Datatables Dom F How To Custom Html Css Button Area Issue 2231 Yajra Laravel Datatables Github
Datatables dom f Indeed recently has been sought by users around us, perhaps one of you personally. People are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the name of this article I will talk about about Datatables Dom F.
- Http Datatables Net Forums Discussion 4034 Tabletools 2 0 Copied 0 Rows To The Clipboard P1 J Query Software
- Fixedtable
- Datatables Button And Search Box Position Stack Overflow
- Jquery Datatables Sdom Custom Elements The Code
- How To Get Export Buttons Records Per Page And Serach Textbox In A Single Horizontal Row In Jquery Datatables Stack Overflow
- Cara Membuat Export Dan Search Tersendiri Pada Datatables Mr Leong
Find, Read, And Discover Datatables Dom F, Such Us:
- Net Brainee Wings Jquery Datatable Plugin In Asp Net Using C Or Jquery Datatables And Asp Net Integration For Gridview
- 20 Useful Javascript Data Table Libraries Bashooka
- Using Grails With Jquery And Datatables Opensource Com
- Buttons Responsive Datatables Forums
- Stop Custom Datatables Search Box From Loosing Focus Stack Overflow
If you are searching for Dom Speyer Oeffnungszeiten you've arrived at the ideal place. We ve got 102 images about dom speyer oeffnungszeiten adding images, photos, pictures, wallpapers, and much more. In such web page, we additionally have number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
L length changing.

Dom speyer oeffnungszeiten. The built in options available are. The built in table control elements in datatables are. I am trying to work with jquerys datatable js for my project from this link.
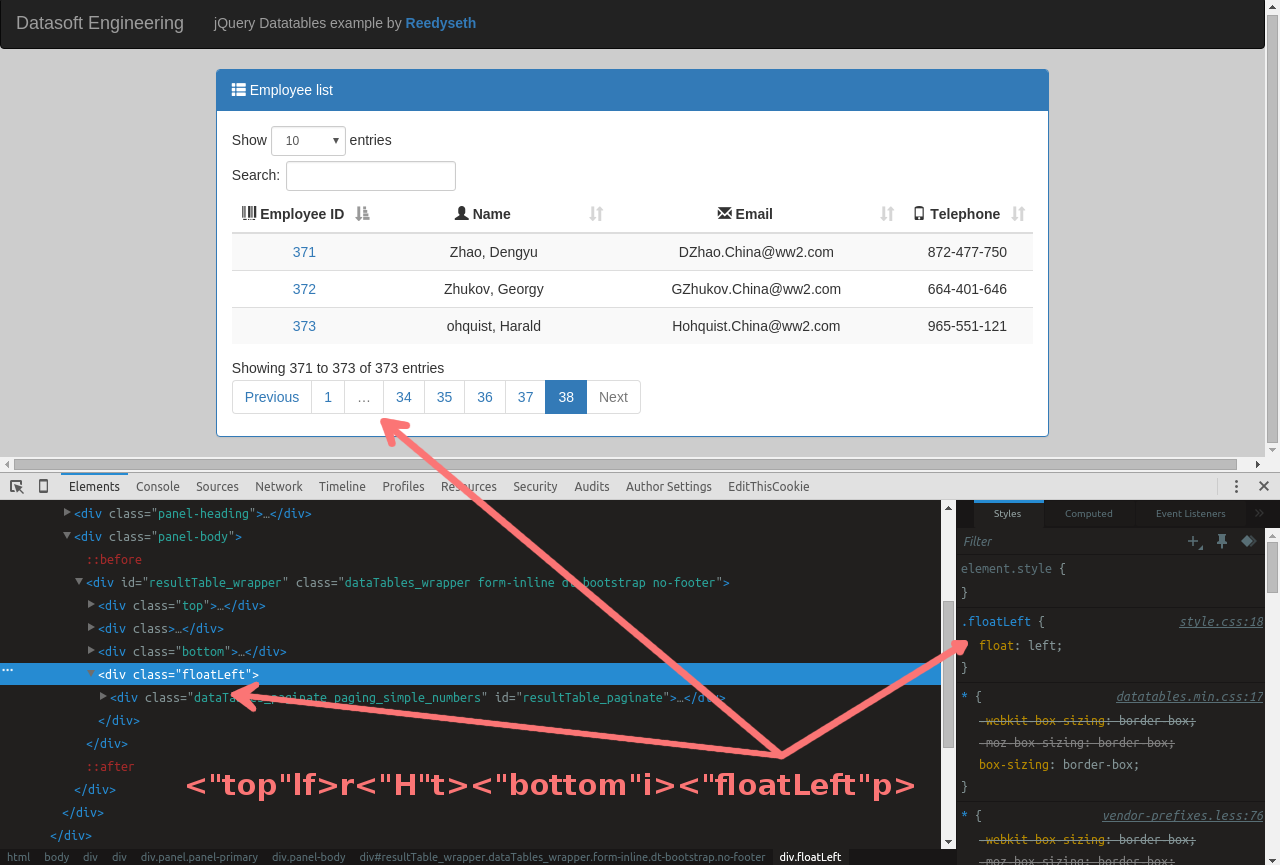
R processing and div elements id and div with an id. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom. Only display the table and nothing else datatable head iris options list dom.
L length changing input control. Datatables dom positioning example. I downloaded the complete library from the same source.
Each table control element in datatables has a single letter associated with it and that letter it used in this dom configuration option to indicate where that element will appear in the document order. The built in options available are. You can choose to display a subset of these elements using the dom option.
Datatables is a plug in for the jquery javascript library. F filtering input. By default the table has these dom elements.
R processing and div elements id and div with an id. L length changing. Each html control element presented by datatables is denoted by a single character in the dom dt option.
The length menu the search box the table the information summary and the pagination control. All the examples given in the package seem to work fine but w. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking.
T the table. Datatables table plug in for jquery advanced tables instantly. Each html control element presented by datatables is denoted by a single character in the dom option.
F filtering input. Datatables 110 is the current release and is now available. For example the l option is used for the length changing input option.
Here are some examples. This site contains the legacy documentation for datatables v19 and earlier for reference only. For example the l option is used for the length changing input option.
F filtering input.
More From Dom Speyer Oeffnungszeiten
- Dominic Calvert Lewin Tom Davies New York
- Dominos Pizza Price
- Dom Benedictine Price Singapore
- Dop Game Level 135 Answer
- Dom Vape Store
Incoming Search Terms:
- B Datatable Randomly Not Rendering Search Box Export Buttons Or Sort Buttons Issue 1056 Thecoder4eu Bootsfaces Osp Github Dom Vape Store,
- Tutorial Crud Php Mysql And Jquery In 10 Minutes Bonus Source Code Seegatesite Com Dom Vape Store,
- Fixedtable Dom Vape Store,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctzffgv9r55becfpzzeotq7iopsljaltehmgw Usqp Cau Dom Vape Store,
- Jquery Datatables Sdom Custom Elements The Code Dom Vape Store,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqwjxwslzp6uyqndjwcy8wjkptnjskhdgsqpwdhjya Usqp Cau Dom Vape Store,