Dom Element Change Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct9hk9lcrzusmvoaikltyhizg Dgcjyo5segmq Crkwha2w9cjt Usqp Cau
Dom element change Indeed recently has been hunted by consumers around us, perhaps one of you personally. Individuals now are accustomed to using the net in gadgets to see image and video information for inspiration, and according to the name of the article I will talk about about Dom Element Change.
- Javascript Html Dom Base Actual Articles Programmer Sought
- Examine And Edit Html Firefox Developer Tools Mdn
- Html Dom Style Overflow Property Geeksforgeeks
- Building The Dom Faster Speculative Parsing Async Defer And Preload Mozilla Hacks The Web Developer Blog
- Creating Removing And Cloning Dom Elements
- Dom Manipulations In Angular Dev
Find, Read, And Discover Dom Element Change, Such Us:
- Creating Removing And Cloning Dom Elements
- Beta Waypoints Not Passing Tests React Render A Class Component To The Dom Issue 17024 Freecodecamp Freecodecamp Github
- Change Of State Without Reaction Update Of One Dom Element Issue 349 Alpinejs Alpine Github
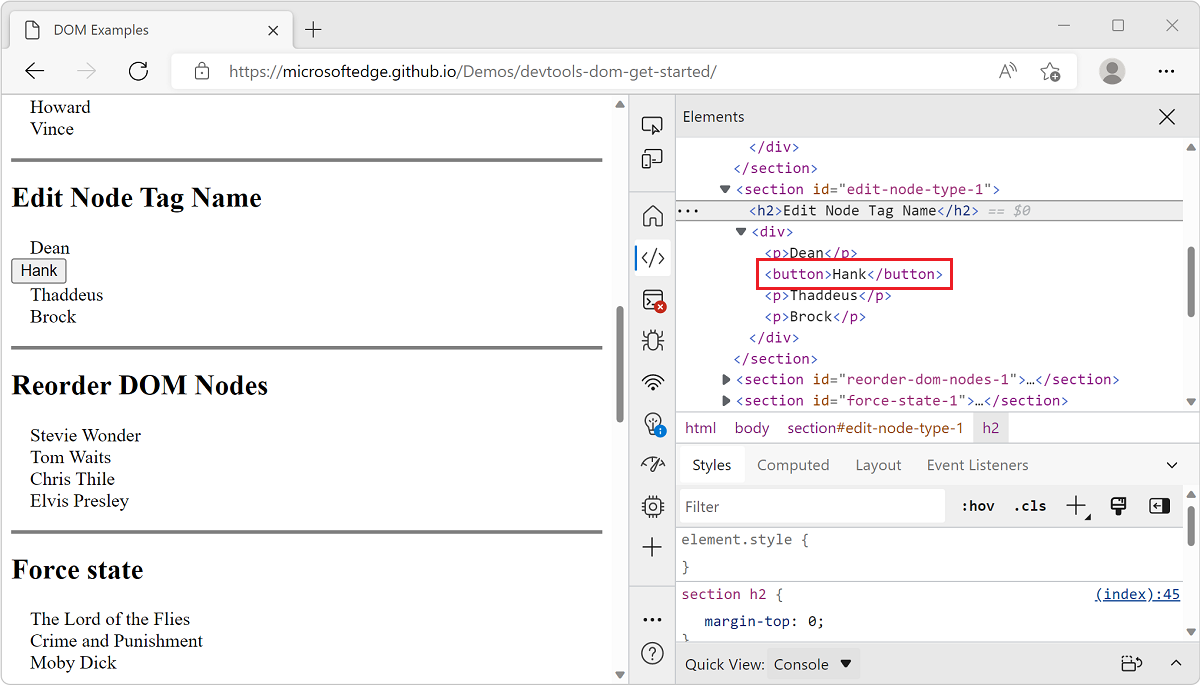
- Get Started With Viewing And Changing Css Chrome Devtools
- How To Break When Contents Of A Div Is Changing Stack Overflow
If you are looking for Dom Benedictine Tasting Notes you've arrived at the ideal location. We have 104 graphics about dom benedictine tasting notes adding pictures, photos, photographs, wallpapers, and much more. In such web page, we also provide variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Finally select the parent element of the target element and replace the target element by the new element using the replacechild method.

Dom benedictine tasting notes. Unlike the input event the change event is not necessarily fired for each alteration to an elements value. The dom tree of the elements panel is where you do all dom related activities in devtools. We use the html dom to get the element with idp1 a javascript changes the content innerhtml of that element to new text this example changes the content of an h1 element.
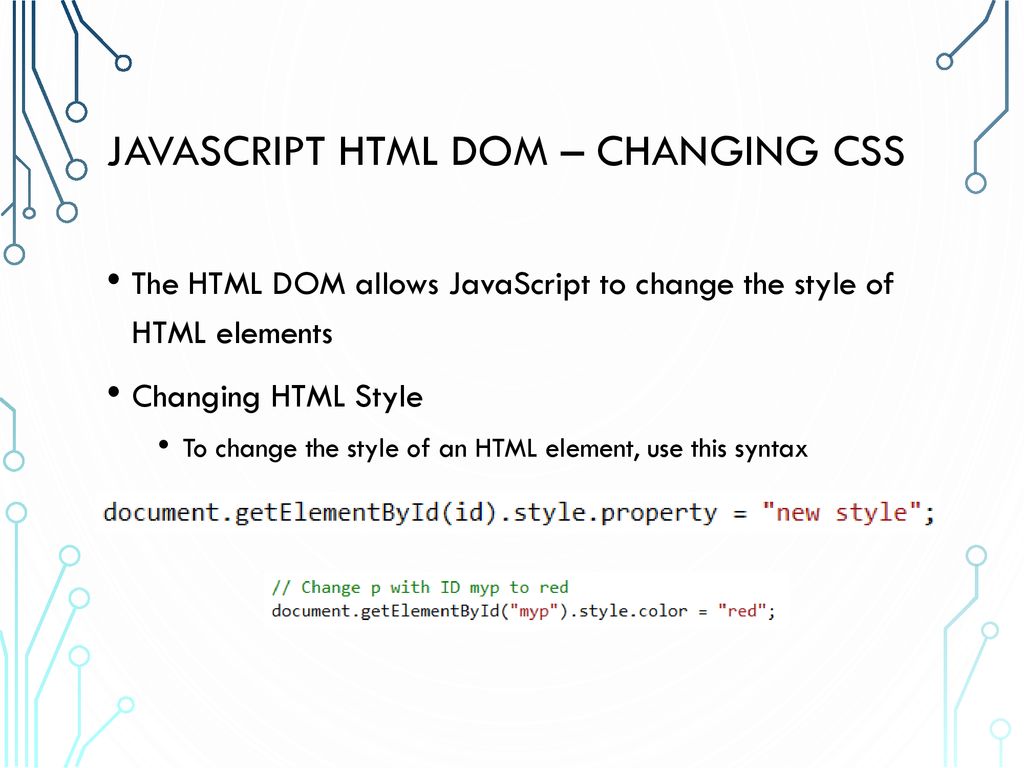
With the html dom javascript can access and change all the elements of an html document. Remove removes the element from the dom. The setattribute method adds the specified attribute to an element and gives it the specified value.
Right click michelangelo below and select inspect. Then create a new element. If the specified attribute already exists only the value is setchanged.
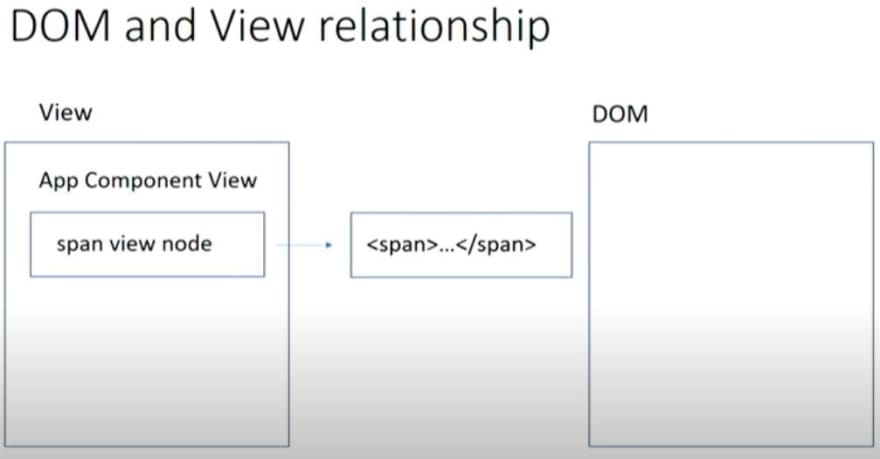
The html dom document object model when a web page is loaded the browser creates a d ocument o bject m odel of the page. Queryselectorall returns all child elements that matches a specified css selectors of an element. Returns the previous element at the same node tree level.
To replace a dom element in the dom tree you follow these steps. See the following html document. When youre interested in a particular dom node inspect is a fast way to open devtools and investigate that node.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The change event is fired for input select and textarea elements when an alteration to the elements value is committed by the user. In the previous tutorial in this series how to make changes to the dom we covered how to create insert replace and remove elements from the document object model dom with built in methods.
Inspecting a node the elements panel of. Queryselector returns the first child element that matches a specified css selectors of an element.
More From Dom Benedictine Tasting Notes
- Dom Casual Free Font
- Dom Young Huddersfield Giants
- Dom The Sheep Animal Crossing
- Dom Z Papieru Sezon 4 Ile Odcinkow
- Dom India
Incoming Search Terms:
- 16 Ways To Search Find And Edit With Chrome Devtools Telerik Blogs Dom India,
- Html Dom Style Overflow Property Geeksforgeeks Dom India,
- Javascript Html Dom Base Actual Articles Programmer Sought Dom India,
- Xml Dom Tutorial Dom India,
- Web Technologies Tehnologii Web Ppt Download Dom India,
- Master The Art Of Looping In Javascript With These Incredible Tricks Dom India,