Dom Datatables Default Datatables Client And Server Side Processing Php Mysql Ajax
Dom datatables default Indeed lately is being sought by users around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the title of this article I will discuss about Dom Datatables Default.
- Migrate Jquery And Datatables Solution Built Using Script Editor Web Part To Sharepoint Framework Microsoft Docs
- Data Table Pagination Custom Script Discuss Frappe Erpnext
- How Can I Add Text To My Bootstrap Panel Header Datatables Dom Datatables Forums
- Show Dan Hide Kolom Datatables Server Side Menggunakan Yajra 2 Pada Laravel Adminlte Adinata
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel
Find, Read, And Discover Dom Datatables Default, Such Us:
- Datatable Width
- Exporting Table Data As Csv Comma Separated Values Learn Web Tutorials
- Data Table Pagination Custom Script Discuss Frappe Erpnext
- How Can I Add Text To My Bootstrap Panel Header Datatables Dom Datatables Forums
- Ajax Datatables Move View Edit Delete Column From Right To Left Side Quick Admin Panel
If you are looking for Dom Feliciano Mrv you've come to the ideal place. We ve got 103 graphics about dom feliciano mrv adding images, pictures, photos, backgrounds, and more. In such webpage, we also provide variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Set a descriptive name for a column.

Dom feliciano mrv. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. For example the bootstrap integration makes use of bootstraps grid layout. This allows you to tab through the controls and press the enter key to activate them.
Live dom sorting type assignment. Although datatables can obtain information about the table directly from the dom you may wish to give datatables specific instructions for each individual column. Datatables dom positioning example preamble.
With datatables you can alter the ordering characteristics of the table at initialisation time. Using the order initialisation parameter you can set the table to display the data in exactly the order that you want. This can be done using the fndatatabledefaults object.
This object will take all of the same parameters as the datatables initialisation object but in this case you are setting. Define multiple column ordering as the default order for a column. This can be done using either the aocolumndefs parameter or aocolumns and the object information given for each column.
The tabindex is default 0 meaning that the tab follows the flow of the document. The order parameter is an array of arrays where the first value of the inner array is the column to order on and the second is asc ascending ordering or desc descending. When working with datatables over multiple pages it is often useful to set the initialisation defaults to common values for example you might want to set dom to a common value so all tables get the same layout.
By default datatables allows keyboard navigation of the table sorting paging and filtering by adding a tabindex attribute to the required elements. The styling libraries that datatables supports will override the default value of the dom parameter and replace it with a value that is suitable for their layout system. Set default static content for a column.
More From Dom Feliciano Mrv
Incoming Search Terms:
- R Tips A Table Makeover With Dt Center For Genome Research And Biocomputing Dom Digital,
- Cara Membuat Datatables Scroller Join Ke 2 Tabel Dengan Php Dan Mysql Initekno Com Dom Digital,
- How To Fixed Position Of Search And Pagination Datatables Forums Dom Digital,
- How Do I Find Event Handlers For Any Dom Element Logicspot Blog Dom Digital,
- Vue Spa Datatables Error When Page Is Reloaded Get Help Vue Forum Dom Digital,
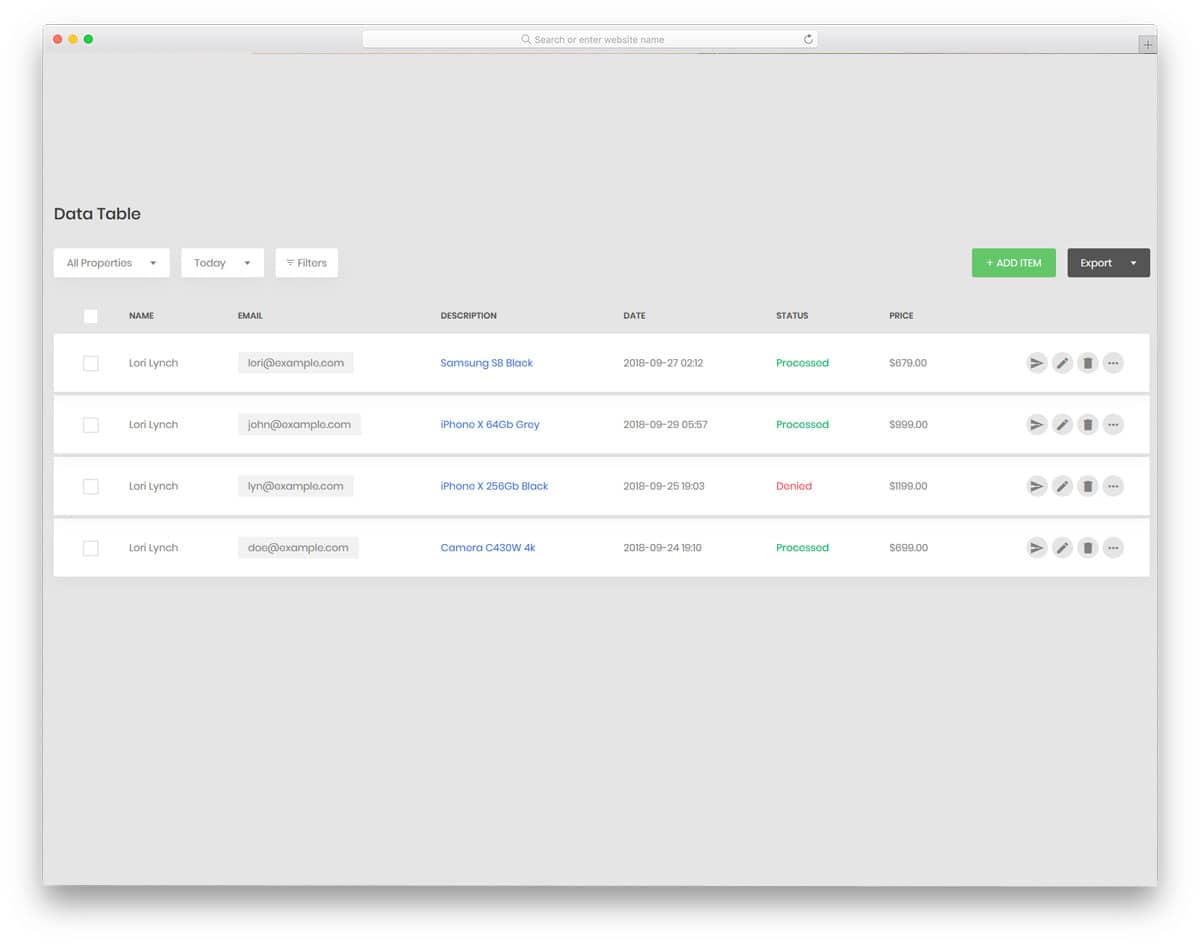
- 30 Bootstrap Datatable Examples For Simple And Complex Web Tables Dom Digital,