Dom Element Hidden How To Check If An Element Is Hidden In Jquery Geeksforgeeks
Dom element hidden Indeed lately has been hunted by users around us, maybe one of you. People now are accustomed to using the internet in gadgets to see image and video data for inspiration, and according to the name of this post I will discuss about Dom Element Hidden.
- Handle Hidden Elements With Selenium Webdriver Inviul
- Dom Explorer Test Studio Dev Documentation Progress Telerik Teststudio Dev
- Using Hidden Instead Of Ngif Angular By Sithum Meegahapola Medium
- Why Visibility Is Always Setted To Visible Although In Css Is Hidden Stack Overflow
- Javascript Samurai Jquery Tutorial Introduction To Jquery
- Dom Element Variable In Google Tag Manager Analytics Mania
Find, Read, And Discover Dom Element Hidden, Such Us:
- Ajax Settings Visibility State Based On Non Existing Dom Element 2996530 Drupal Org
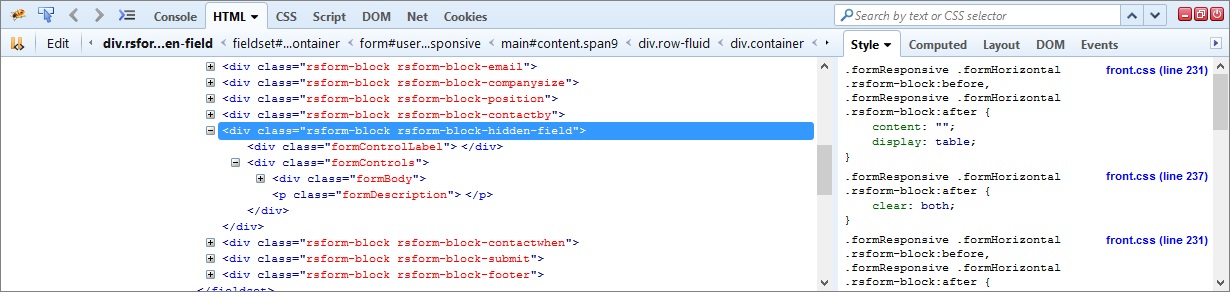
- Hidden Fields Take Up Space In The Form
- Javascript Jquery Client Side Scripting Herman Tolle Sistem Informasi Ptiik Ub Pdf Free Download
- Can We Hide H1 Tags On The Page Search Console Community
- 3
If you are searching for Dom Vs Sean Siapa Yang Menang you've reached the perfect location. We have 104 graphics about dom vs sean siapa yang menang including images, photos, photographs, backgrounds, and much more. In these webpage, we also have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user.
Dom vs sean siapa yang menang. It is similar to the above display property. However the difference is that if you set displaynone it hides the entire element while visibilityhidden means that the contents of the element will be invisible but the element stays in its original position and size. The next way to hide an element from the dom is to use the display.
Otherwise the value is falsethis is quite different from using the css property display to control the visibility of an element. This is because the element is still part of the dom tree its merely been hidden by a css style property but we havent effectively removed it from the dom. Following is the sample code of one of the hidden elements.
It signifies that that element is hidden by default but may appear on satisfying certain conditions. The visibility property allows the author to show or hide an element. None it hides the entire element from the dom while visibilityhidden hides the contents of the element but the element stays in its original position and size.
To show an element set the style display property to block. Style display property is used to hide and show the content of html dom by accessing the dom element using javascriptjquery. When you inspect any hidden element you will find hidden in its attribute.
The htmlelement property hidden is a boolean which is true if the element is hidden. To hide an element set the style display property to none. Another way to show or hide dom elements in javascript is by using the style visibility property.
It is similar to the display property.
More From Dom Vs Sean Siapa Yang Menang
- Dom Bess Bowling Style
- Dom Z Papieru Sezon 5 Premiera
- Dom Dominiki Kulczyk W Londynie
- Dom Perignon Luminous Magnum
- Dom Sumurup Ing Banyu Tegese
Incoming Search Terms:
- Replacing Noscript With Accessible Unobtrusive Dom Javascript Pages 1 3 Text Version Fliphtml5 Dom Sumurup Ing Banyu Tegese,
- Using Hidden Instead Of Ngif Angular By Sithum Meegahapola Medium Dom Sumurup Ing Banyu Tegese,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau Dom Sumurup Ing Banyu Tegese,
- Advanced Css Display Hiding An Element Can Be Done In Two Ways Display None Element Is Hidden And Will No Longer Take Up Space On The Page Can Ppt Download Dom Sumurup Ing Banyu Tegese,
- How To Interact With Shadow Dom In Selenium Cosmocode Dom Sumurup Ing Banyu Tegese,
- Select An Element Firefox Developer Tools Mdn Dom Sumurup Ing Banyu Tegese,