Datatables Dom Class How To Customize Datatables 6 Most Requested Tips Quick Admin Panel
Datatables dom class Indeed lately is being hunted by consumers around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the title of the article I will discuss about Datatables Dom Class.
- Datatables Layout Problem Buttons And Dropdowns Stack Overflow
- Datatable Js Tutorial For Net Core Razor Pages Application Part 1 Dev
- How To Customise Jquery Datatables Plugin Navigation
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqtsw44enpfmon Gwqnktjvjhvenlfp1fz0ja Usqp Cau
- Yui 2 Datatable
- Datatable Js Doesn T Load Properly When Using Tabs Stack Overflow
Find, Read, And Discover Datatables Dom Class, Such Us:
- How To Customise Jquery Datatables Plugin Navigation
- Is It Possible To Fix The Buttons Search Paginations Etc At The Header Datatables Forums
- Datatables In Server Side Mode Advanced Filter With Php Juan Pablo Donayre Quintana
- 340 Datatables Railscasts
- Using Dom Option Kills The Layout Of Datatables When Using Jquery Ui Stack Overflow
If you are looking for Dom Domru you've come to the right location. We have 103 graphics about dom domru adding pictures, photos, pictures, backgrounds, and much more. In these page, we additionally have variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
Class to assign to each cell in the column.

Dom domru. You can also specify div wrapping containers with classes to provide complete layout flexibility. You can also specify div wrapping containers with an id and or class to provide complete layout flexibility. The default datatables stylesheet has the following class names available to control the different styling features of a datatable.
These class names should be applied to the table element. Datatables inserts dom elements around the table to control datatables features and you can make use of this mechanism as well to insert your own custom elements. Mdbootstrap integration with a very popular plugin enhances the possibilities of standard tables.
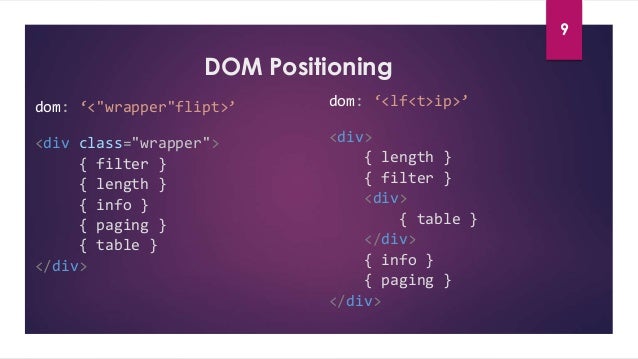
To address this issue datatables takes inspiration from the css 3 advanced layout module and provides the dom initialisation parameter which can be set to indicate where you wish particular features to appear in the dom. The styling libraries that datatables supports will override the default value of the dom parameter and replace it with a value that is suitable for their layout system. For example the bootstrap integration makes use of.
In this example a div with a class of toolbar is created using sdom and then html is inserted into the created div once the table has been initialised. Custom classes in order to provide complete styling flexibility datatables provides methods to customise the classes which are used for the various elements created by datatables. Options to control the dom structure buttons creates.
Datatables bootstrap 4 datatables integration. Please note this property requires the buttons extension for datatables. Class and div with a class id and div with an id idclass and div with an id and a class.
The markup that is created by buttons is quite flexible in that you can control the tags used and the class names. To start working with. Quite simply this option adds a class to each cell in a column regardless of if the table source is from dom javascript or ajax.
This option can be given in the following types. The syntax available is. This can be useful for styling columns.
More From Dom Domru
- Don Quijote Para Dibujar Facil
- Rick Dom Zwei
- Dom Juan Moliere
- Fast And Furious 8 Dom Car
- Paulaner Am Dom Frankfurt
Incoming Search Terms:
- How To Customize Datatables 6 Most Requested Tips Quick Admin Panel Paulaner Am Dom Frankfurt,
- Php Laravel Issue Trying To Resort Row Order Using Drag And Drop Jquery Datatables Solutions Experts Exchange Paulaner Am Dom Frankfurt,
- Enhancing Html Tables Using The Jquery Datatables Plug In Codeproject Paulaner Am Dom Frankfurt,
- Jquery Datatables Sdom Custom Elements The Code Paulaner Am Dom Frankfurt,
- 340 Datatables Railscasts Paulaner Am Dom Frankfurt,
- Simple Datatable Customization Searchbox Button Select Filter Paulaner Am Dom Frankfurt,