Dom Element Get Data Attribute Track Click Details With Data Attributes Google Tag Manager Bounteous
Dom element get data attribute Indeed recently has been hunted by consumers around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the name of this post I will talk about about Dom Element Get Data Attribute.
- Element Selectors Testcafe Studio Devexpress Documentation
- The Element Visibility Trigger In Google Tag Manager Simo Ahava S Blog
- Data Testid Gitbook
- Event Tracking With Data Attributes In Gtm Mixed Analytics
- React Get Data Attribute From Element
- Html Data Attributes Geeksforgeeks
Find, Read, And Discover Dom Element Get Data Attribute, Such Us:
- Html5 Data Attributes Youtube
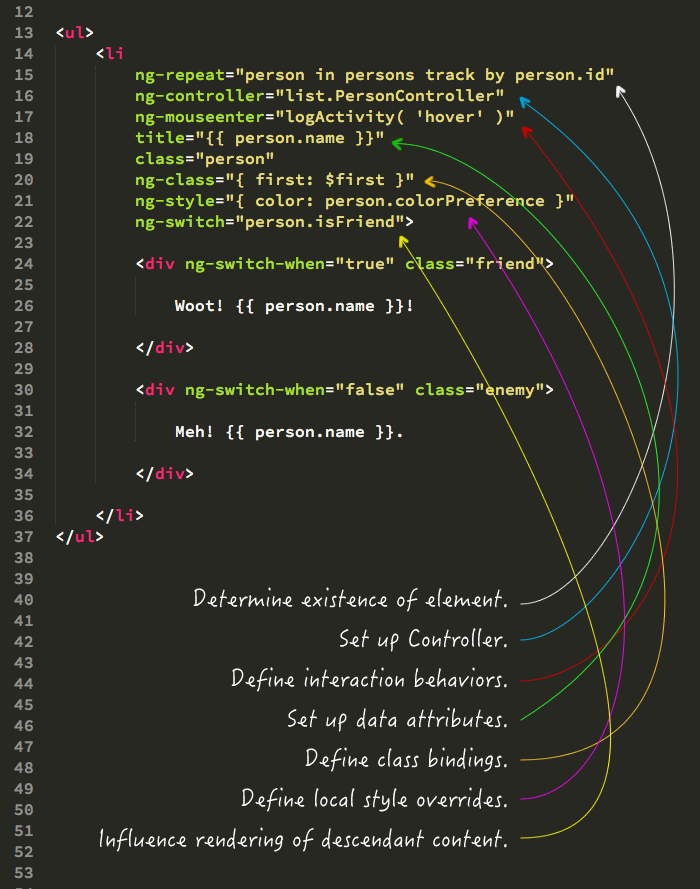
- Angularjs Pro Tip Be Mindful Of Html Attribute Ordering
- Programmable Search Element Control Api Programmable Search Engine
- Html Attribute Vs Dom Property Dot Net Tutorials
- Examine And Edit Html Firefox Developer Tools Mdn
If you are looking for Dom Uphagena Gdansk you've reached the ideal location. We have 100 images about dom uphagena gdansk including pictures, photos, pictures, backgrounds, and more. In these webpage, we additionally provide variety of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Attribute is a string containing the value of attributename.

Dom uphagena gdansk. In the dom attributes are nodes. Prior to jquery 143 data obj completely replaced all data. This can be done using the getattribute method or using the nodevalue property of the attribute node.
See non existing attributes for details. Get the value of an attribute. It is a map of domstrings domstringmap with one entry for each custom data attributenote that the dataset property itself can be read but not directly written.
Using the data method to update data does not affect attributes in the dom. Say you have an article and you. Use the getattributenode method if you want to return the attribute as an attr object.
The exception is aria and data attributes which should be lowercased. Core concept you can read more about aliasing objects and elements in our core concept guide. The dataset read only property of the htmlorforeignelement interface provides readwrite access to all the custom data attributes data set on the element.
Any attribute on any element whose attribute name starts with data is a data attribute. For example the html attribute tabindex corresponds to the attribute tabindex in react. In react all dom properties and attributes including event handlers should be camelcased.
It is a namednodemap not an array so it has no array methods and the attr nodes indexes may differ among browsers. The elementattributes property returns a live collection of all attribute nodes registered to the specified node. If the given attribute does not exist the value returned will either be null or the empty string.
Since jquery 143 data is instead extended by shallow merge. This access is available both in html and within the dom. When using aliases with dom elements cypress will query the dom again if the previously aliased dom element has gone stale.
The getattribute method of the element interface returns the value of a specified attribute on the element. To be more specific attributes is a keyvalue pair of strings that represents any information regarding that attribute. To set a data attribute value use attr.
The syntax is simple. The getattribute method returns the value of the attribute with the specified name of an element. The way to get the value of an attribute is to get its text value.
Unlike element nodes attribute nodes have text values.
More From Dom Uphagena Gdansk
- Opel Dom Car Poznan
- Davies Dom Calvert Lewin
- Dom In Kingdom Tv Show
- Dom Uphagena Historia
- Dom Wine Benedictine Benefits
Incoming Search Terms:
- Html5 Data Attributes In Angular 10 9 Techiediaries Dom Wine Benedictine Benefits,
- 15 Jquery Dom Plugins Gojquery Dom Wine Benedictine Benefits,
- Create Data Attribute With Thymeleaf Frontbackend Dom Wine Benedictine Benefits,
- Track Click Details With Data Attributes Google Tag Manager Bounteous Dom Wine Benedictine Benefits,
- How To Get The Data Id Attribute Dom Wine Benedictine Benefits,
- The Element Visibility Trigger In Google Tag Manager Simo Ahava S Blog Dom Wine Benedictine Benefits,