Dom And Virtual Dom In React Native Flutter From Javascript Dev
Dom and virtual dom in react native Indeed recently is being hunted by consumers around us, perhaps one of you personally. People are now accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the name of this post I will talk about about Dom And Virtual Dom In React Native.
- React Vs React Native Under Review Railsware Blog
- React Js And Front End Development Dzone Web Dev
- Hello World Comparing Reactjs And Angularjs
- How The React Native Bridge From Javascript To Native World Works React Native Building Mobile Apps With Javascript
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct Clfzzxg5 4txx77knwdnf4ufbnqoyb5pdw Usqp Cau
- React Native How To Setup Your First App By Aman Mittal Level Up Coding
Find, Read, And Discover Dom And Virtual Dom In React Native, Such Us:
- React Create Maintainable High Performance Ui Components Ibm Developer
- Learn To Code How React Js Works Youtube
- Reactjs Features Javatpoint
- React Vs React Native Under Review Railsware Blog
- Virtual Dom Browser Dom What Are These In React Js
If you re looking for Dom Element Create you've arrived at the perfect place. We have 104 images about dom element create including images, photos, pictures, backgrounds, and more. In such webpage, we additionally have number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
The shadow dom is a browser technology designed primarily for scoping variables and css in web components.

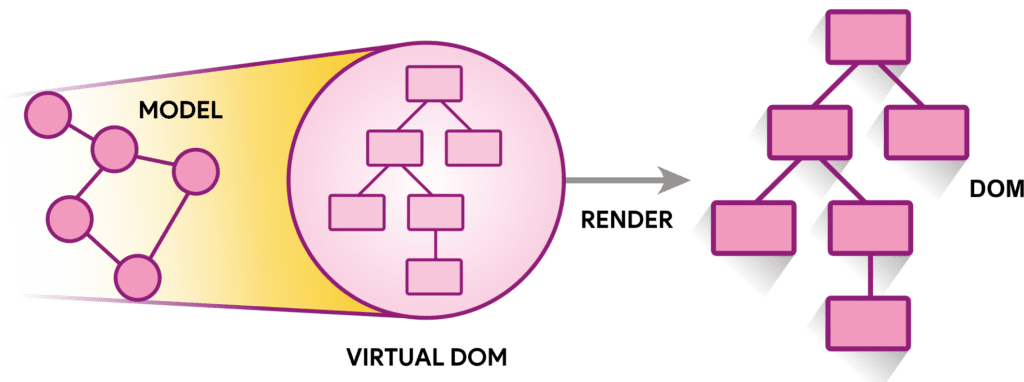
Dom element create. By virtual we mean a tree of javascript objects that represent the actual dom. To allow react. Since the dom itself was already an abstraction the virtual dom is in fact an abstraction of an.
The virtual dom works by modelling two copies of the dom the original and an updated version that reflects changes received from the view. React uses virtual dom to enhance its performance. This is where things get interesting.
Virtual dom and internals. Shcho take virtualniy dom. The virtual dom is a concept implemented by libraries in javascript on top of browser apis.
Jsx and the virtual dom react uses a virtual dom. It solves issues related to performance. Each time the underlying data changes in a react app a new virtual dom representation of the user interface is created.
In react for every dom object there is a corresponding virtual dom object a virtual dom object is a representation of a dom object like a lightweight copy. Is the shadow dom the same as the virtual dom. First of all the virtual dom was not invented by react but react uses it and provides it for free.
Each element of your page is a child of the virtual dom tree. Steps till changes in real dom. If an elements state is changed a snapshot of the current virtual dom tree is taken.
A virtual dom object has the same properties as a real dom object but it lacks the real things power to directly change whats on the screen. Voni takozh mozhut vvazhatisya chastinoyu realizatsii virtualnogo dom v react. The virtual dom is an abstraction of the html dom.
They may also be considered a part of virtual dom implementation in react. It allows react to do its computations and skip the real dom operations. The virtual dom then sends a batch update to the real dom to update the ui.
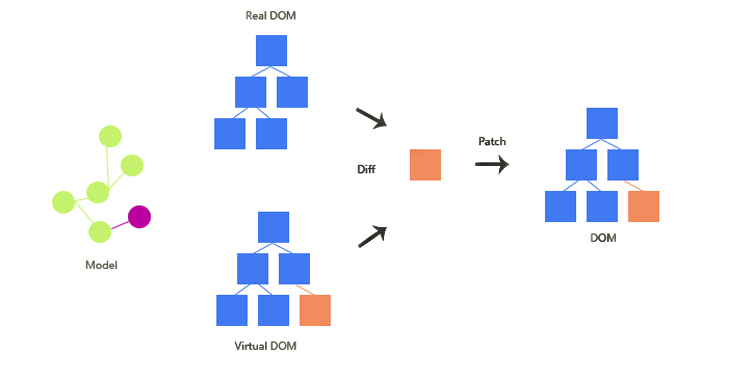
It is lightweight and detached from the browser specific implementation details. Updating the browsers dom is a three step process in react. When state changes occur the virtual dom is updated and the previous and current version of virtual dom is compared.
More on this in a minute. Posibnik blog podyaki react native. No they are different.
This is called diffing. Chi skhozhiy tinoviy dom na virtualniy dom. Whenever anything may have changed the entire ui will be re rendered in a virtual dom representation.
More From Dom Element Create
- Dom Uphagena
- Dom Benedictine Health
- Dop Level 108
- Dom Perignon Edizioni Limitate
- Dom Maklerski Pko Bp
Incoming Search Terms:
- React Virtual Dom Vs Incremental Dom Vs Ember S Glimmer Fight Dom Maklerski Pko Bp,
- Understanding The Virtual Dom Dom Maklerski Pko Bp,
- Pin On Reactjs Dom Maklerski Pko Bp,
- React And The Virtual Dom Youtube Dom Maklerski Pko Bp,
- 1 Dom Maklerski Pko Bp,
- React Vs Vue Similarities And Differences Dom Maklerski Pko Bp,