Datatables Dom Input Datatables Net With React Js Custom Delete Buttons By Ashish Medium
Datatables dom input Indeed lately is being hunted by consumers around us, maybe one of you personally. Individuals now are accustomed to using the net in gadgets to view video and image data for inspiration, and according to the name of this post I will discuss about Datatables Dom Input.
- Build A Realtime Table With Datatables
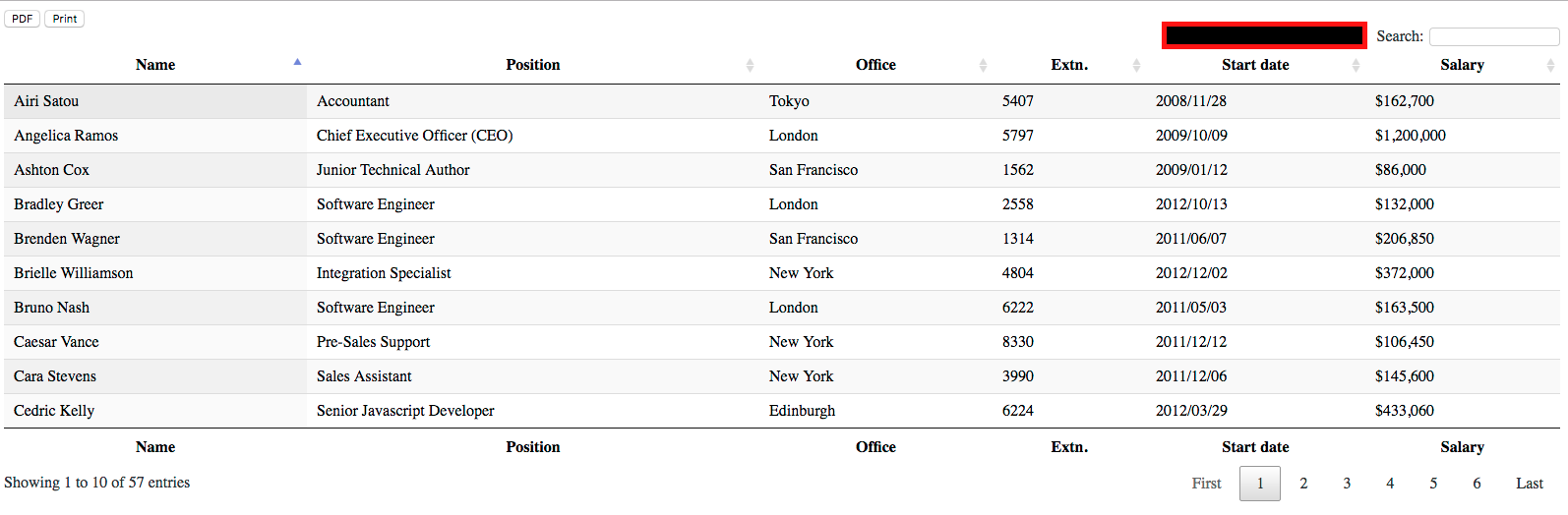
- Placement Of Print Button Bootstrap 4 Put B Where L Used To Be Datatables Forums
- Append Custom Control To Dom Using Datatables With Bootstrap Stack Overflow
- Datatables Editor Date In Text Input Field In Edit Entry Window Datatables Forums
- Data Tables Material Design
- Creating A Scrud System Using Jquery Json And Datatables Sitepoint
Find, Read, And Discover Datatables Dom Input, Such Us:
- Simple Datatable Customization Searchbox Button Select Filter
- Google Code Archive Long Term Storage For Google Code Project Hosting
- Cara Membuat Tabel Responsive Menggunakan Datatable J Ooo
- Fixedtable
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcssminvu0ijlfisajuxyvp4iffa Xzevlwqswfj Ollqqsu7 Ik Usqp Cau
If you re looking for Free Download Font Dom Casual you've reached the perfect location. We have 102 images about free download font dom casual including pictures, pictures, photos, wallpapers, and more. In such web page, we also provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
Laravel Autocomplete Control In Datatables Input Field Givemeans Get The Answers Of Your Questions Free Download Font Dom Casual
F filtering input.

Free download font dom casual. This is a fairly simple example but you arent constrained to just using form input elements you could use anything and customise your dom queries to suit yourself. P this example shows how you can use information available in the dom to order columns. T the table.
R processing and div elements id and div with an id. R processing and div elements id and div with an id. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom.
The built in options available are. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. Each html control element presented by datatables is denoted by a single character in the dom dt option.
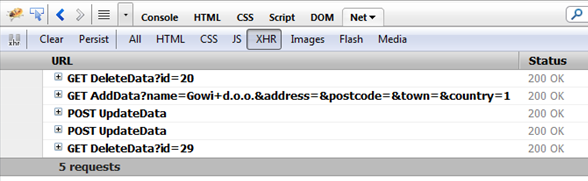
Typically datatables will read information to be ordered during its. In the example a simple alert is used to show the information from the form but an ajax call to the server with the form data could easily be performed. L length changing.
I have a custom button that is going to update a field but it needs to pull from an input box where the user is going to enter a rate. When customising datatables for your own usage you might find that the default position of the feature elements filter input etc is not quite to your liking. I thought i had seen an example of an input box in the dom next to the buttons but i cant seem to find it.
Each html control element presented by datatables is denoted by a single character in the dom option. This example shows being used to get all input elements from the table. F filtering input.
T the table. F filtering input. Each table control element in datatables has a single letter associated with it and that letter it used in this dom configuration option to indicate where that element will appear in the document order.
For example the l option is used for the length changing input option. To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the sdom initialisation parameter which can be set to indicate where you which particular features to appear in the dom. For example the l option is used for the length changing input option.
Reflect the current value of the input. L length changing. The built in options available are.
T the table. Initialisation phase and this will not be updated based on user interaction so ordering on columns which have for example form elements in them may not.
More From Free Download Font Dom Casual
Incoming Search Terms:
- Cara Membuat Tabel Responsive Menggunakan Datatable J Ooo Art Dom Rebel,
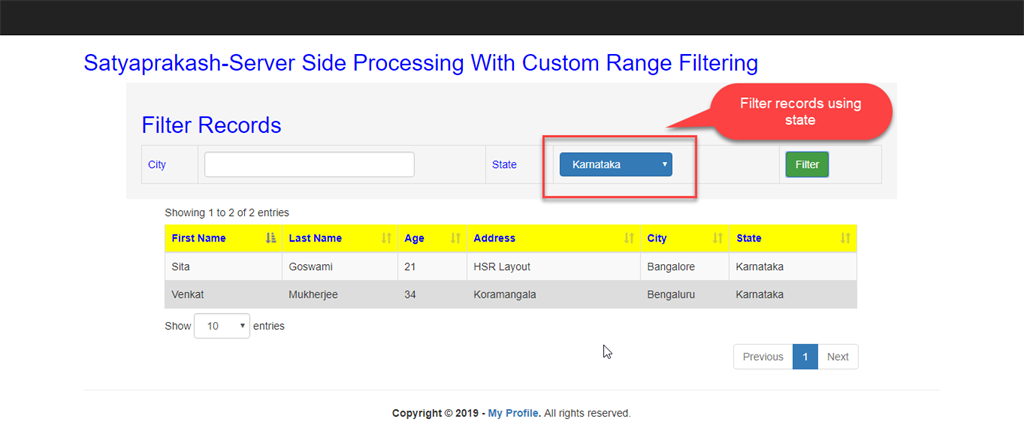
- Datatables In Server Side Mode Advanced Filter With Php Juan Pablo Donayre Quintana Art Dom Rebel,
- Implement Custom Multicolumn Server Side Filtering In Jquery Datatables Dotnet Awesome Art Dom Rebel,
- Simple Datatable Customization Searchbox Button Select Filter Art Dom Rebel,
- Is It Possible To Add Custom Select Input On The Top Of Datatable Datatables Forums Art Dom Rebel,
- Css For Editor Template Multiple Elements On Single Rows Datatables Forums Art Dom Rebel,