Datatable Dom Layout How To Customise Jquery Datatables Plugin Navigation
Datatable dom layout Indeed lately is being hunted by users around us, perhaps one of you personally. People are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of the article I will talk about about Datatable Dom Layout.
- Getting The User Selected Entry Of A Data Table In Shiny To Actually Make A Scatterplot Shiny Rstudio Community
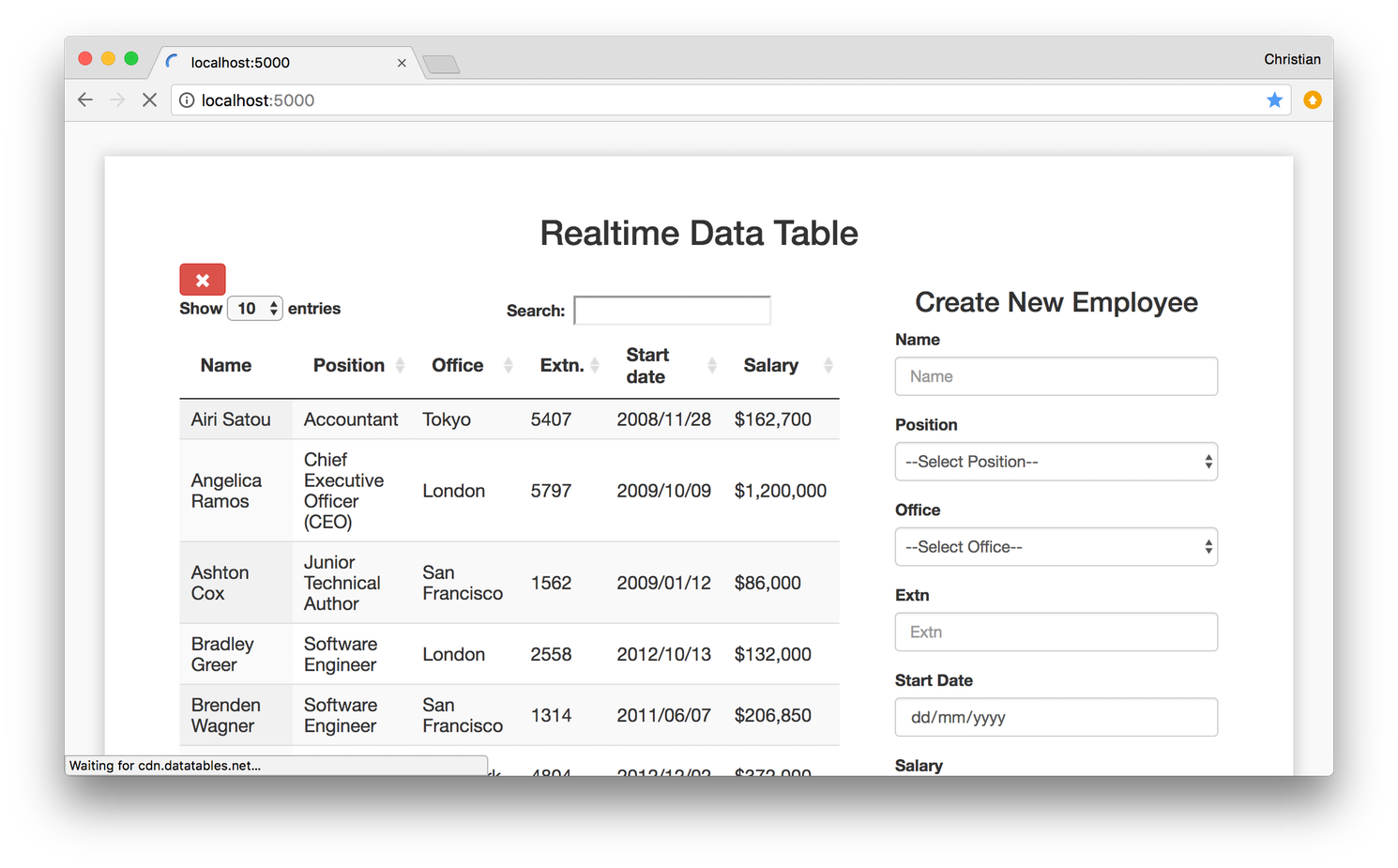
- Build A Realtime Table With Datatables
- Migrate Jquery And Datatables Solution Built Using Script Editor Web Part To Sharepoint Framework Microsoft Docs
- Accessible Simple Responsive Tables Css Tricks
- Searchpane Feedback Page 5 Datatables Forums
- The Common Problems Of Data Grids Laptrinhx
Find, Read, And Discover Datatable Dom Layout, Such Us:
- Datatable Responsive Problem With Grid Layout Datatables Forums
- Bootstrap 4 Datatables 2 Material Design For Bootstrap
- Export To Excel Pdf Csv From Jquery Datatables Using Php Ajax Webslesson
- Html Table Basics Learn Web Development Mdn
- Migrate Jquery And Datatables Solution Built Using Script Editor Web Part To Sharepoint Framework Microsoft Docs
If you re looking for Dom Domaszczyn you've arrived at the perfect location. We have 100 graphics about dom domaszczyn adding images, photos, pictures, backgrounds, and much more. In such page, we additionally have variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Bfrtlip you may have to alter the css a little as well.

Dom domaszczyn. Flow is top to bottom. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom initialisation parameter which can be set to indicate where you wish particular features to appear in the dom.
To allow complex custom layouts editor has the option of using templates through its template option. I could probably do some css or js magic but prefer not at this stage. There are a number options to perform multi column layout in css.
There are 6 options supported from 1 to 6 respectively. For example the bootstrap integration makes use of bootstraps grid layout. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility.
Pfrtip the above initialisation will allow the panes to display 2 wide per column. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom. Possibly a better option is to use the pagelength button see this example next to your editor buttons.
Editors default form layout is simple and works well for basic forms. Floating elements shown in this example. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides thedom initialisation parameter which can be set to indicate where you wish particular features to appear in the dom.
It is also possible to display the panes vertically alongside a datatable by manipulating the dom property like so. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom dt initialisation parameter which can be set to indicate where you which particular features to appear in the dom. The styling libraries that datatables supports will override the default value of the dom parameter and replace it with a value that is suitable for their layout system.
June 25 in free community support. However for more complex forms where you want to group data and lay the form out to make the best use of space the simple linear layout doesnt work very well. This hasnt worked but is there a practical way within datatables.
You can also specify div wrapping containers with classes to provide complete layout flexibility. The syntax available is.
More From Dom Domaszczyn
- Domaine De Canton
- Datatables Dom Inline
- Dom Pedro Laguna
- Dom Dom Kursunu Nedir
- Dom Benedictine What Is
Incoming Search Terms:
- Datatables Layout Problem Buttons And Dropdowns Stack Overflow Dom Benedictine What Is,
- Changing Dom Element Position Of Searchbox In Datatables Dom Benedictine What Is,
- Creating A Scrud System Using Jquery Json And Datatables Sitepoint Dom Benedictine What Is,
- Searchpane Feedback Page 5 Datatables Forums Dom Benedictine What Is,
- Part 2 Exporting A Datatable Into Pdf File Dom Benedictine What Is,
- Customize Datatable Datatables Dom Benedictine What Is,