Dom Element In Javascript Traversing Dom Elements Using Jquery
Dom element in javascript Indeed recently has been sought by consumers around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the name of this article I will talk about about Dom Element In Javascript.
- What Is Dom In Javascript How To Access Dom Elements Using Js
- Why Is Chrome S Js Console Returning A Dom Element Rather Than A Jquery Object Stack Overflow
- Javascript Dom Elements By Id Name Class Tag Value
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau
- Target Container Is Not A Dom Element Stack Overflow
- Dynamically Remove Children From A Dom Element In Javascript By Sean Welsh Brown Better Programming Medium
Find, Read, And Discover Dom Element In Javascript, Such Us:
- Walking The Dom
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct9hk9lcrzusmvoaikltyhizg Dgcjyo5segmq Crkwha2w9cjt Usqp Cau
- How To Get The Type Of Dom Element Using Javascript Geeksforgeeks
- Javascript Document Object Model Or Dom Tutorialspoint
- The Html Dom Api Web Apis Mdn
If you are looking for Harga Tenda Dom you've arrived at the right place. We ve got 104 graphics about harga tenda dom including images, photos, pictures, wallpapers, and more. In these page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
The programming interface is the properties and methods of each object.

Harga tenda dom. So the answer of your first statement is. More specific classes inherit from element. Javascript html dom elements nodes previous next adding and removing nodes html elements creating new html elements nodes to add a new element to the html dom you must create the element element node first and then append it to an existing element.
It define standard for accessing and manipulating html and xml document and the elements of dom is headtitlebody tag etc. A javascript changes the content innerhtml of that element to new heading changing the value of an attribute to change the value of an html attribute use this syntax. Returns the previous element at the same node tree level.
It is the w3cworld wide web consortium standard. For example the htmlelement interface is the base interface for html elements while the svgelement interface is the basis for all svg elements. It only has methods and properties common to all kinds of elements.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. A property is a value that you can get or set like changing the content of an html element. Objects that represent elements in a document inherit.
The html dom api provides access to various browser features such. The difference between parentelement and parentnode is that parentelement returns null if the parent node is not an element node. The parentelement property returns the parent element of the specified element.
A document containing html is described using the document interface which is extended by the html specification to include various html specific features. Queryselectorall returns all child elements that matches a specified css selectors of an element. Statement 1 you can add multiple classes to a single dom element.
With the html dom javascript can access and change all the elements of an html document. Element is the most general base class from which all element objects ie. The dom programming interface.
The html dom can be accessed with javascript and with other programming languages. In the dom all html elements are defined as objects. Queryselector returns the first child element that matches a specified css selectors of an element.
Dom stands for document object model.
More From Harga Tenda Dom
- Dom Fast And Furious Challenger
- Warta Dom Warta Dom Komfort
- Dom Dzienny I Dom Nocny
- Dom Benedictine Limited Edition
- Kingdoms Of Amalur
Incoming Search Terms:
- How To Remove An Element From The Dom In Javascript Kingdoms Of Amalur,
- Javascript Dom Tutorial 2 Get Element By Id Youtube Kingdoms Of Amalur,
- The Gap Between Input And Label Is Not Same As Original Dom Element When I Create An Element In Javascript Stack Overflow Kingdoms Of Amalur,
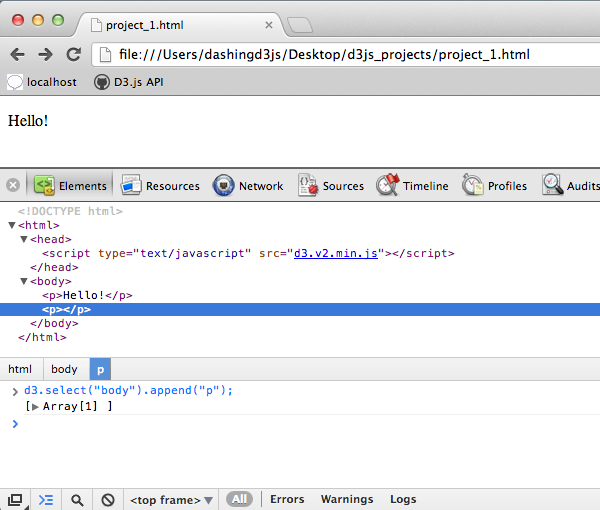
- Binding Data To Dom Elements Dashingd3js Com Kingdoms Of Amalur,
- Learn How To Manipulate The Dom By Building A Simple Javascript Color Game Kingdoms Of Amalur,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqar4cf5wqx7 W 4xseysd0 Violvepagzwpyauldvd8nzkxy 6 Usqp Cau Kingdoms Of Amalur,