Dom Datatablesnet Datatables Dom Positioning The Asp Net Forums
Dom datatablesnet Indeed recently has been hunted by users around us, perhaps one of you. Individuals now are accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the title of the post I will discuss about Dom Datatablesnet.
- Append Custom Control To Dom Using Datatables With Bootstrap Stack Overflow
- Datatables Dom Programmer Sought
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum
- Datatable Bootstrap Nsb App Studio
- Buttons Responsive Datatables Forums
- One Of The Detailed Tutorials Of Datatables From Installation To Entry Introduction And Installation Of Datatables Programmer Sought
Find, Read, And Discover Dom Datatablesnet, Such Us:
- Microsoft Hubs Implement Custom Multicolumn Server Side Filtering In Jquery Datatables
- Print Button In Datatables Solutions Experts Exchange
- How Can I Add Text To My Bootstrap Panel Header Datatables Dom Datatables Forums
- Datatables Client And Server Side Processing Php Mysql Ajax
- How To Put Space Between Buttons And Show X Entries Datatables Forums
If you re looking for Dom Mclennon Brockhampton you've come to the right place. We have 100 images about dom mclennon brockhampton adding images, photos, photographs, backgrounds, and more. In these web page, we additionally provide number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
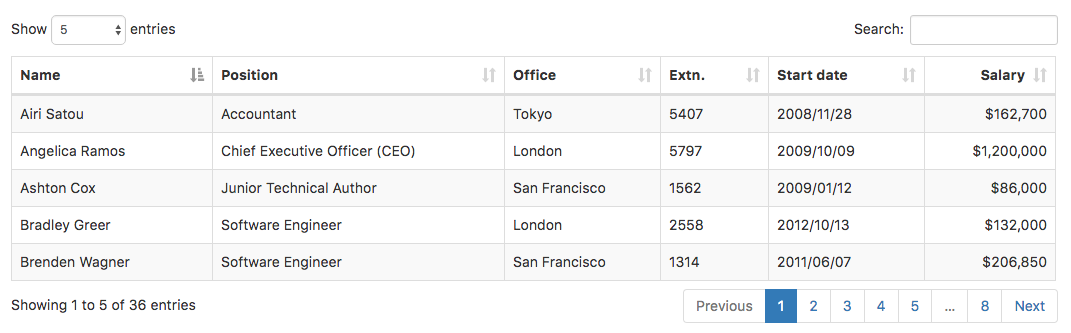
In the example below the table information is moved to the top of the table and all the interaction elements to the bottom each wrapper in a container div.

Dom mclennon brockhampton. While this default method can be very useful particularly if you use the dtrowid json option to set the id you may wish to read the rows id from the json data source rather than the dom. This example uses datatables ability to read dom source tables into a json object data store with the keys specified by columnsdata. Many thanks in advance for any suggestions.
Like the rest of editor the html that it uses is highly modularised with elements being reused for the various display options editor presents. When considering the styling of editor it is important to understand the html structure that editor uses to display its various components. Please note that this feature requires datatables 1108 or newer.
This parameter is used to control their ordering and additional mark up surrounding them in the dom. The foundation for datatables is progressive enhancement so it is very adept at reading table information directly from the dom. Although datatables can obtain information about the table directly from the dom you may wish to give datatables specific instructions for each individual column.
Furthermore note that additional dom options can be added to datatables through the use of plug ins. Apologies i cant post a live example easily hosting on internal server. This example shows how you can use information available in the dom to order columns.
This can be done using either the aocolumndefs parameter or aocolumns and the object information given for each column. Lbfrtipl to display the order but whichever position i put the length chooser in it takes up a whole line. By default editor will use the tr elements id attribute to identify the row to the server more specifically this will typically contain the databases primary key to uniquely identity the row.
This example shows how easy it is to add searching ordering and paging to your html table by simply running datatables on it. Dom at the basic level you can give datatables a reference to a table which already exists in your html page and it will enhance it for you. This makes working with the data in the table very easy since it is named object parameters rather than arrays where indexes must be used.
Typically datatables will read information to be ordered during its initialisation phase and this will not be updated based on user interaction so ordering on columns which have for example form elements in them may not reflect the current value of the input.
More From Dom Mclennon Brockhampton
- Dom Syrup
- Dom W Rododendronach 6
- Dom Pedro 1 Independencia
- Dom Volvo Car Spo3ka Z Ograniczon Odpowiedzialnoci
- Dom Meaning In Javascript
Incoming Search Terms:
- Google Code Archive Long Term Storage For Google Code Project Hosting Dom Meaning In Javascript,
- Datatables As A Service Dom Meaning In Javascript,
- How To Put Space Between Buttons And Show X Entries Datatables Forums Dom Meaning In Javascript,
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum Dom Meaning In Javascript,
- Datatables Net Plugin Options Dom Meaning In Javascript,
- Print Button In Datatables Solutions Experts Exchange Dom Meaning In Javascript,








