Dom Vs Html Dom How Whitespace Is Handled By Html Css And In The Dom Web Apis Mdn
Dom vs html dom Indeed lately has been sought by users around us, perhaps one of you personally. Individuals are now accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the name of the post I will talk about about Dom Vs Html Dom.
- Javascript Html Dom
- What Is The Shadow Dom
- A Night Experimenting With Lit Html By Luca Mezzalira Codeburst
- Connect Dart Html Dart
- The Document Object Model Javascript The Definitive Guide 4th Edition
- When Does Parsing Html Dom Tree Happen Stack Overflow
Find, Read, And Discover Dom Vs Html Dom, Such Us:
- Building The Dom Faster Speculative Parsing Async Defer And Preload Mozilla Hacks The Web Developer Blog
- What Exactly Is The Dom Agile Actors Learning
- What Is The Document Object Model
- Dom Explorer Progress Test Studio
- Mengonstruksikan Model Objek Web Google Developers
If you are looking for Dom Pedro 1 E Leopoldina you've arrived at the perfect place. We have 104 graphics about dom pedro 1 e leopoldina adding pictures, pictures, photos, backgrounds, and much more. In these page, we additionally have variety of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
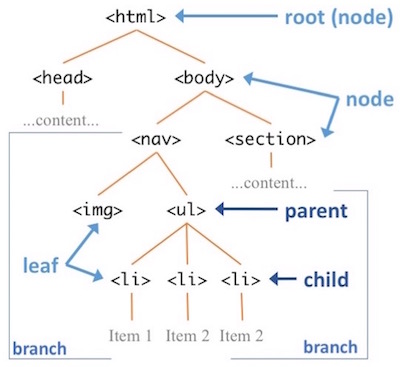
The dom represents that internal structure a browser has of an html document.

Dom pedro 1 e leopoldina. For more than 10 years jquery has been the most popular javascript library in the world. Document getelementbyid test foo 1. It represents the page so that programs can change the document structure style and content.
Javascript can addchangeremove html events. Compare it to a process being an instance of a program. The html dom is a standard object model and programming interface for html.
Javascript can addchangeremove css styles. When a web page is loaded the browser creates a dom tree for all the objects html elements of that page. Even when browser has fully rendered the webpage you can use javascript to change the dom objects its attributes and values.
A dom object represents a visual or functional object on the page which was created from the original html document. Properties belong to dom the nature of dom is an object in javascript. The dom represents the document as nodes and objects.
The events for all html elements. Elements of html become nodes in the dom. What is the html dom.
The difference between dom and cdom. 1 test. Its important to understand what they are and how they are calculated so you can help explain them to your clients.
The document object model dom is a programming interface for html and xml documents. Javascript can addchangeremove html attributes. The properties of all html elements the methods to access all html elements.
Dom and cdom are numbers that are available on every listing in bright. 1 document getelementbyid test foo. That way programming languages can connect to the page.
Jquery was created in 2006 by john resig. Foo to a number. We can get and set properties as we do to a normal object in javascript and properties can be any types.
The html dom is a standard for how to get change add or delete html elements. The html dom is a fully object oriented representation of your web page and in html dom each and everything is a node. Any change done in such way automatically refreshes the visual representation shown in browser window.
Javascript can addchangeremove html elements. For web developers this text is an html code and the dom is simply called html dom. The html dom is an api programming interface for javascript.
The html elements as objects. It was designed to handle browser incompatibilities and to simplify html dom manipulation event handling animations and ajax.
More From Dom Pedro 1 E Leopoldina
- Soft Dom Definition
- Dom Animal Crossing How To Get
- Don Vito Corleone Quotes
- Dom Hamburgueria
- Dom Benedictine Flavor
Incoming Search Terms:
- Understanding The Virtual Dom Dom Benedictine Flavor,
- Building The Dom Faster Speculative Parsing Async Defer And Preload Mozilla Hacks The Web Developer Blog Dom Benedictine Flavor,
- A Night Experimenting With Lit Html By Luca Mezzalira Codeburst Dom Benedictine Flavor,
- Sql Server Net And C Video Tutorial Html Attribute Vs Dom Property Dom Benedictine Flavor,
- 8 Css Selectors Explained With Example Dom Tree And Cheat Sheet Dom Benedictine Flavor,
- Connect Dart Html Dart Dom Benedictine Flavor,