Dom Element Functions Manipulating Documents Learn Web Development Mdn
Dom element functions Indeed lately is being hunted by users around us, maybe one of you personally. People now are accustomed to using the net in gadgets to see video and image information for inspiration, and according to the name of the article I will discuss about Dom Element Functions.
- El And And Setelement
- Using Shadow Dom Web Components Mdn
- Walking The Dom
- Methods For Accessing Elements In The Dom File With Javascript Digitalocean
- Understanding D3 Enter Exit Merge Key Function David Narvaez Observable
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqzwzuqsc3k1mil1nbhbqlhhvla0zxawv7i2njtuymhtr4x1a I Usqp Cau
Find, Read, And Discover Dom Element Functions, Such Us:
- Javascript Dom Navigation
- Learning Angularjs Animations Pages 101 150 Text Version Fliphtml5
- The Html Dom Api Web Apis Mdn
- Javascript Tutorial The Basics
- Documentation Sciter
If you re searching for Datatables Dom Footer you've come to the perfect place. We have 104 graphics about datatables dom footer adding pictures, photos, pictures, backgrounds, and more. In these web page, we also have number of images available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
Sets or returns the namespace prefix of the element.

Datatables dom footer. Returns the type of the node. Closest searches up the dom tree for the closest element which matches a specified css selector. In the dom all html elements are defined as objects.
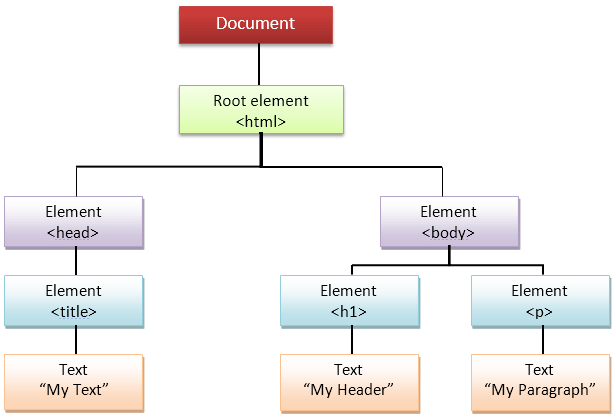
The document object model dom is a programming interface for html and xml documents. Returns the parent node of the element. Html dom reference the references describe the properties and methods of each dom object along with examples.
It is an interface that allows a programming language to manipulate the content structure and style of a website. The programming interface is the properties and methods of each object. Returns the name of the node depending on its type.
Comparedocumentposition compares the document position of two elements. Using the ref callback to store a reference to a dom node in an instance property. Returns the width of an element including padding.
A method is an action you can do like add or deleting an html element. Usually that means javascript although modeling html svg or xml documents as objects are not part of the core javascript language as such. Clonenode clones an element.
It represents the page so that programs can change the document structure style and content. The dom represents the document as nodes and objects. The example below implements a common pattern.
The document object model usually referred to as the dom is an essential part of making websites interactive. Instead of passing a ref attribute created by createref you pass a function. A property is a value that you can get or set like changing the content of an html element.
Attributes document element events event objects htmlcollection location navigator screen style window. Contains returns true if a node is a descendant of a node otherwise false. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
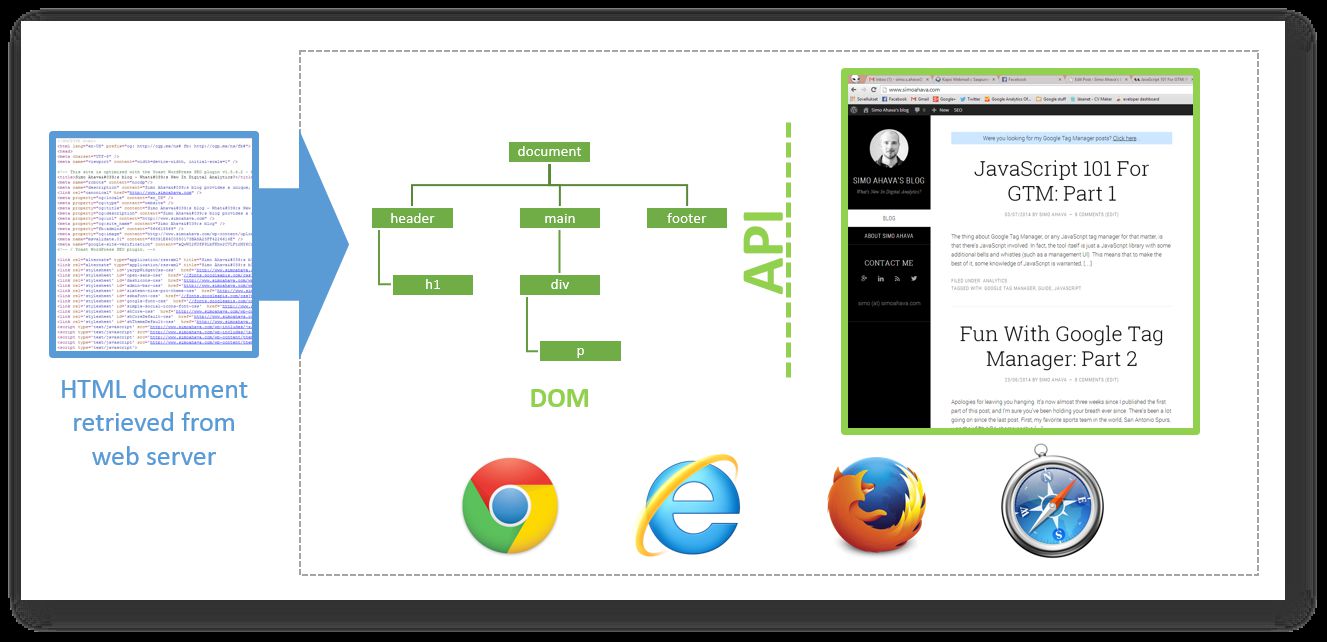
The document object model dom connects web pages to scripts or programming languages by representing the structure of a documentsuch as the html representing a web pagein memory. Returns the node immediately following the element. Javascript is the client side scripting language that connects to the dom in an internet browser.
More From Datatables Dom Footer
- Dom Benedictine How Much To Consume Per Day
- Dom Zdravlja Sinj
- Doms Charger Interior
- Domo
- Dom Joaquim Ementa
Incoming Search Terms:
- Javascript Dom Navigation Dom Joaquim Ementa,
- How To Modify Attributes Classes And Styles In The Dom Digitalocean Dom Joaquim Ementa,
- Use Chrome Devtools Like A Senior Frontend Developer By Bitfish Javascript In Plain English Medium Dom Joaquim Ementa,
- Summary Of Detailed Knowledge Points Of Front End Development Tools Devtools 4 Programmer Sought Dom Joaquim Ementa,
- Javascript Dom Navigation Dom Joaquim Ementa,
- Powerui Dom Element Class Reference Dom Joaquim Ementa,