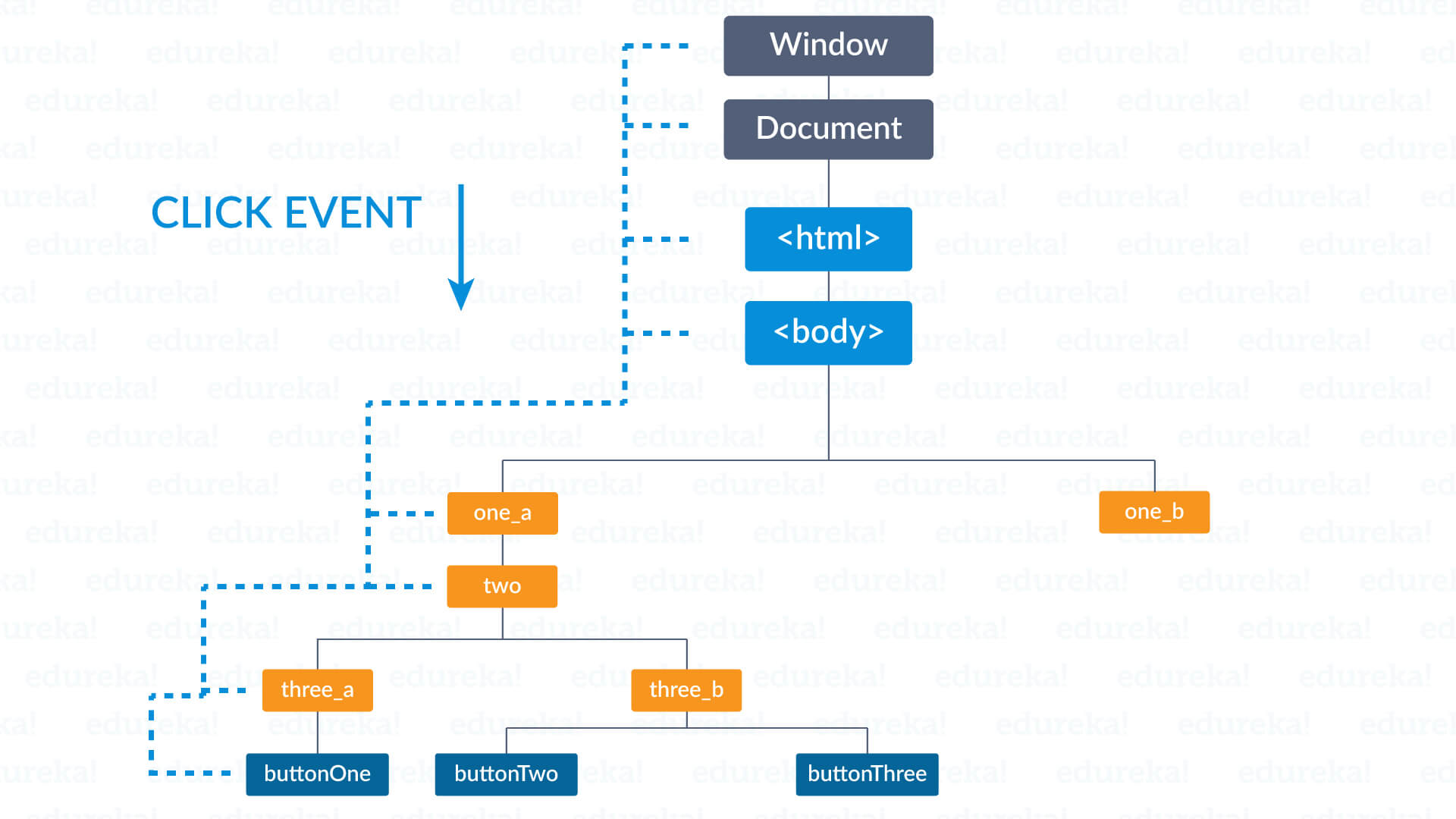
- Event Capturing And Bubbling In Javascript
- Loading The Dom And Runtime Environment Office Add Ins Microsoft Docs
- Event Bubbling And Event Capturing In Javascript Edureka
Find, Read, And Discover Dom Event Handling, Such Us:
- Javascript Events With Examples Dot Net Tutorials
- Xml Events
- Html5 Dom To Com Events
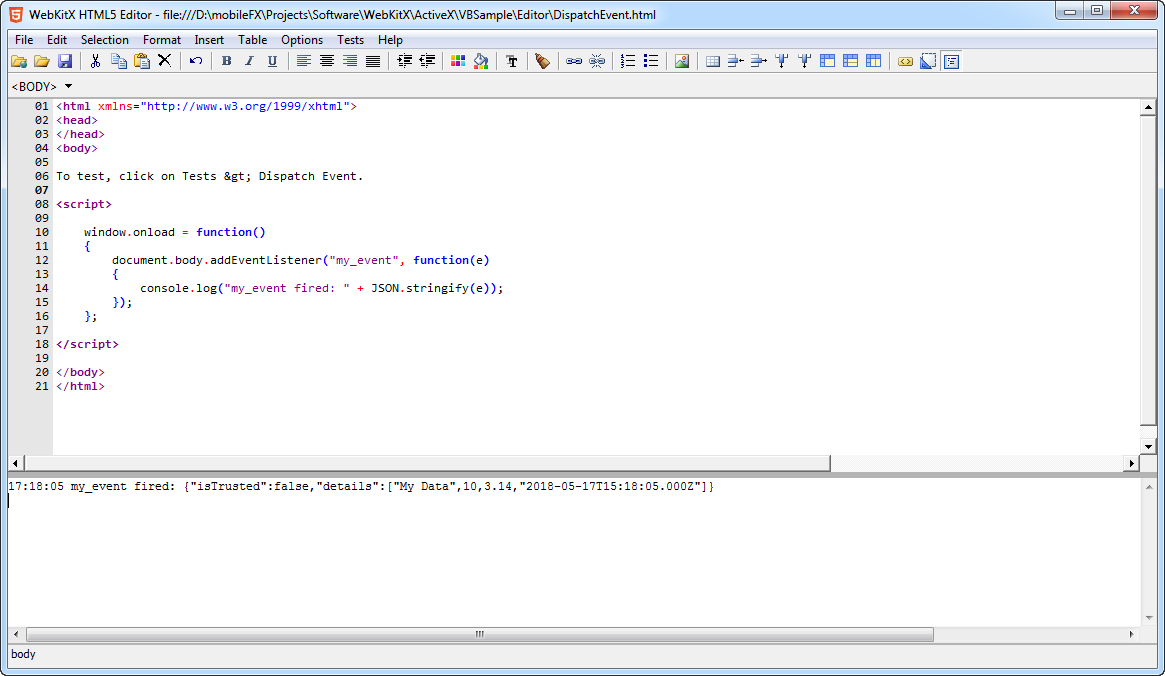
- How Can I Know A Button S Event Handler In A Html Page Stack Overflow
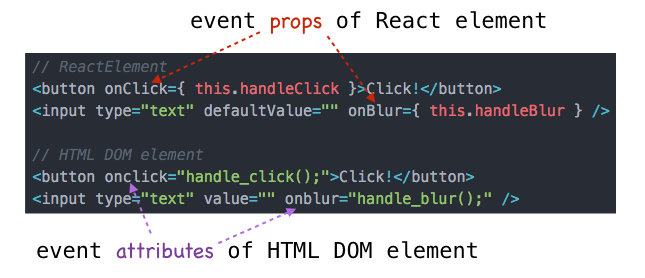
- React Events Javatpoint
If you are looking for Don Fernando Homes Malabon you've come to the right location. We ve got 101 graphics about don fernando homes malabon including images, photos, photographs, backgrounds, and much more. In these webpage, we additionally have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
As described in our event handler tutorial they refer to specific user imitated actions within the webpage such as the moving of your mouse over a link the clicking on a link or submission of a formthanks to event handling our scripts are more interactive and are able to perform certain.

Don fernando homes malabon. The newest type of event mechanism is defined in the document object model dom level 2 events specification which provides browsers with a new function addeventlistener. In dom 2 it uses the currenttarget property of event which references the object for which the handler is being executed. In dom event model when an event handler is registered to a node the handler becomes a method of the object that represents the node.
By luke latham and daniel roth. Events are normally used in combination with functions and the function will not be executed before the event occurs such as when a user clicks a button. Event handling has been part of javascript since the languages inception.
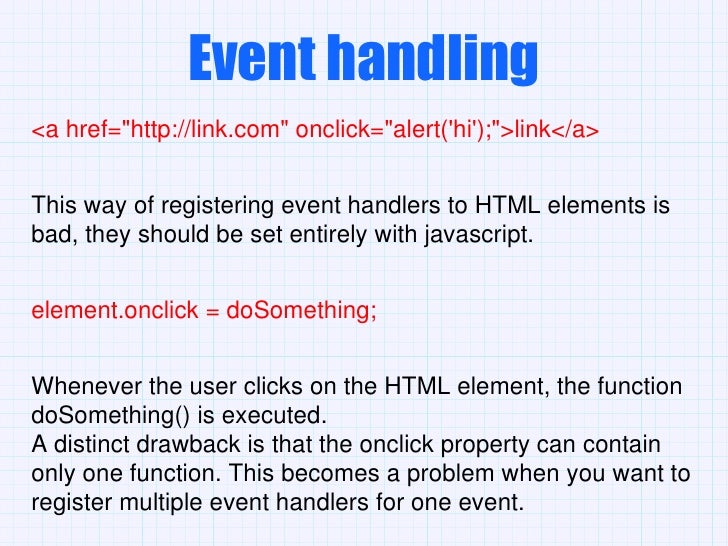
In the inline model event handlers are added as attributes of elements. This event handling model was introduced by netscape navigator and remains the most cross browser model as of 2005. 7 minutes to read.
Although we can do this easily inside methods it would be better if the methods can be purely about data logic rather than having to deal with dom event details. Citation needed there are two model types. Html dom events allow javascript to register different event handlers on elements in an html document.
The onload and onunload events. Event handling models dom level 0. Handling events with react elements is very similar to handling events on dom elements.
With jsx you pass a function as the event handler rather than a string. An onevent event handler property serves as a placeholder of sorts to which a single event handler can be assigned. The onload event can be used to check the visitors browser type and browser version and load the proper version of the web page based on the information.
There are some syntax differences. Event handling in the dom. The onload and onunload events can be used to deal with cookies.
For example the html. The onload and onunload events are triggered when the user enters or leaves the page. Aspnet core blazor event handling.
It uses this in the handler as a reference to the target node. For a tutorial about events read our javascript events tutorial. The inline model and the traditional model.
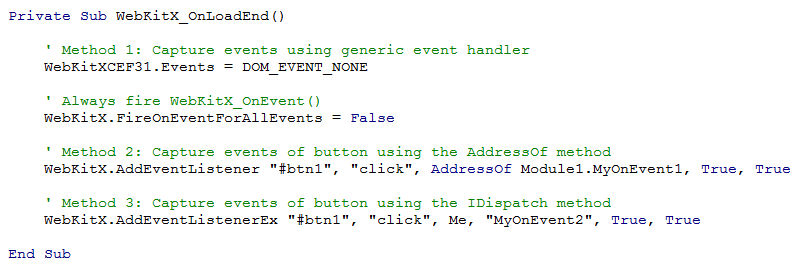
Razor components provide event handling features. In order to allow multiple handlers to be installed for the same event on a given object you can call its addeventlistener method which manages a list of handlers for the given event on the object. For an html element attribute named atonevent for example atonclick with a delegate typed value a razor component treats the attributes value as an event handler.
The following code calls the updateheading method when the.
More From Don Fernando Homes Malabon
- Dom Florenz Eintritt
- Fashion Dom Calvert Lewin
- Dom Dom Event
- Dom Na Predaj Trnava
- Dom Perignon 2009 Price
Incoming Search Terms:
- Flight By Twitter Dom Perignon 2009 Price,
- Understanding Javascript Events Dom Perignon 2009 Price,
- Recap On React Events React Has Been Very Fun But Also By Zoey Kim Medium Dom Perignon 2009 Price,
- How Can I Know A Button S Event Handler In A Html Page Stack Overflow Dom Perignon 2009 Price,
- Loading The Dom And Runtime Environment Office Add Ins Microsoft Docs Dom Perignon 2009 Price,
- How Event Delegation Works In React Issue 13625 Facebook React Github Dom Perignon 2009 Price,