Dom Datatable Search Remove Search Option But Leave Search Columns Option Stack Overflow
Dom datatable search Indeed lately has been sought by users around us, maybe one of you. Individuals are now accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the name of the post I will talk about about Dom Datatable Search.
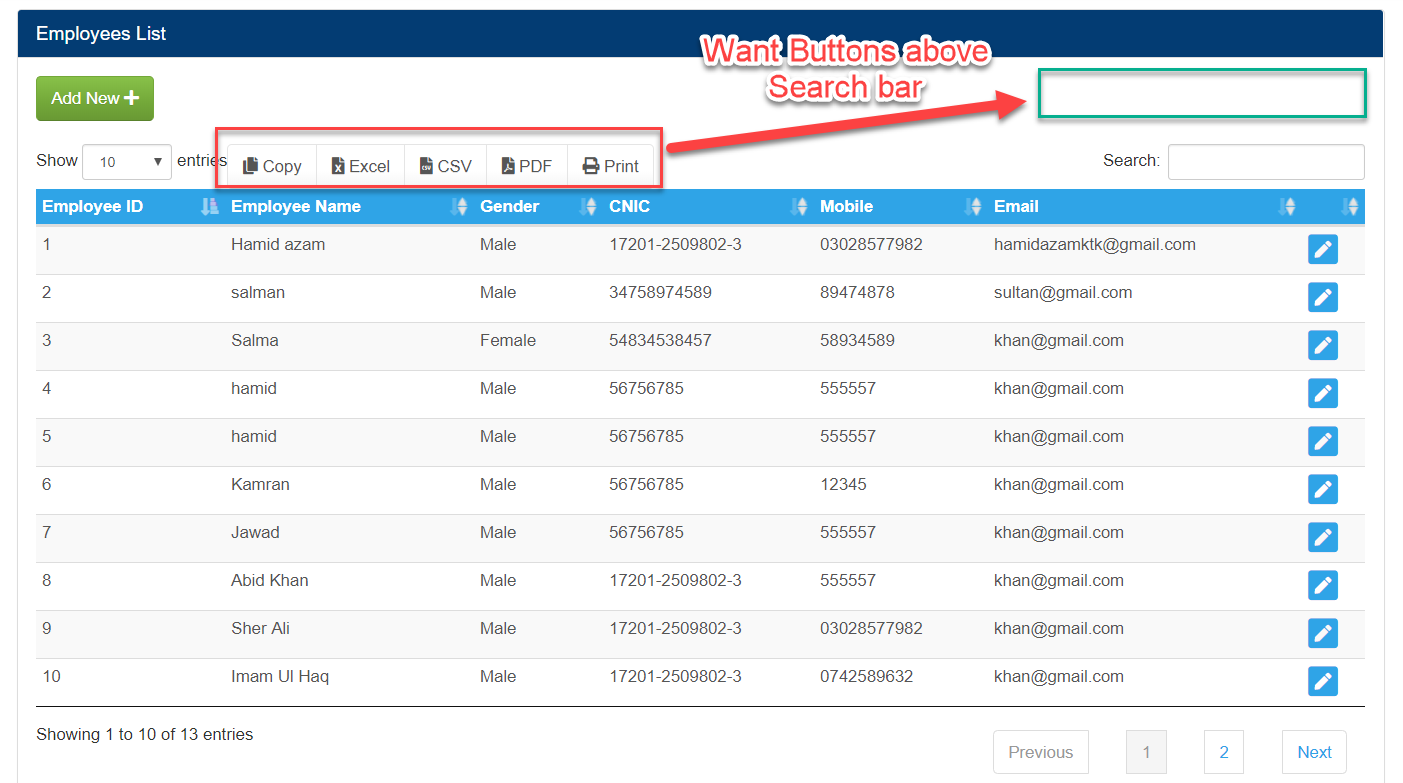
- How Can I Change Search Box And Paginate Position Datatables Forums
- 340 Datatables Railscasts
- Searchpane Feedback Page 5 Datatables Forums
- Adding Footercallback Output In Dom Between Show Entries And Search Option Datatables Forums
- Enhancing Html Tables Using The Jquery Datatables Plug In Codeproject
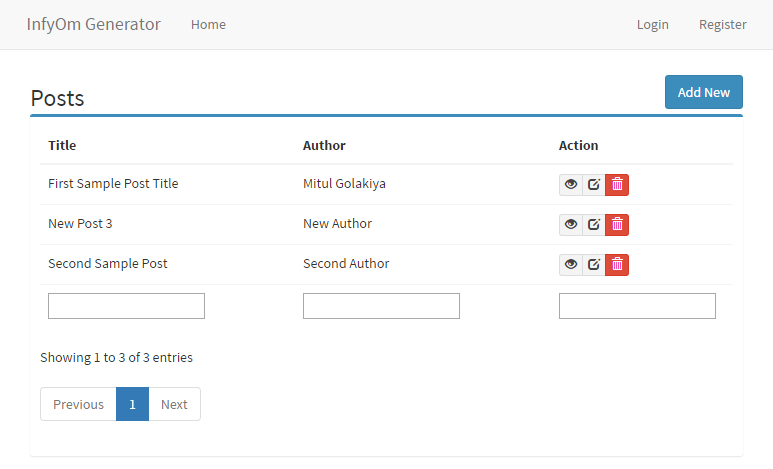
- Datatables Net With React Js Custom Delete Buttons By Ashish Medium
Find, Read, And Discover Dom Datatable Search, Such Us:
- No Searchpanes Datatables Forums
- Add A Search Column Inside Colvis Menu Datatables Forums
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum
- Is It Possible To Add Custom Select Input On The Top Of Datatable Datatables Forums
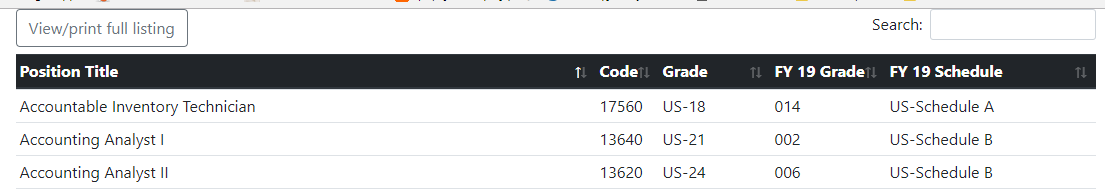
- Set Custom Position Of Datables Length Menu Stack Overflow
If you re looking for Dom Element In Html you've arrived at the perfect place. We have 100 images about dom element in html adding pictures, photos, pictures, backgrounds, and much more. In such webpage, we also have variety of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
Furthermore note that additional dom options can be added to datatables through the use of plug ins.

Dom element in html. This makes working with the data in the table very easy since it is named object parameters rather than arrays where indexes must be used. Through editors abilities to be extensively customised and bootstrap integration for datatables you can have a beautiful bootstrap styled interface for your tables and editor in virtually no time. Datatables feature plug ins can be developed to add additional features to datatables and often will make use of this option adding new letters to the datatables core features.
Searchpanes can search datatables for multiple values that have been selected across multiple panes. By default the table has these dom elements. Bootstrap 4 the next generation of the popular css framework that provides a unified look and feel for your web applications.
Only display the table and nothing else datatable head iris options list dom. For example buttons adds the b option to dom to specify where table control buttons should be inserted into the table. Datatables is a powerful jquery plugin for creating for displaying information in tables and adding interactions to them.
Please note that this feature requires datatables 1108 or newer. This example uses datatables ability to read dom source tables into a json object data store with the keys specified by columnsdata. If you only want to hide the search form for example because you have column input filters or may be because you already have a cms search form able to return results from the table then all you have to do is inspect the form and get its id at the time of writing this it looks as suchtableid tablefilterdatatablesfilterthen simply do tableid tablefilterdatatablesfilterdisplay.
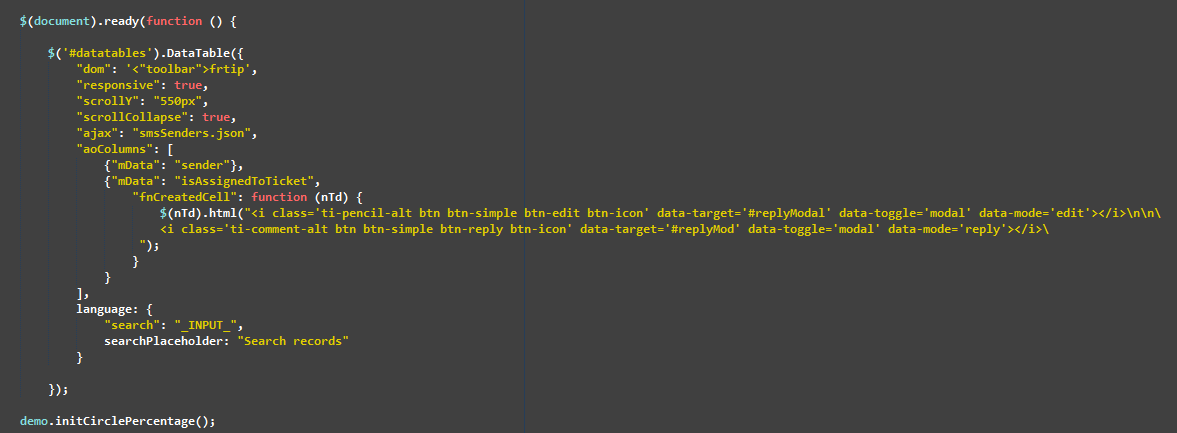
Searchpanes adds panes to the datatable with the capability to search the datatable by selecting rows in the panes. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements. In this example a div with a class of string toolbar is created using dom and jquery then used to insert html into that element to create the toolbar.
You can choose to display a subset of these elements using the dom option. Here are some examples. This is very useful when it comes to adding a more accessible searching feature and custom search capabilities.
In this 2 minutes tutorial you will learn the basics of datatables and use it in your website.
More From Dom Element In Html
Incoming Search Terms:
- Is It Possible To Fix The Buttons Search Paginations Etc At The Header Datatables Forums Car Dome Light Led,
- Jquery Datatables Export To Excel Csv Pdf Copy And Print Using Php Car Dome Light Led,
- Column Search In Datatables Using Server Side Processing Phppot Car Dome Light Led,
- Datatable Component Alfresco Builder Network Car Dome Light Led,
- Build A Realtime Table With Datatables Car Dome Light Led,
- Moving Datatables Search Box To The Left Very Easy Steps Cogito Ergo Sum Car Dome Light Led,