Datatables Dom Custom Div Data Visualization With Datatables Js And Highcharts Js
Datatables dom custom div Indeed recently is being hunted by users around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to see video and image data for inspiration, and according to the title of the article I will discuss about Datatables Dom Custom Div.
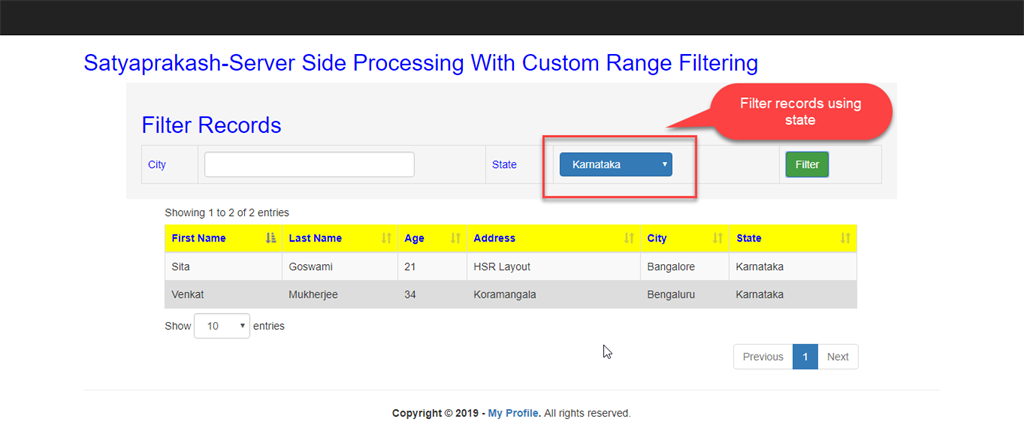
- Server Side Processing With Custom Range Filtering Using Mvc And Entity Framework
- Datagrid Documentation Jquery Easyui
- Export Datatables Data Using Php And Mysql Phppot
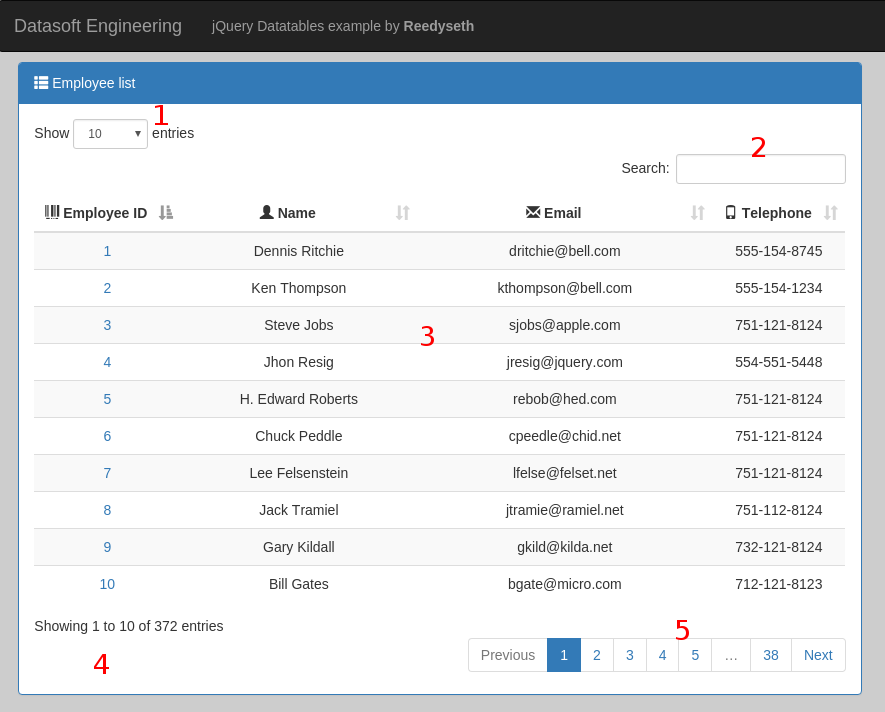
- Display Page Length And Pagination In The Same Line Jquery Datatables
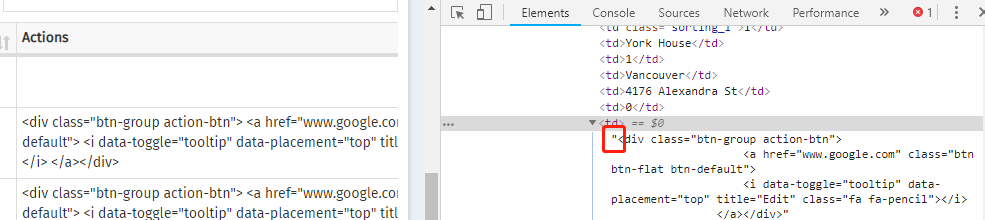
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
- Append Custom Control To Dom Using Datatables With Bootstrap Stack Overflow
Find, Read, And Discover Datatables Dom Custom Div, Such Us:
- Editor Template Datatables Forums
- Cara Menggunakan Jquery Datatables Dengan Codeigniter Dan Mysql
- Data Visualization With Datatables Js And Highcharts Js
- Colvis In Custom Bouton Datatables Forums
- Jquery Datatable Programmer Sought
If you are searching for Dom Perignon Price Costco you've arrived at the ideal place. We ve got 100 images about dom perignon price costco including pictures, pictures, photos, wallpapers, and much more. In these web page, we also provide number of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
For example the bootstrap.

Dom perignon price costco. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom initialisation parameter which can be set to indicate where you wish particular features to appear in the dom. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility.
The styling libraries that datatables supports will override the default value of the dom parameter and replace it with a value that is suitable for their layout system. Simply include the features identification letter where you want it to appear as many times as you wish and the controls will all. Please note this property requires the buttons extension for datatables.
In this example a div with a class of toolbar is created using sdom and then html is inserted into the created div once the table has been initialised. You can also specify div wrapping containers with classes to provide complete layout flexibility. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom.
In addition to this you can also use dom to create multiple instances of these table controls. And div element class and div with a class id and div with an id idclass and div with an id and a class. In this example a div with a class of string toolbar is created using dom and jquery then used to insert html into that element to create the toolbar.
As is described by the basic dom positioning example you can use the dom initialisation parameter to move datatables features around the table to where you want them. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements.
The syntax available is. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom dt initialisation parameter which can be set to indicate where you which particular features to appear in the dom. In this example a div with a class of toolbar is created using dom dt with which html is inserted to create the toolbar.
More From Dom Perignon Price Costco
Incoming Search Terms:
- Jquery Datatables How To Insert A Div Between The Toolbar And The Table Stack Overflow Dom Dom Jerry Smith Baixar,
- Cara Menggunakan Jquery Datatables Dengan Codeigniter Dan Mysql Dom Dom Jerry Smith Baixar,
- How To Display Custom Datatable Filters That Align With Each Other Stack Overflow Dom Dom Jerry Smith Baixar,
- Lwc Apply Custom Css Style To Salesforce Lightning Data Table Dom Dom Jerry Smith Baixar,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqmtg8fvzjtuxgdbg Zuiugvbtipjoja9m7dq Usqp Cau Dom Dom Jerry Smith Baixar,
- Add Custom Dropdown List Datatables Plugin In Correct Layout Stack Overflow Dom Dom Jerry Smith Baixar,