Dom Element Add Attribute Adding A Dom Element Dashingd3js Com
Dom element add attribute Indeed lately has been hunted by consumers around us, maybe one of you. People are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of the post I will discuss about Dom Element Add Attribute.
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean
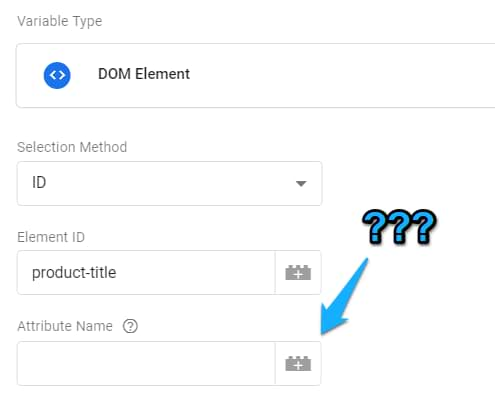
- The Element Visibility Trigger In Google Tag Manager Simo Ahava S Blog
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctsqqlmhm8gm05lgcdgkmmr 3cxxo 2aufhqzfoglk7idreudzm Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrrsu Vve 0cbvybsyptmx94hkgavphg8rcw4zc1p61jcvpl3hg Usqp Cau
- Dom Element Variable In Google Tag Manager Analytics Mania
- Adding A Dom Element Dashingd3js Com
Find, Read, And Discover Dom Element Add Attribute, Such Us:
- Xml Dom Node List And Namednodemap
- Don T Use Hidden Attribute With Angular 2
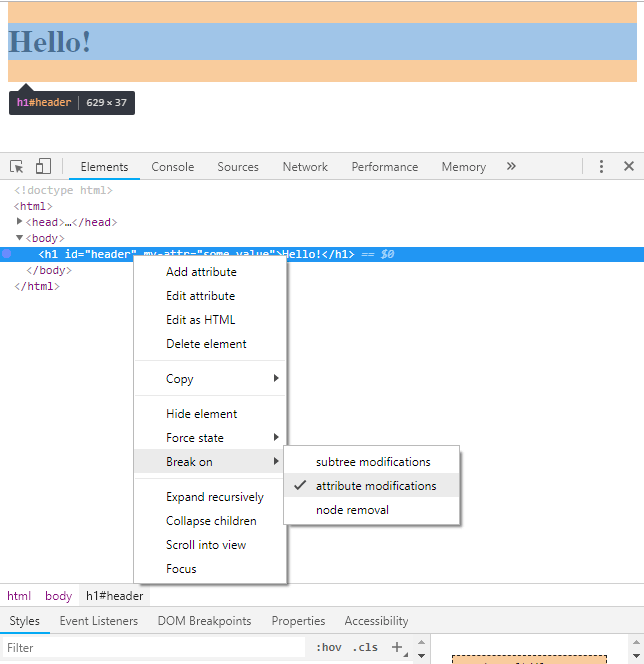
- Examine And Edit Html Firefox Developer Tools Mdn
- How To Add Update An Attribute To An Html Element Using Javascript Geeksforgeeks
- How Webdriverio Uses Selenium Locators In A Unique Way A Webdriverio Tutorial With Examples
If you re searching for Dom Hemingway Car Crash you've come to the right location. We have 103 images about dom hemingway car crash adding images, pictures, photos, wallpapers, and more. In these page, we additionally have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
I am attempting to create one.

Dom hemingway car crash. If the specified attribute already exists only the value is setchanged. Using setattribute to modify certain attributes most notably value in xul works inconsistently as the attribute specifies the default value. It is a namednodemap not an array so it has no array methods and the attr nodes indexes may differ among browsers.
Removechild removes a child node from an element. The getattribute method returns the value of the attribute with the specified name of an element. To access or modify the current values you should use the properties.
Data attributes allow us to store extra information on standard semantic html elements without other hacks such as non standard attributes extra properties on dom or nodesetuserdata. Although it is possible to add the style attribute with a value to an element with this method it is recommended that you use properties of the style object instead for inline styling because this will not overwrite other css properties that may be specified in. Use the getattributenode method if you want to return the attribute as an attr object.
Any attribute on any element whose attribute name starts with data is a data attribute. To be more specific attributes is a keyvalue pair of strings that represents any information regarding that attribute. For example use elementvalue instead of elementsetattribute.
The syntax is simple. I have a modal form that is generated using bootstrap 3. Removeattribute removes a specified attribute from an element.
Remove removes the element from the dom. Returns all child elements that matches a specified css selectors of an element. Say you have an article and you.
The elementattributes property returns a live collection of all attribute nodes registered to the specified node. Removeattributenode removes a specified attribute node and returns the removed node. When a standard attribute changes the corresponding property is auto updated and with some exceptions vice versa.
More From Dom Hemingway Car Crash
- Black Car Dom Drives Fast Furious
- Dom Peri Dom Tablet
- Dom Obat Apa
- Don Fernando Richmond
- Soft Dom Definition
Incoming Search Terms:
- Html Attribute Vs Dom Property Dot Net Tutorials Soft Dom Definition,
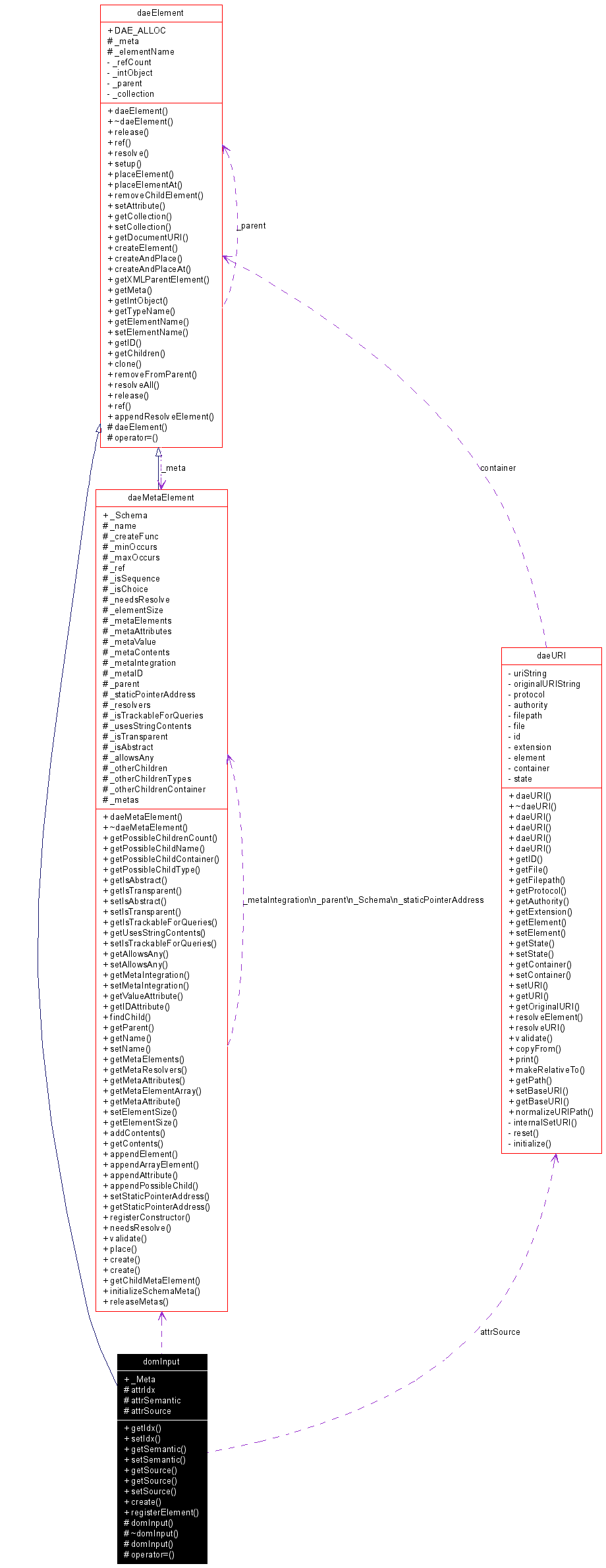
- Collada 1 4 Dom Domentry Domparam Class Reference Collada Documentation Soft Dom Definition,
- 16 Overview And Use Cases Of Data Element Types Bcs Soft Dom Definition,
- Should Button Contain Nested Dom Element Or Not Soft Dom Definition,
- Accessing The Dom In Vue Js With Refs Soft Dom Definition,
- The Element Visibility Trigger In Google Tag Manager Simo Ahava S Blog Soft Dom Definition,