Dom Element Child Avoid An Excessive Dom Size
Dom element child Indeed recently has been hunted by users around us, maybe one of you. People now are accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of this article I will discuss about Dom Element Child.
- Csc 337 Lecture 9 The Dom Tree Ppt Download
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean
- Javascript Dom Get The First Child Last Child And All Child Elements
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean
- Documentation Sciter
- Javascript Dom Nodes
Find, Read, And Discover Dom Element Child, Such Us:
- Traversing Dom Elements Using Jquery
- Remove Dom Elements Alan Hou的个人博客
- Css Pseudo Class Last Child
- Javascript Dom Traversal With Screenshots Harish Gowda
- Basic Xml Concepts
If you re searching for Dom Style you've come to the ideal location. We have 104 images about dom style adding images, photos, pictures, wallpapers, and more. In such page, we additionally provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
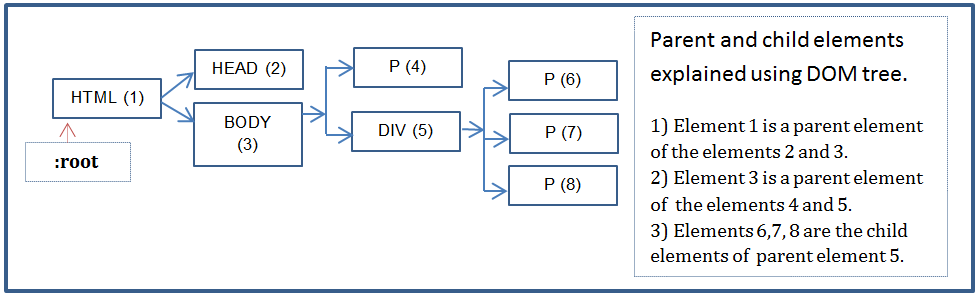
In this case i would need to find child1 or child2 of parent assuming that the dom tree could have multiple child1 or child2 class elements in the tree.

Dom style. The appendchild method appends a node as the last child of a node. However with the reference returned by this method it is possible to insert the removed child to an element at a later time see more examples. Returns the removed node as a node object or null if the node does not exist.
You can also use this method to move an element from one element to another see more examples. The index starts at 0. Remove removes the element from the dom.
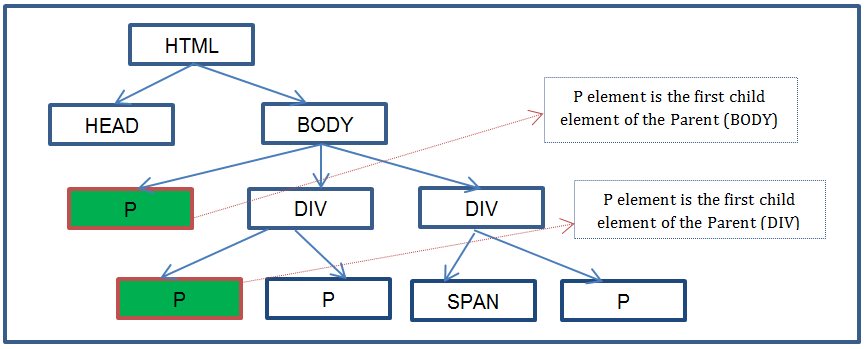
The html dom firstelementchild property can return the first child element of a specific element that we provide. This property was initially defined in the elementtraversal pure interface. In cases where youd want to access multiple.
If the reference changes to a new element dynamically viewchild will automatically update its reference. Removeattribute removes a specified attribute from an element. No jquery or other frameworks.
The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. Accesskey addeventlistener appendchild. Returns all child elements that matches a specified css selectors of an element.
If you want to create a new paragraph with text remember to create the text as a text node which you append to the paragraph then append the paragraph to the document. I am a child component. Syntax let children nodechildren.
As this interface contained two distinct set of properties one aimed at node that have children one at those that are children they have been moved into two separate pure interfaces parentnode and childnodein this case firstelementchild moved to parentnodethis is a fairly technical change that shouldnt affect. It doesnt matter how many child elements are there it will always return the first one. The children property returns a collection of an elements child elements as an htmlcollection object.
There is another method to get the child element which i am going to discuss now. You have learned to use viewchild to access a directive child component and a dom element from a parent component class. The firstchild property returns the first child node of the specified node as a node object.
The parentnode property children is a read only property that returns a live htmlcollection which contains all of the child elements of the node upon which it was called. An htmlcollection which is a live ordered collection of the dom elements which are children of node. Removeattributenode removes a specified attribute node and returns the removed node.
The parent component was able to call the child components whoami method. The removed child node is no longer part of the dom. The difference between this property and firstelementchild is that firstchild returns the first child node as an element node a text node or a comment node depending on which ones first while firstelementchild returns the first child node as an element node ignores text.
More From Dom Style
Incoming Search Terms:
- Javascript Dom Navigation Dom Car Veiculos,
- A Vanilla Js Guide On Mastering The Dom Dev Dom Car Veiculos,
- Add Elements To The Dom Dart Dom Car Veiculos,
- Dom Width Exceeds Recommended 60 Nodes Wide Sitebulb Dom Car Veiculos,
- Walking The Dom Dom Car Veiculos,
- Access Dom Element In A Child Component In React Dev Dom Car Veiculos,