Dom Meaning In Javascript The Non Coder S Explanation Of Javascript And The Dom For Seo From Wordtracker
Dom meaning in javascript Indeed lately has been sought by users around us, maybe one of you. Individuals now are accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the title of this post I will talk about about Dom Meaning In Javascript.
- Html Dom Syst10049
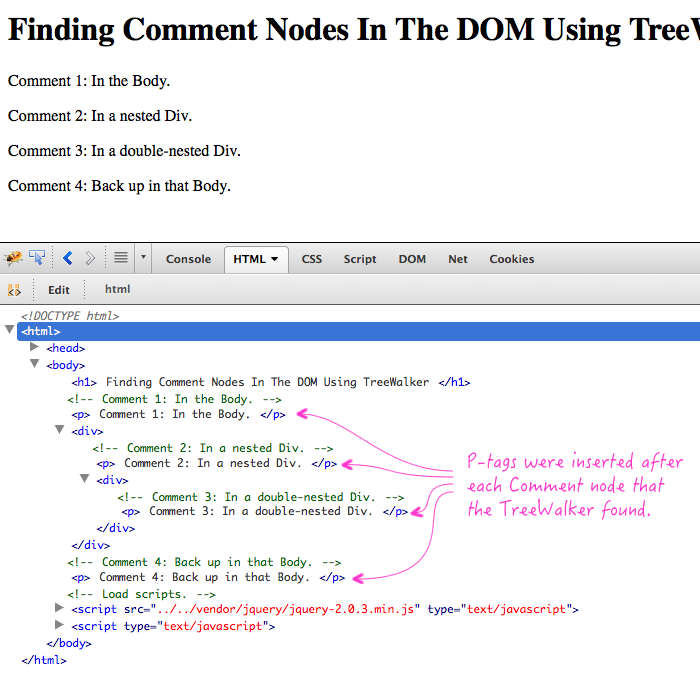
- Walking The Dom
- A Dom For Robots Acko Net
- Knockout Home
- Javascript Tutorial In Hindi Part 11 Dom 1 Page Youtube
- What Is The Document Object Model
Find, Read, And Discover Dom Meaning In Javascript, Such Us:
- An Introduction To The Javascript Dom
- Building A React Esque Component Using Vanilla Javascript Laptrinhx
- Jquery Rain On Twitter Nanojs Js Library For Dom Manipulation Https T Co Apvl5popgs Javascript
- Javascript Html Dom
- The Non Coder S Explanation Of Javascript And The Dom For Seo From Wordtracker
If you re looking for Dom Benedictine Confinement you've come to the perfect place. We ve got 104 images about dom benedictine confinement adding pictures, photos, pictures, wallpapers, and more. In such web page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
The w3c document object model dom is a platform and language neutral interface that allows programs and scripts to dynamically access and update the content structure and style of a document the w3c dom standard is separated into 3 different parts.
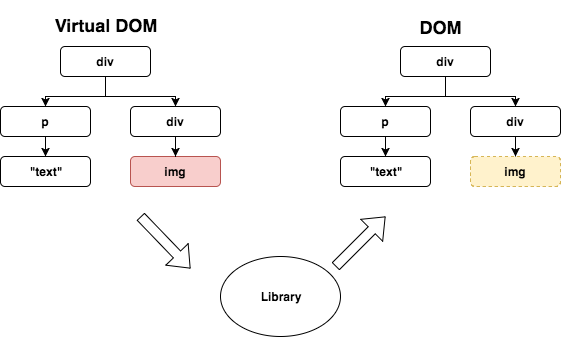
Dom benedictine confinement. The dom programming interface. A web developer can programmatically manipulate the dom to modify a web page before or while it is viewed by the user. Javascript and the dom are usually seen as a single entity since javascript is most commonly used for this purpose interacting with content on the web.
The html dom can be accessed with javascript and with other programming languages. The most common programming language used in. The document object model normally abbreviated to dom is the api through which javascript interacts with content within a website.
Javascript operators are used to assign values compare values perform arithmetic operations and more. But it is the same document in both cases. The legacy dom this is the model which was introduced in early versions of javascript language.
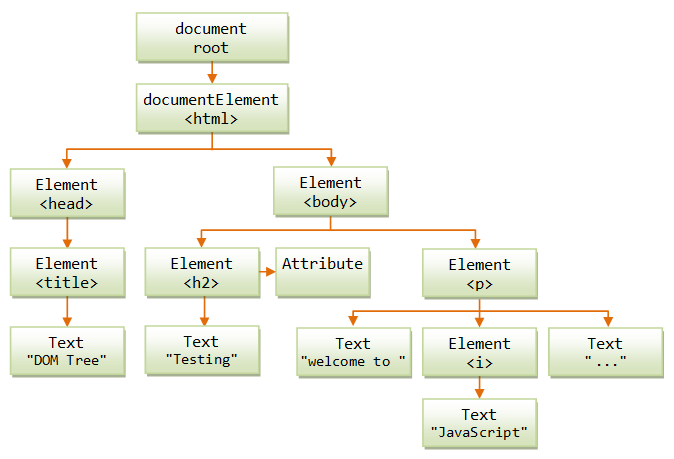
The document object model dom is a cross platform and language independent interface that treats an xml or html document as a tree structure where in each node is an object representing a part of the document. Html dom dom attributes. It is well supported by all browsers but allows access only to certain key portions of documents such as forms form elements and images.
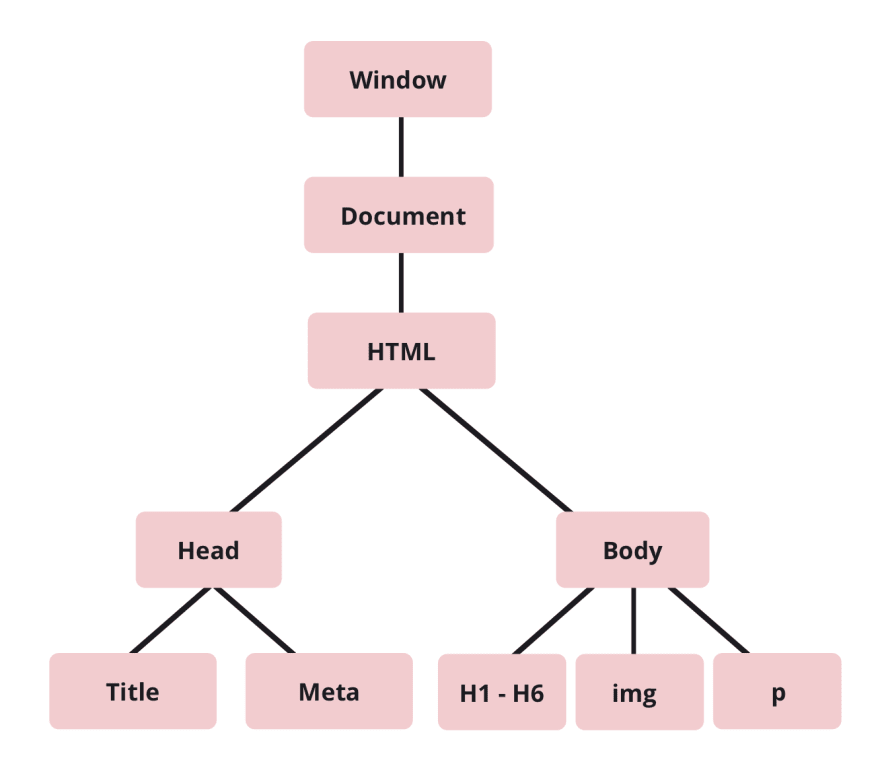
The dollar sign was chosen for the function name by the first of these libraries because it is a short one character word and was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page. The dom represents a document with a logical tree. Javascript can addchangeremove html events the html dom document object model when a web page is loaded the browser creates a d ocument o bject m odel of the page.
The dom defines a standard for accessing documents. Getnameditem isid item length name removenameditem setnameditem specified value. Each branch of the tree ends in a node and each node contains objects.
The programming interface is the properties and methods of each object. Dom methods allow programmatic access to the tree. A property is a value that you can get or set like changing the content of an html element.
The dom is an object oriented representation of the web page which can be modified with a scripting language such as javascript. The w3c dom and whatwg dom standards are implemented in most modern browsers.

Javascript Dom And How To Navigate It With A Form Example Part 2 Collecting Form Values Hacker Noon Dom Benedictine Confinement
More From Dom Benedictine Confinement
- Dom Artinya Dalam Bahasa Gaul
- Dom Singkatan Dari
- Dom Whiskey Krucza
- Dom Restaurante Fachada
- Dom Teamx Adres
Incoming Search Terms:
- How To Dominate The Dom With Javascript By Matt Basile Matt S Lambda Minutes Medium Dom Teamx Adres,
- Dom Bom Revisited Heads Up This Is A Cross Post Of By Federico Knussel Medium Dom Teamx Adres,
- The Mechanics Of Dom Updates In Angular Angular Indepth Dom Teamx Adres,
- What S The Document Object Model And Why You Should Know How To Use It Dom Teamx Adres,
- Javascript Dom Tutorial With Example Dom Teamx Adres,
- Jquery Rain On Twitter Nanojs Js Library For Dom Manipulation Https T Co Apvl5popgs Javascript Dom Teamx Adres,