Dom Element In Js Using Shadow Dom Web Components Mdn
Dom element in js Indeed lately is being sought by users around us, perhaps one of you personally. Individuals now are accustomed to using the net in gadgets to view image and video data for inspiration, and according to the name of this article I will talk about about Dom Element In Js.
- How To Capture An Image From A Dom Element With Javascript Our Code World
- 3
- Better Javascript Element Selection With Queryselector Pine Code Web Development Writings
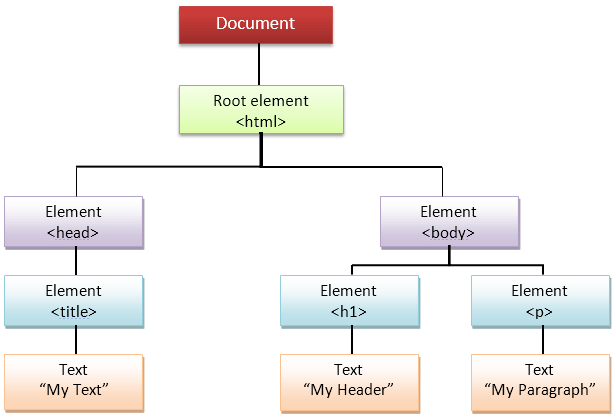
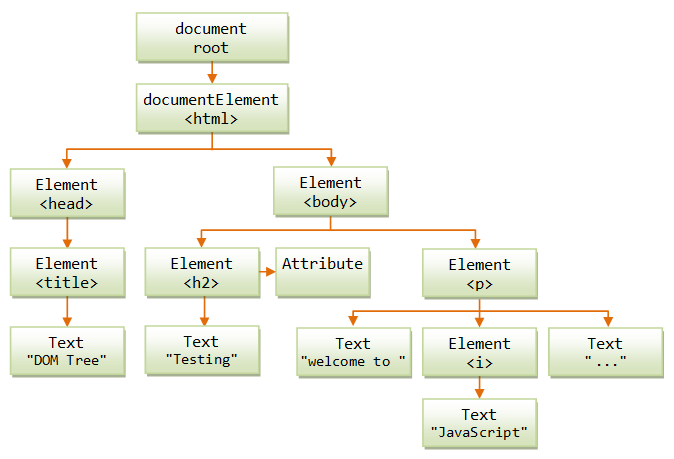
- The Dom Tree Document Object Model Stefan Codes
- The Html Dom Api Web Apis Mdn
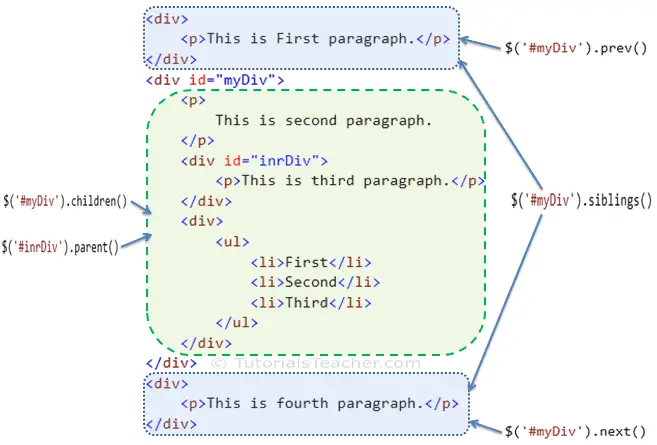
- Jquery Methods
Find, Read, And Discover Dom Element In Js, Such Us:
- Access Html Element In Dom Using Javascript In Hindiv Urdu It Learners Youtube
- An Introduction To The Javascript Dom
- Using Shadow Dom Web Components Mdn
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean
- Comp1950 Lecture 07 Javascript Frameworks Bcit
If you are looking for Dom Joao Iv you've reached the perfect place. We ve got 104 graphics about dom joao iv adding images, pictures, photos, wallpapers, and much more. In these web page, we also provide number of images available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
There are multiple ways to show or hide dom elements in vanilla javascript.

Dom joao iv. Finding html elements by html object. There are several ways to do this. The html dom can be accessed with javascript and with other programming languages.
Finding html elements by class name. For example the htmlelement interface is the base interface for html elements while the svgelement interface is the basis for all svg elements. The html dom document object model when a web page is loaded the browser creates a d ocument o bject m odel of the page.
Property method description. Using style display property. To do so you have to find the elements first.
Element is the most general base class from which all element objects ie. The dom programming interface. In the dom all html elements are defined as objects.
The following properties and methods can be used on all html elements. With the html dom javascript can access and change all the elements of an html document. In this article well look at two different ways to hide or show dom elements using javascript.
More specific classes inherit from element. In the html dom the element object represents an html element like p div a table or any other html element. Finding html elements by css selectors.
A property is a value that you can get or set like changing the content of an html element. Objects that represent elements in a document inherit. Often with javascript you want to manipulate html elements.
Finding html elements by tag name. The programming interface is the properties and methods of each object. The style display property is used to set as well as get the elements display type in javascript.
More From Dom Joao Iv
- Dom Benedictine Ntuc
- Dom Dom Egg
- Dom Liqueur Cocktail
- Dom Z Papieru Sezon 5 Zwiastun
- Khasiat Dom Benedictine
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau Khasiat Dom Benedictine,
- Dynamically Remove Children From A Dom Element In Javascript By Sean Welsh Brown Better Programming Medium Khasiat Dom Benedictine,
- Using Dom Elements In Javascript Part 1 Servage Magazine Khasiat Dom Benedictine,
- Javascript Print Visualize All Dom Elements As A Node Tree Keeping Its Structure Stack Overflow Khasiat Dom Benedictine,
- How To Create New Dom Elements In Javascript Code Ratings Khasiat Dom Benedictine,
- The Document Object Model Eloquent Javascript Khasiat Dom Benedictine,