Dom Element Add Style Using Renderer2 In Angular Aka This Is How We Manipulate Dom In By Gokhan Ipek Itnext
Dom element add style Indeed lately is being sought by users around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of this post I will discuss about Dom Element Add Style.
- Javascript Html Dom
- The Document Object Model Eloquent Javascript
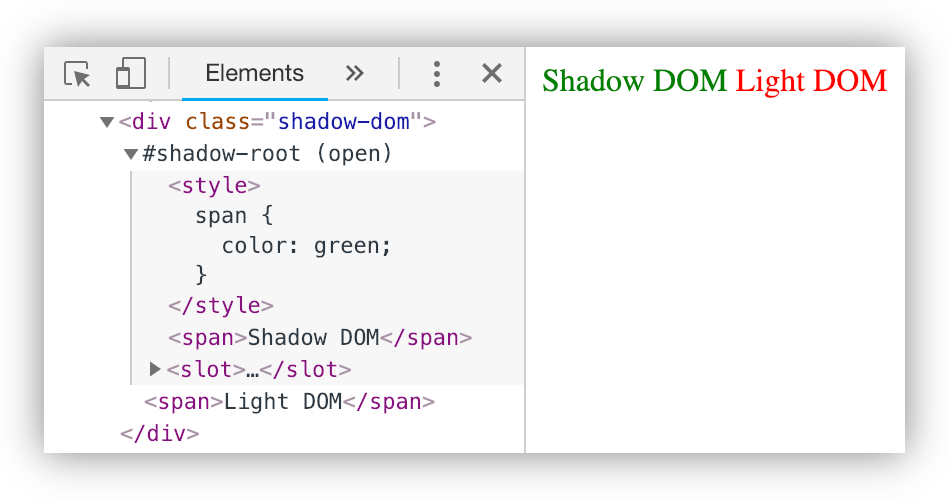
- Introduction To Shadow Dom Tektutorialshub
- Methods For Accessing Elements In The Dom File With Javascript Digitalocean
- Css Reference Chrome Devtools Google Developers
- How To Change Element Style Scheduler For Mobile And Touch Devices Dhtmlx
Find, Read, And Discover Dom Element Add Style, Such Us:
- Methods For Accessing Elements In The Dom File With Javascript Digitalocean
- Using The Css Styles Panel Getting Started Wappler Community
- Creating Removing And Cloning Dom Elements
- How To Modify Attributes Classes And Styles In The Dom Digitalocean
- D3 A Beginner S Guide To Using D3
If you re searching for Wallpaper Dom Toretto Car you've reached the ideal location. We have 104 images about wallpaper dom toretto car adding pictures, photos, pictures, wallpapers, and much more. In these webpage, we additionally provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
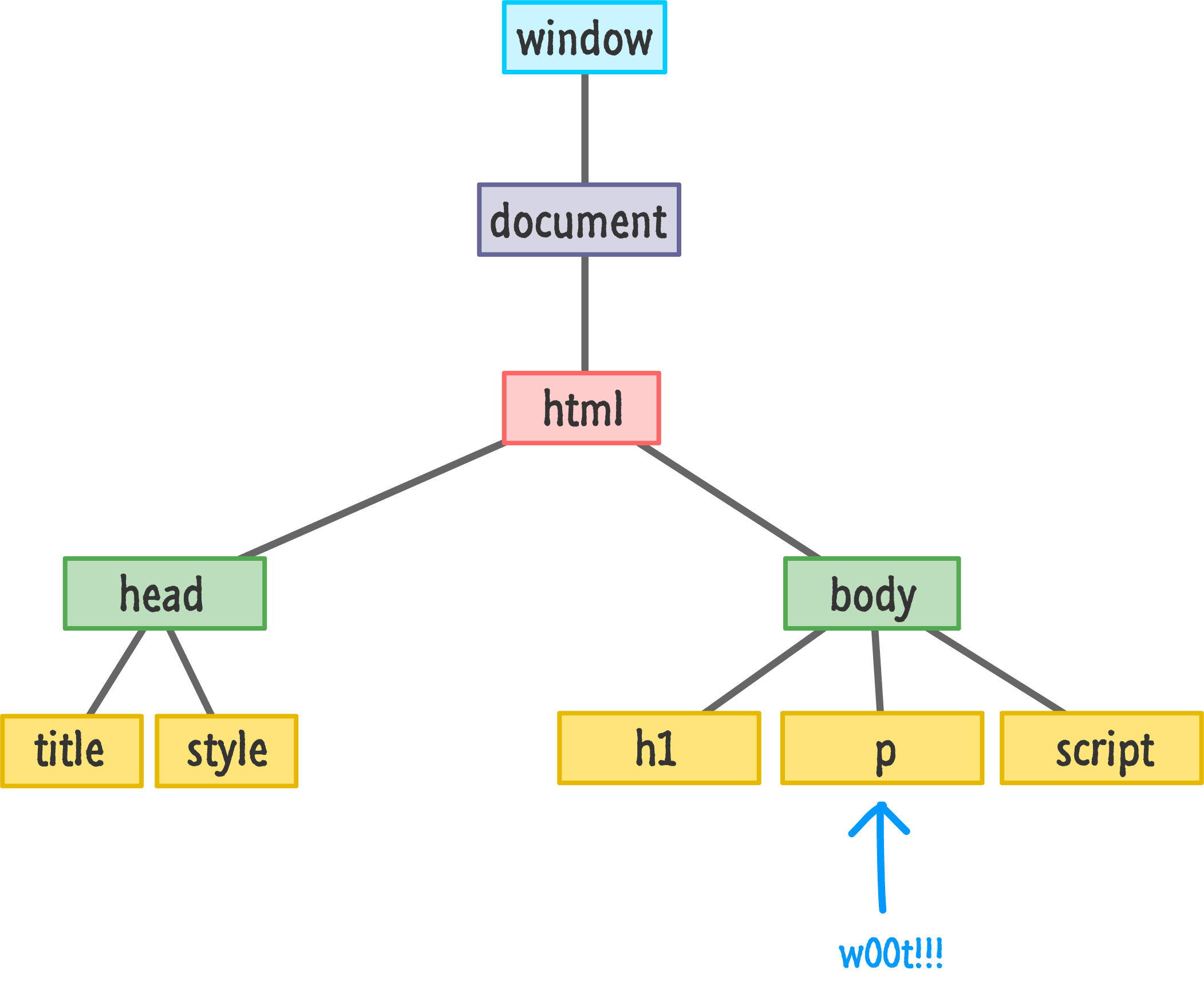
In the html dom the element object represents an html element like p div a table or any other html element.

Wallpaper dom toretto car. See the css properties reference for a list of the css properties accessible via style. Events are generated by the browser when things happen to html elements. The style property isnt very useful when it comes to getting style information from the elements because it only returns the style rules set in the elements style attribute not those that come from elsewhere such as style rules in the embedded style sheets or external style sheets.
To get the values of all css properties that are actually used to render an element you can use the window. An element is clicked on. When getting it returns a cssstyledeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the elements inline style attribute.
Sets or returns the position of the table caption. Property method description. To set the style of an element append a css property to style and specify a value like this.
It is not possible to set styles by assigning a string to the style property eg. The style property is used to get as well as set the inline style of an element. Attaches one or more drop shadows to the box.
The style property is used to get or set a specific style of an element using different css properties. The html dom allows you to execute code when an event occurs. You will learn more about events in the next chapter of this tutorial.
The page has loaded. Sets or returns the behaviour of the background and border of an element at page break or for in line elements at line break. In the previous tutorial in this series how to make changes to the dom we covered how to create insert replace and remove elements from the document object model dom with built in methodsby increasing your proficiency in manipulating the dom you are better able to utilize javascripts interactive capabilities and modify web elements.
The following properties and methods can be used on all html elements. Although it is possible to add the style attribute with a value to an element with this method it is recommended that you use properties of the style object instead for inline styling.
More From Wallpaper Dom Toretto Car
Incoming Search Terms:
- Examine And Edit Html Firefox Developer Tools Mdn Dom Zdravlja Ilidza,
- How To Create A Native Web Component Without A Framework Thinktecture Dom Zdravlja Ilidza,
- Stop Element Style To Overwrite My Css Styles Stack Overflow Dom Zdravlja Ilidza,
- Css Scoping Please Bring Back Scoped Styles Issue 3547 W3c Csswg Drafts Github Dom Zdravlja Ilidza,
- Create Insert Replace And Delete Dom Nodes With Javascript Digitalocean Dom Zdravlja Ilidza,
- To Anonymous Element Add Pseudo Element And Cursor Style And Event Listeners Stack Overflow Dom Zdravlja Ilidza,